General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs and easily readable code.
JewelryStore is a responsive and clean Blog WordPress theme, made by a team of creative professionals here at ThemeREX.
ThemeREX is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
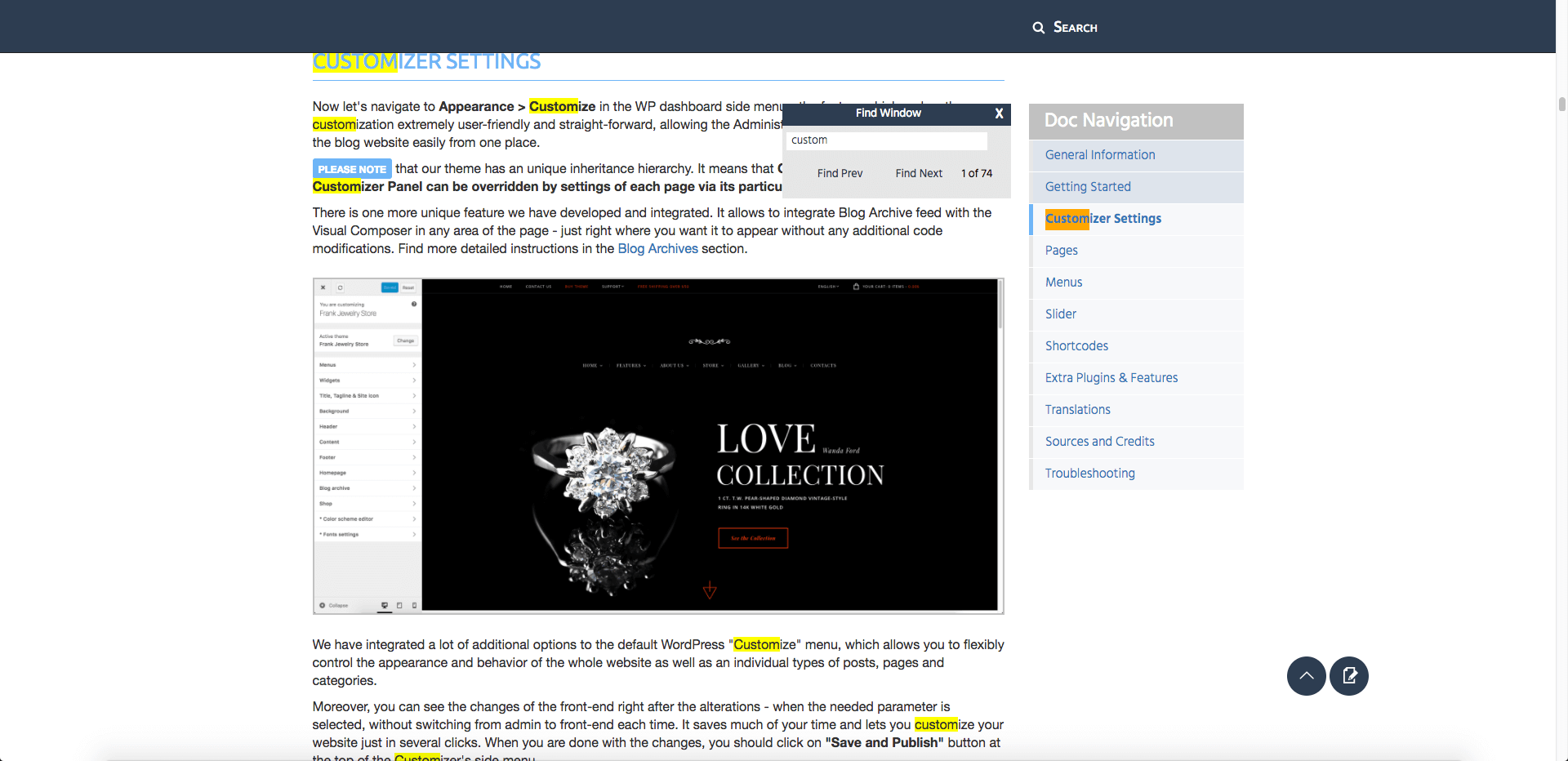
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. To do that press the CTRL+F (in Windows) or CMD+F (in OSX) keystroke to open the search bar.
License
With ThemeREX regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your account at ThemeREX.net and click on “View Details and Downloads” in the Purchase History.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE that this theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/
Please also be advised that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
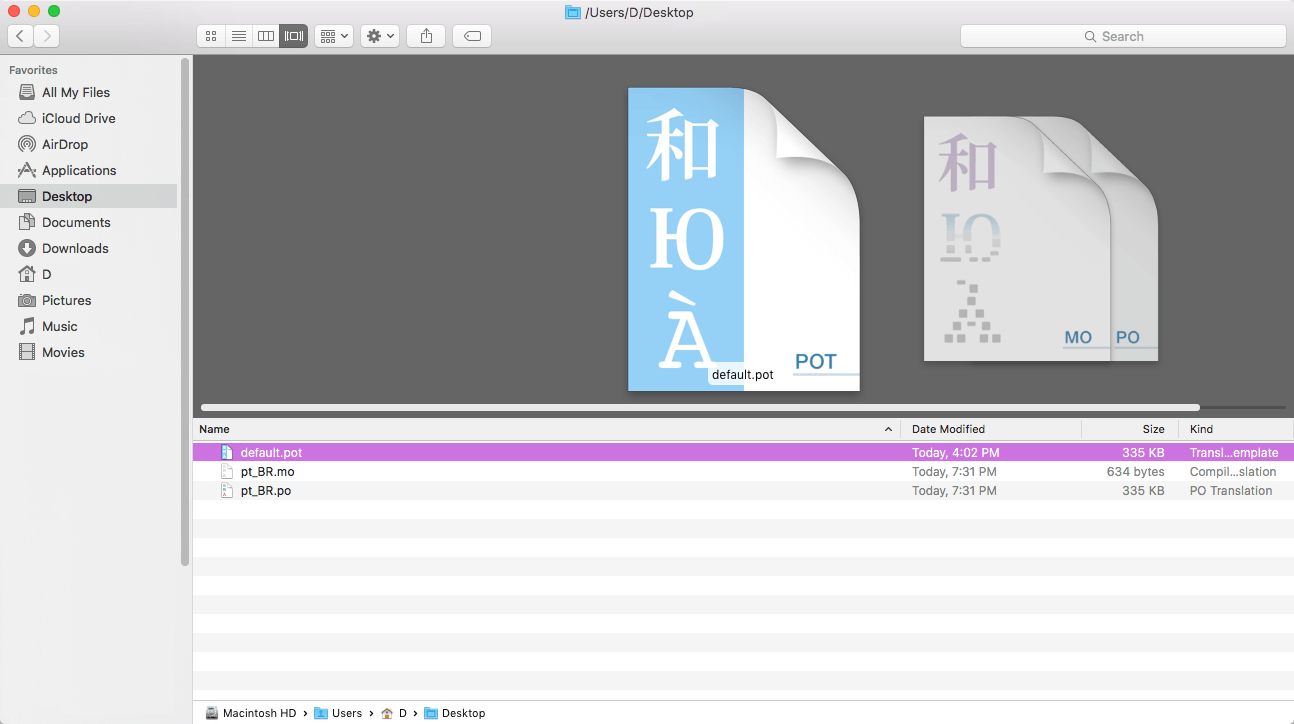
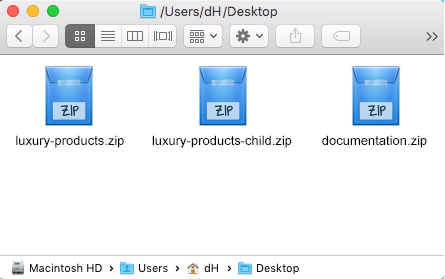
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive, you will see the following files:

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "Luxury Products" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
You can install the theme in two ways:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the luxury-products.zip file and ONLY use the extracted /luxury-products theme folder.
- Upload the extracted luxury-products theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "luxury-products.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WP Dashboard menu bar.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex.
In the theme's package you can find all the necessary files for the child theme. It is located in the "luxury-products-child.zip" archive. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in theluxury-products-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Plugins Installation
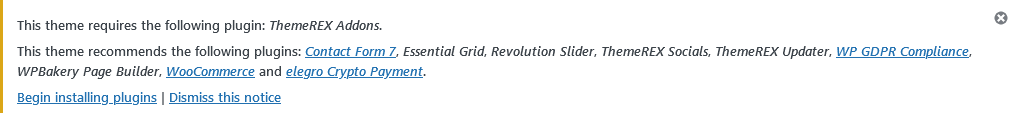
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
Plugins list:
- Contact Form 7
- Elegro Crypto Payment
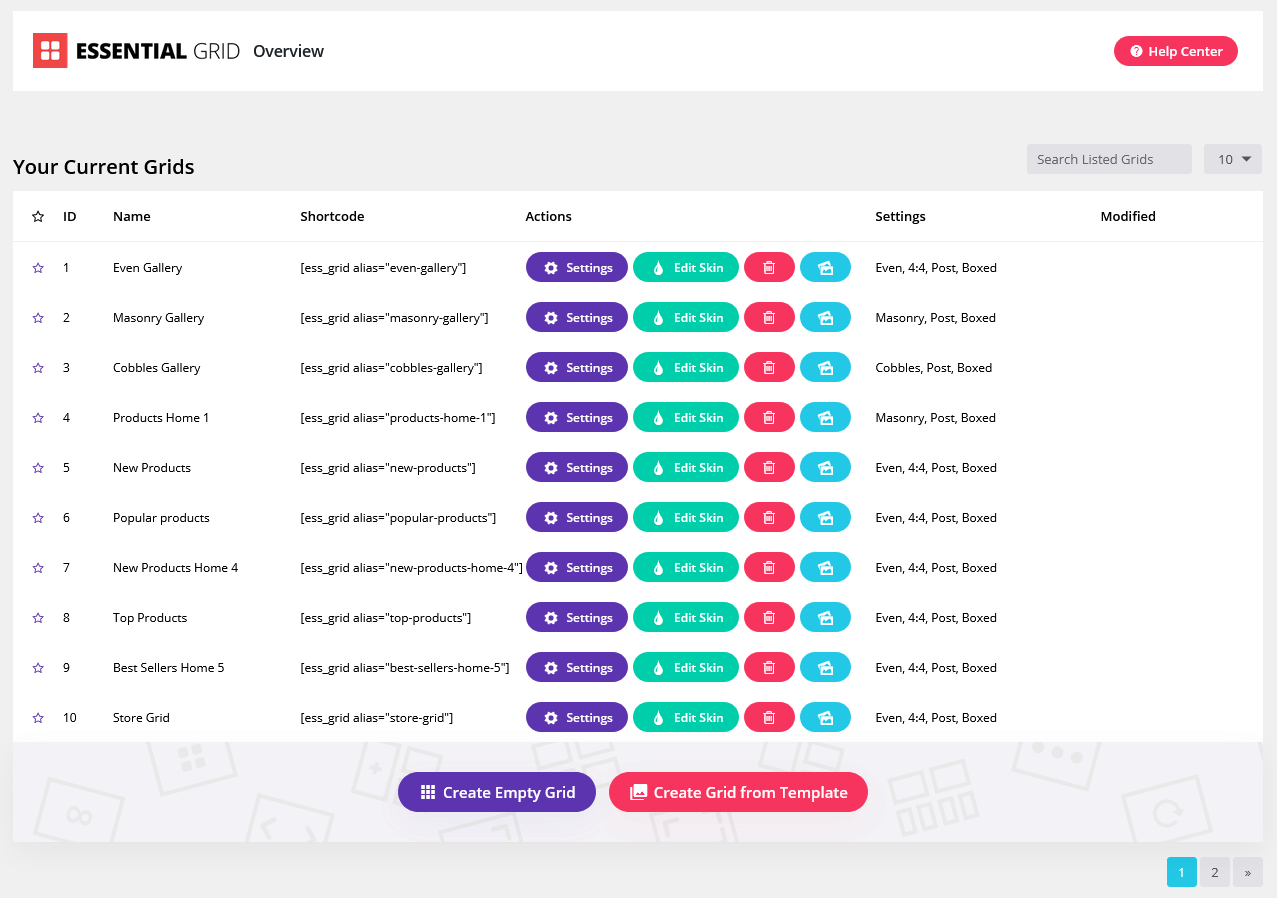
- Essential Grid
- Slider Revolution
- ThemeREX Addons (required)
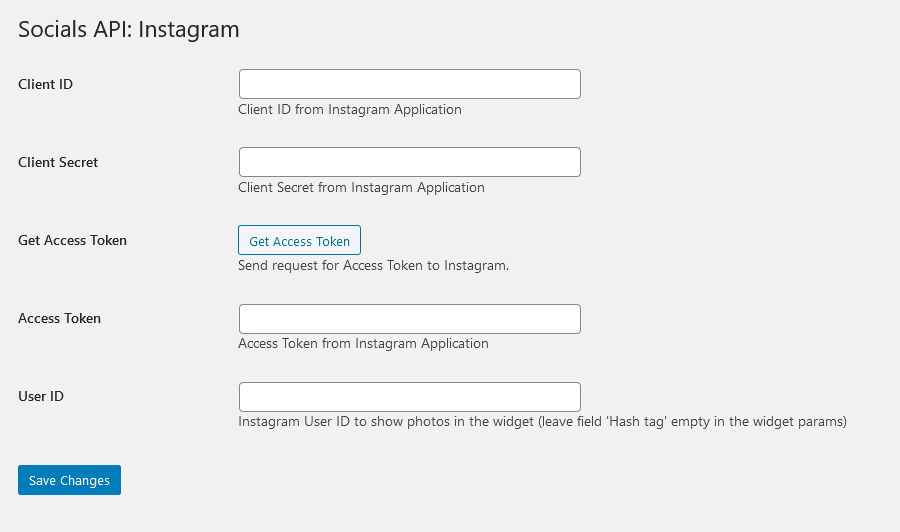
- ThemeREX Socials
- ThemeREX Updater
- WooCommerce
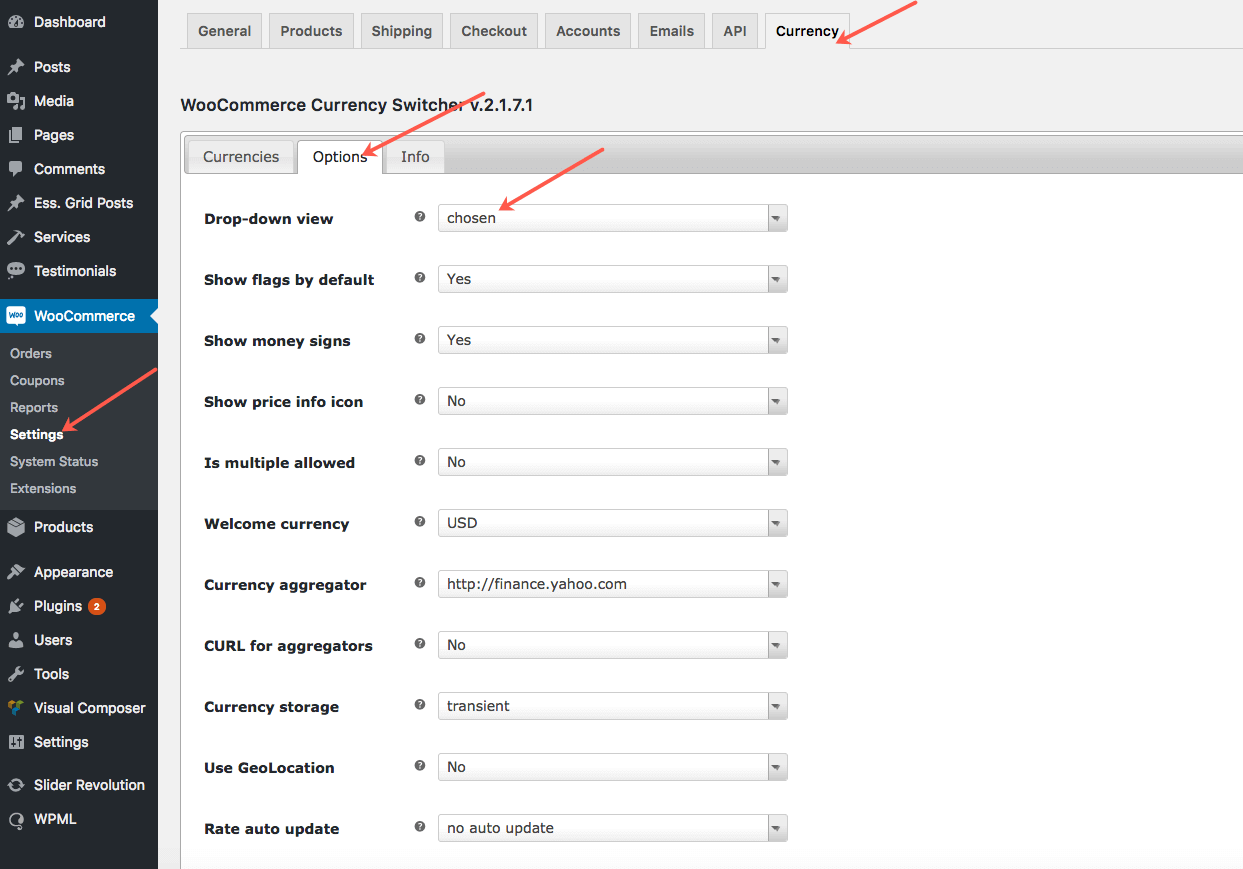
- WooCommerce Currency Switcher (Please be aware that we do not include this plugin into the theme's package. It is for demonstration purposes only. To use this plugin, you need to purchase it first.)
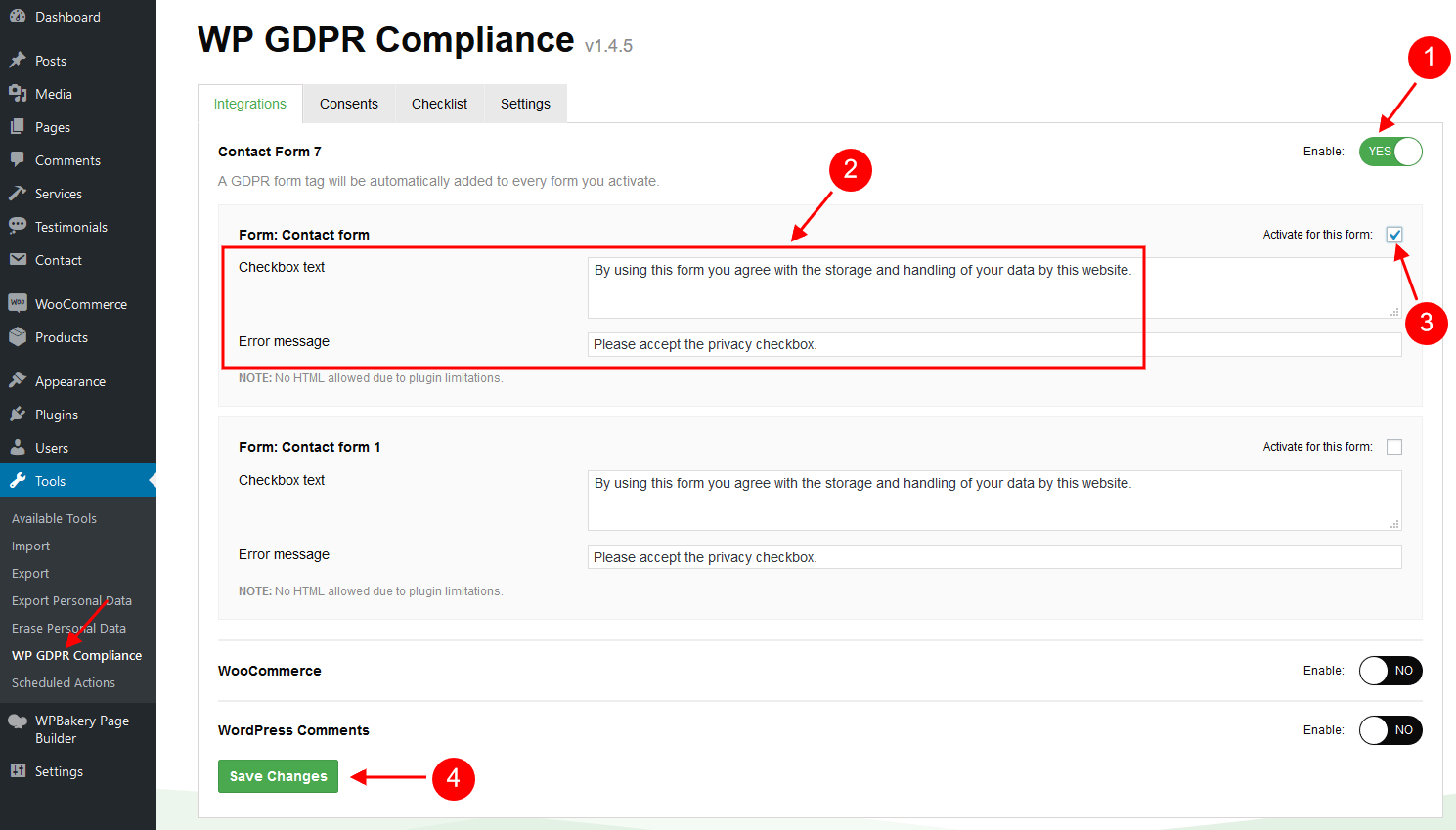
- WP GDPR Compliance
- WPBakery Page Builder (required)
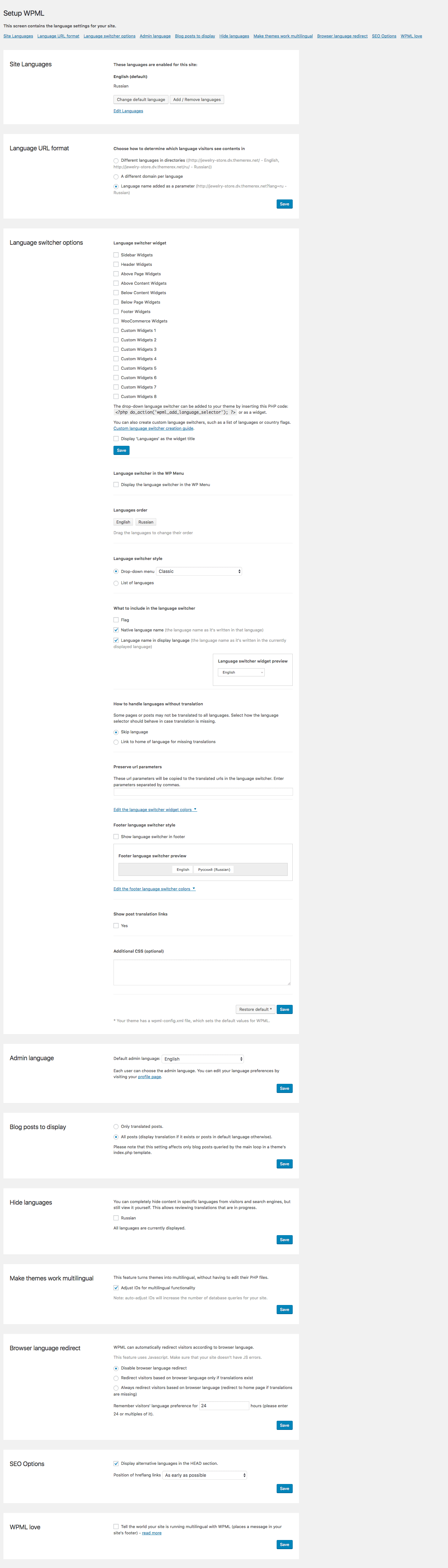
- WPML Multilingual CMS (Please be aware that we do not include this plugin into the theme's package. It is for demonstration purposes only. To use this plugin, you need to purchase it first.)
SUCCESS! The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Demo Content
Our themes include a simple One click demo data import tool. It allows getting a precise copy of our demo website in just 1 click.
Nevertheless, it allows choosing whether to install the "whole demo-site content" or just certain pages, forms, and sliders.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you receive a notification message prompting to install required ThemeREX Addons plugin , click on Begin installing plugins" and install it on the corresponding page.
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
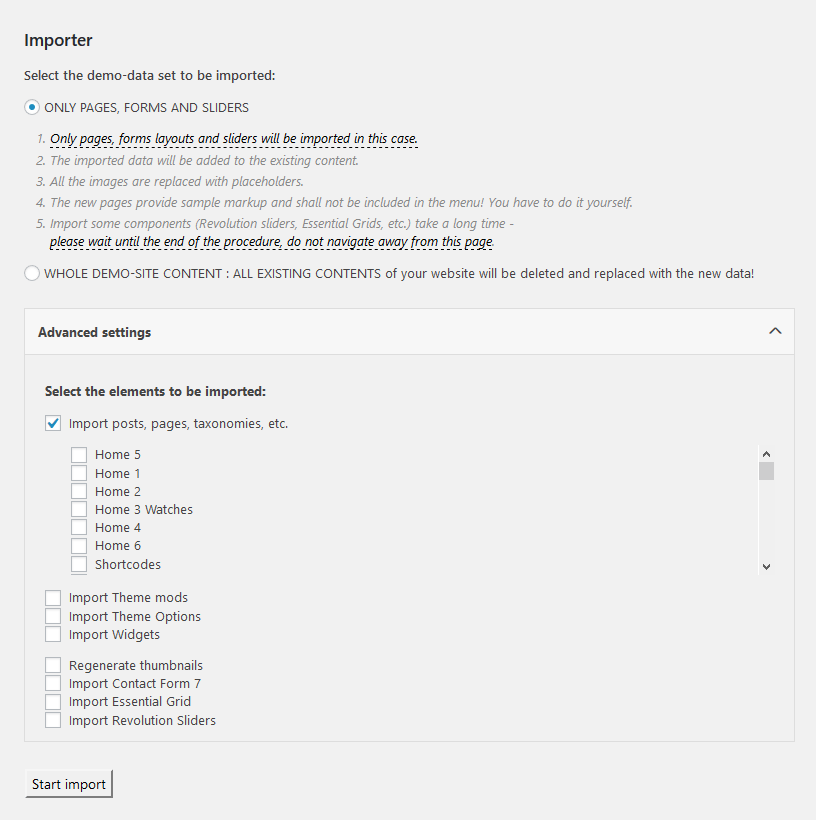
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
- Click on "Start import" button.
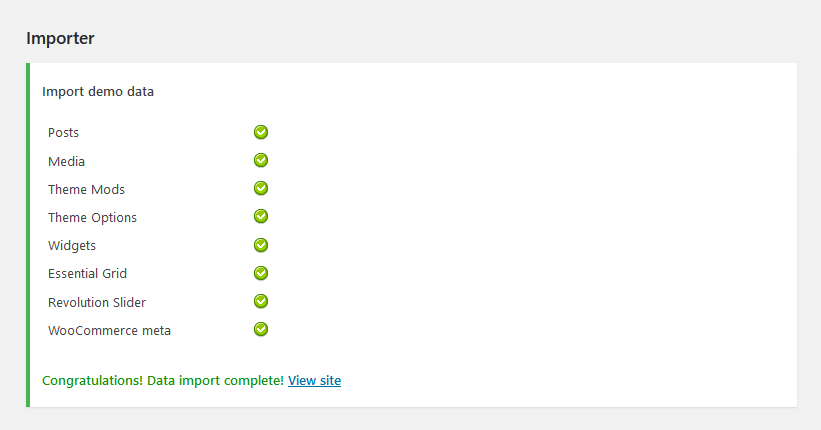
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - The "Success" message appears after demo data successful installation.
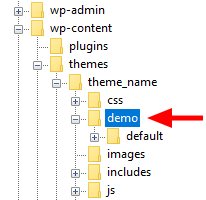
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive todemo/folder and upload thisdemo/folder to wp-content/themes/luxury-products directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
PLEASE NOTE Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.6 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
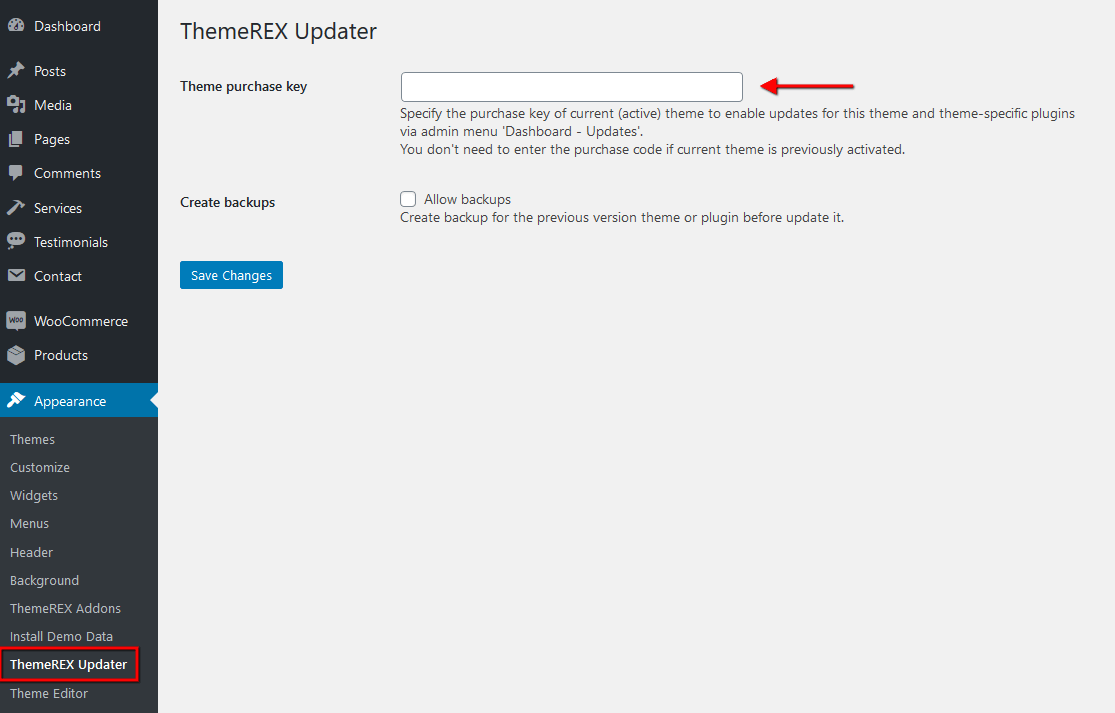
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your account at ThemeREX.net and click on “View Details and Downloads” in the Purchase History.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
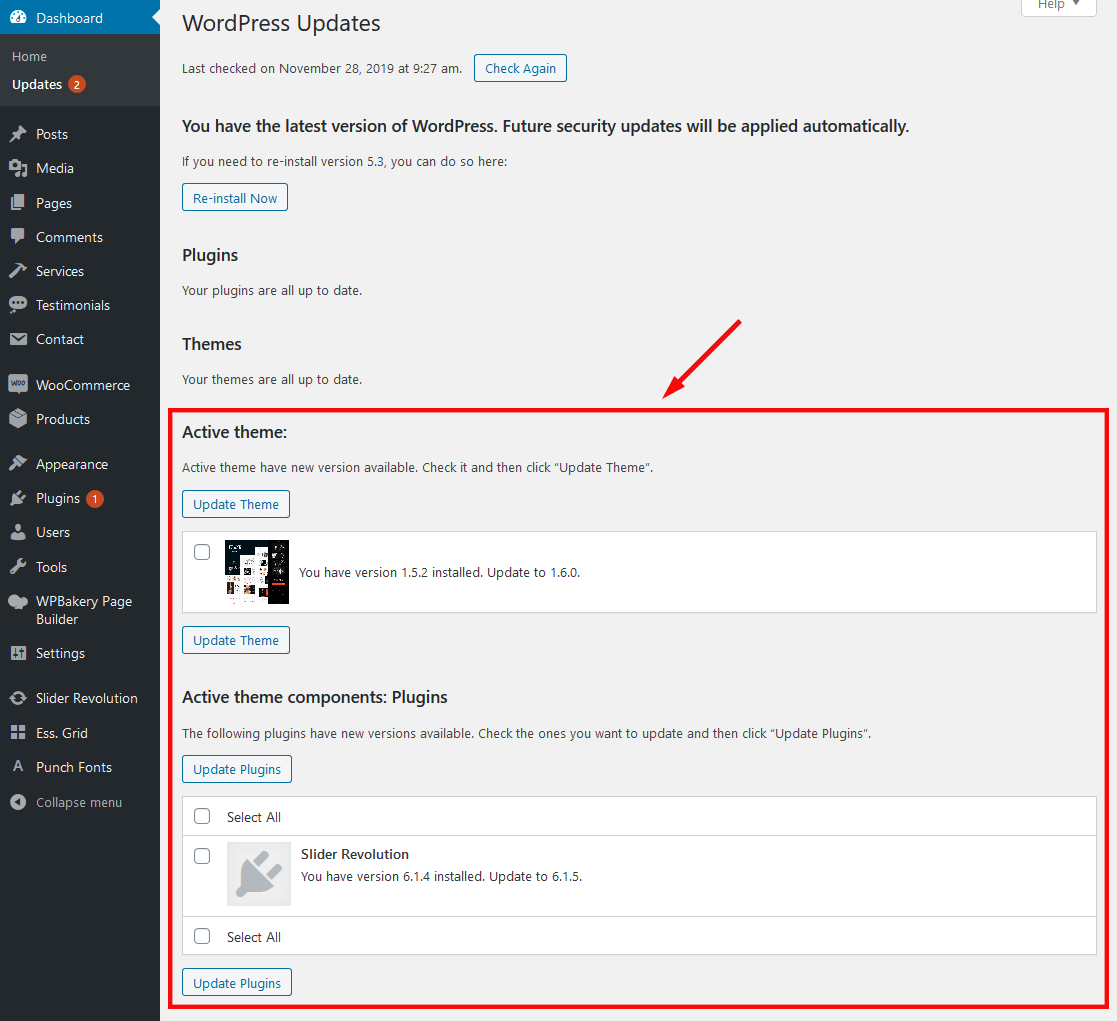
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
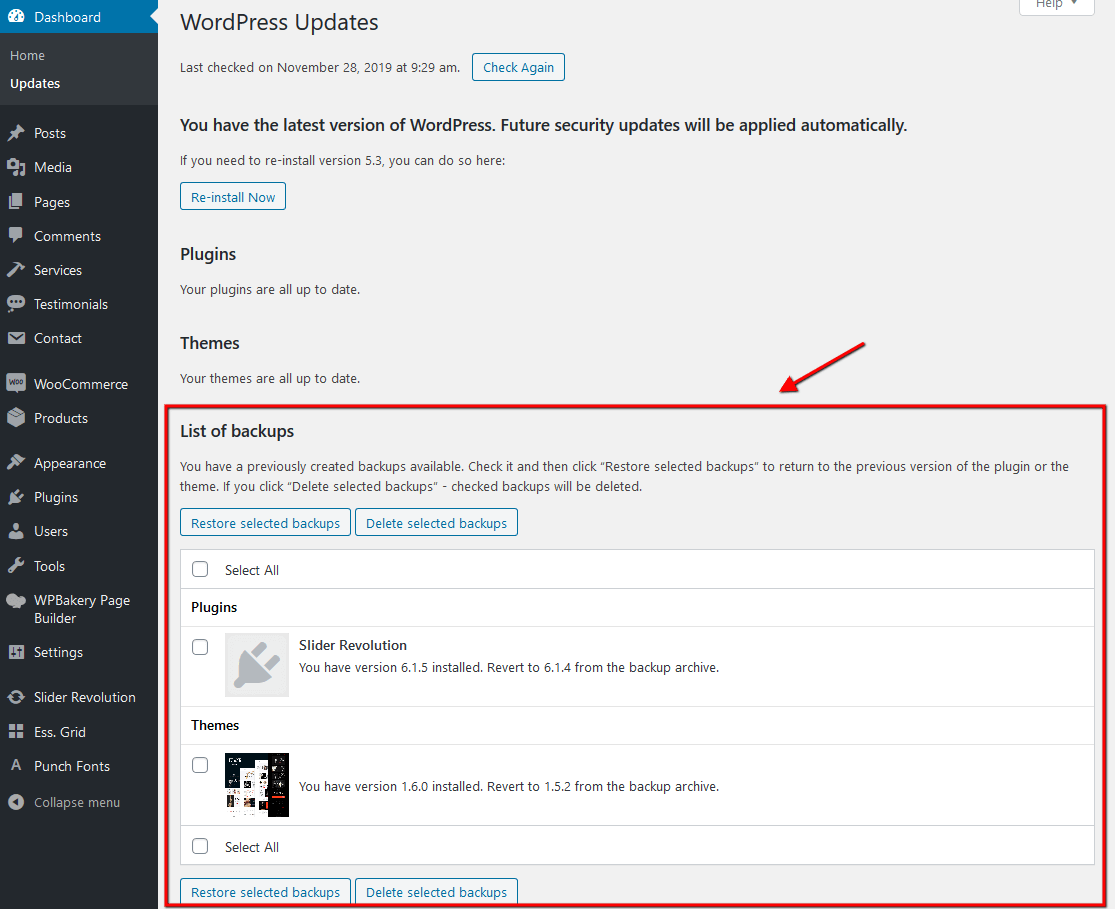
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
- Log into your ThemeREX account and get the last version of the theme and download “Installable WordPress file”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of Luxury Products and re-upload the new WordPress Installable files that you have downloaded from ThemeREX during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeREX account and get the last version of the theme as described above.
- Connect to your server using desktop client software(we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeREX and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
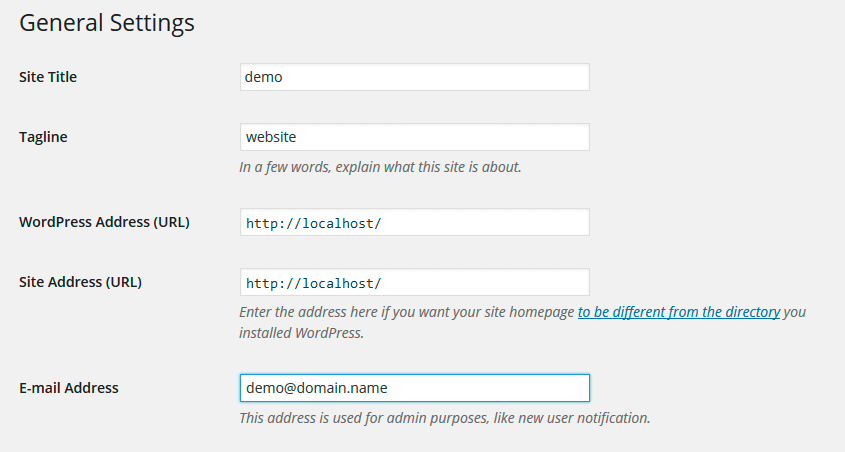
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
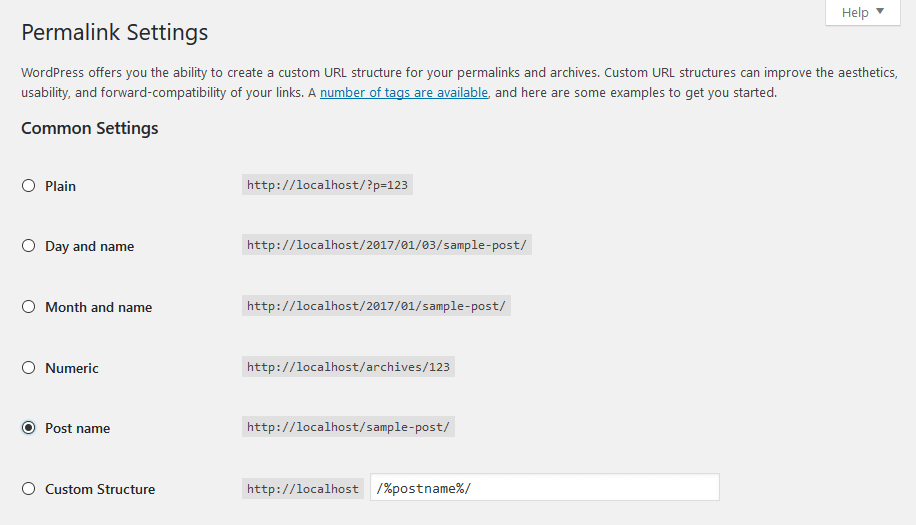
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Customizer settings
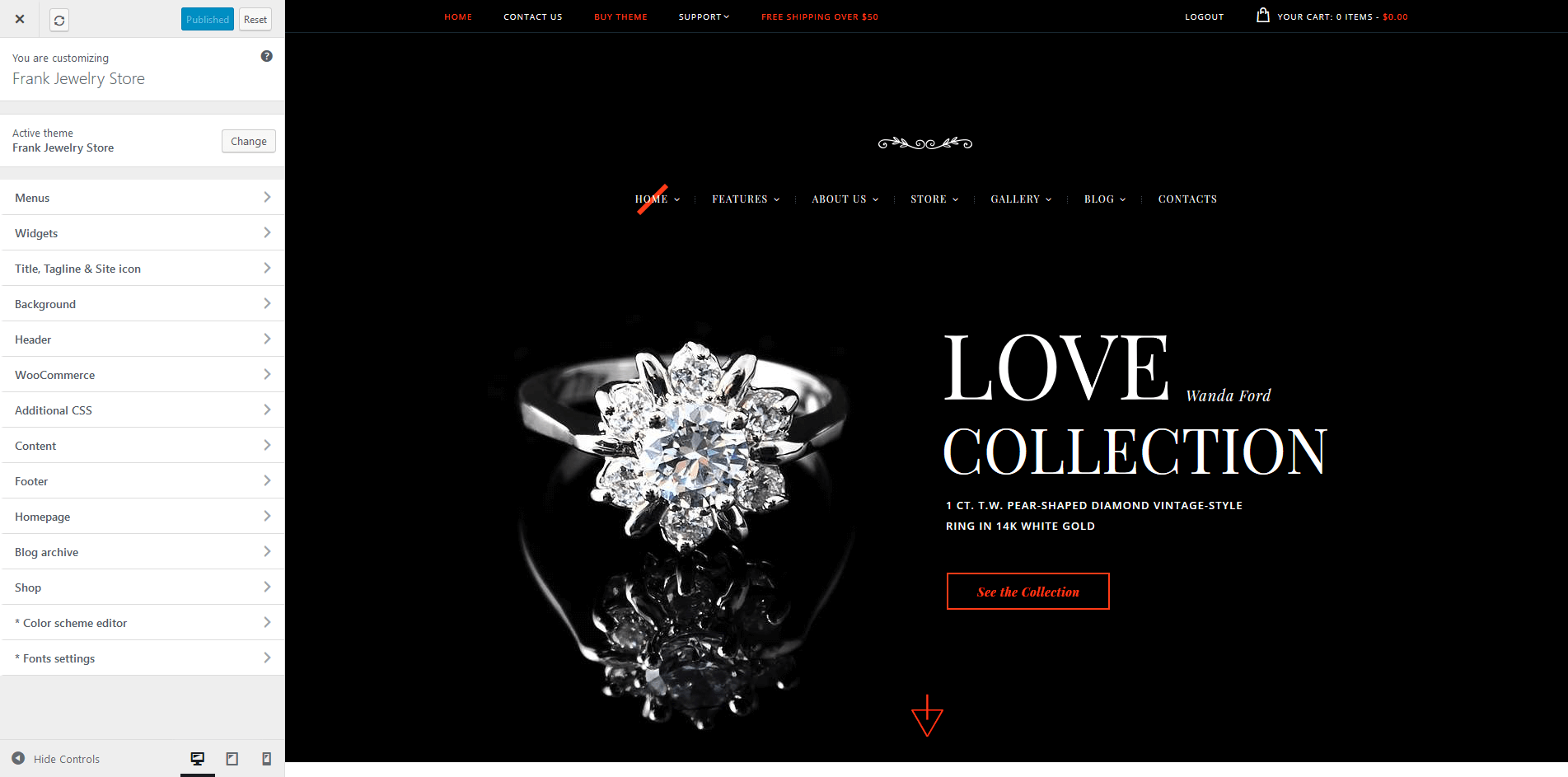
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
PLEASE NOTE that our theme has an unique inheritance hierarchy. It means that Global settings made with Customizer Panel can be overridden by settings of each page via its particular "Theme Options."
There is one more unique feature we have developed and integrated. It allows you to integrate Blog Archive feed with the WPBakery Page Builder in any area of the page - just right where you want it to appear without any additional code modifications. Find more detailed instructions in the Blog Archives section.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
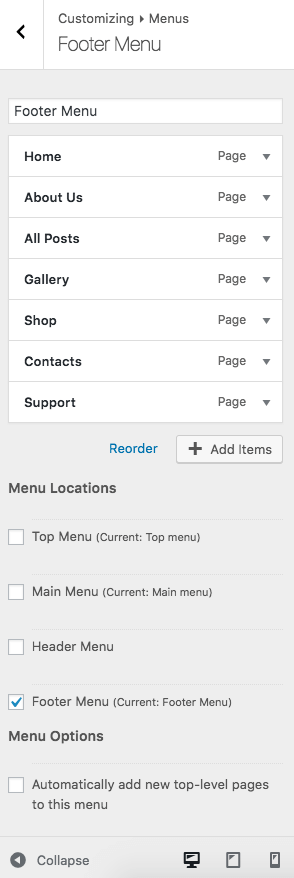
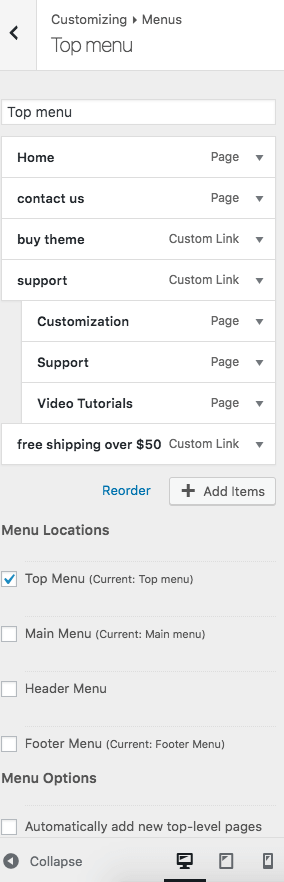
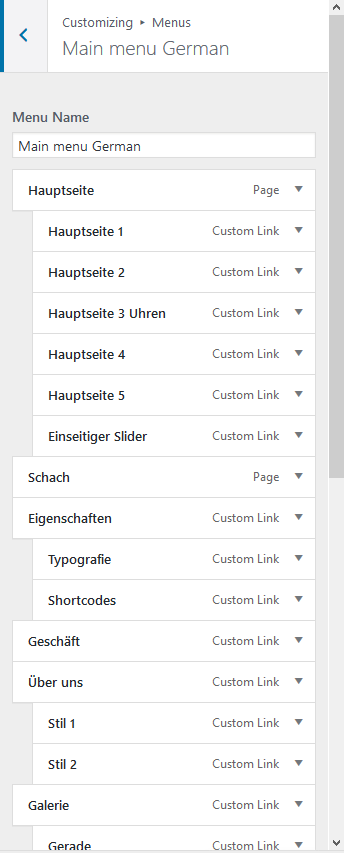
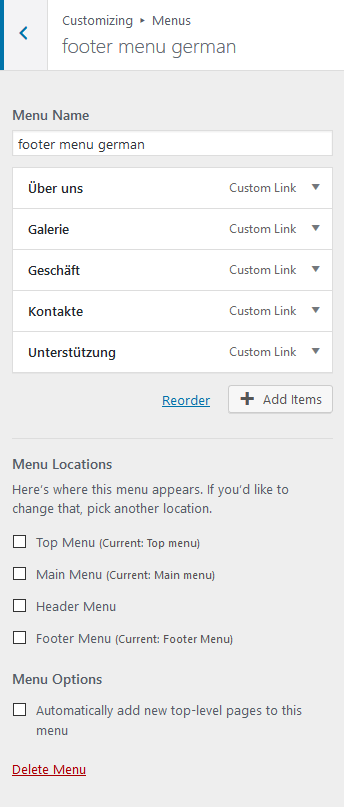
Menus
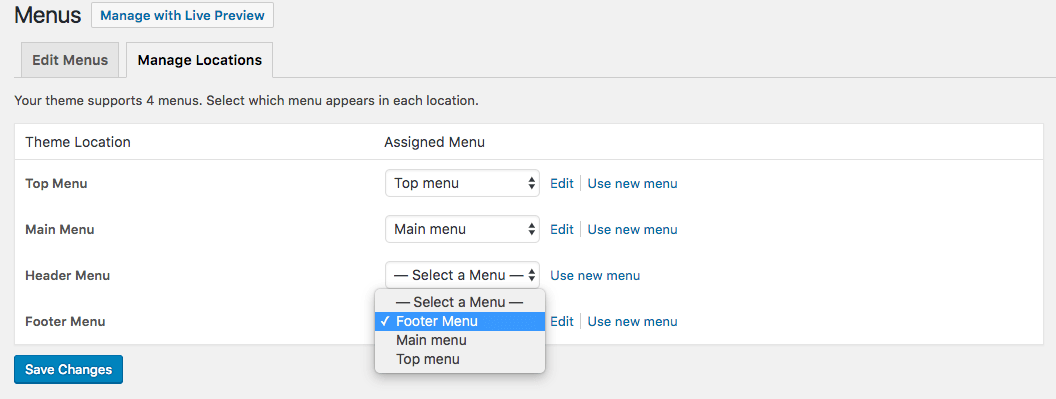
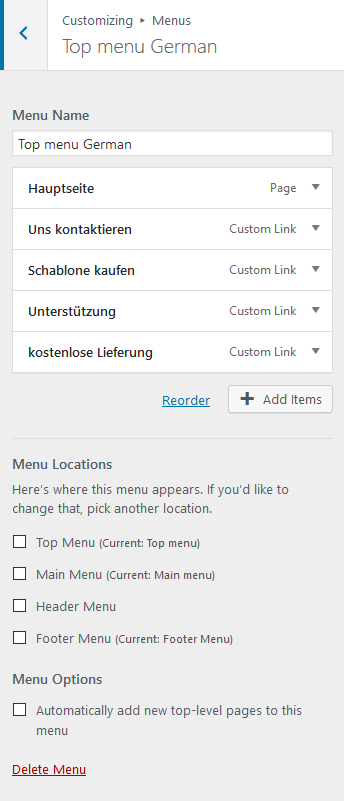
These settings allow you to manage an available Menus:

Menus can also be edited via "Appearance > Menus" settings.
There are a few types of menus available:
- Top Menu - Responsible for displaying top menu items.
- Main Menu - Displays the main menu.
- Header Menu - Responsible for displaying menu in the header area.
- Footer Menu - Responsible for displaying menu in the footer area.
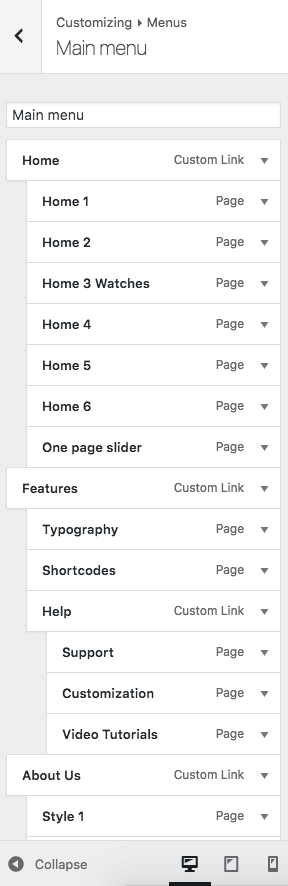
Each of these menus is expandable and can be edited right through the Customizer settings.
Menu components:
Widgets
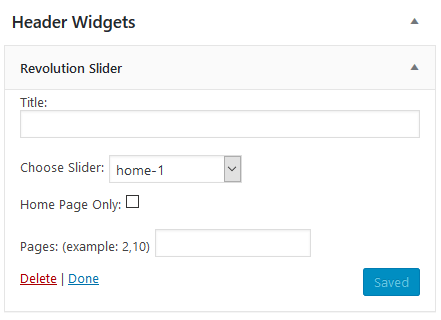
Depends on the selected page that is being edited with Customizer's tools you can notice different kind of widgets sets included to a particular page. For example the Header Widgets.

If you expand this widget set, you will be able to:
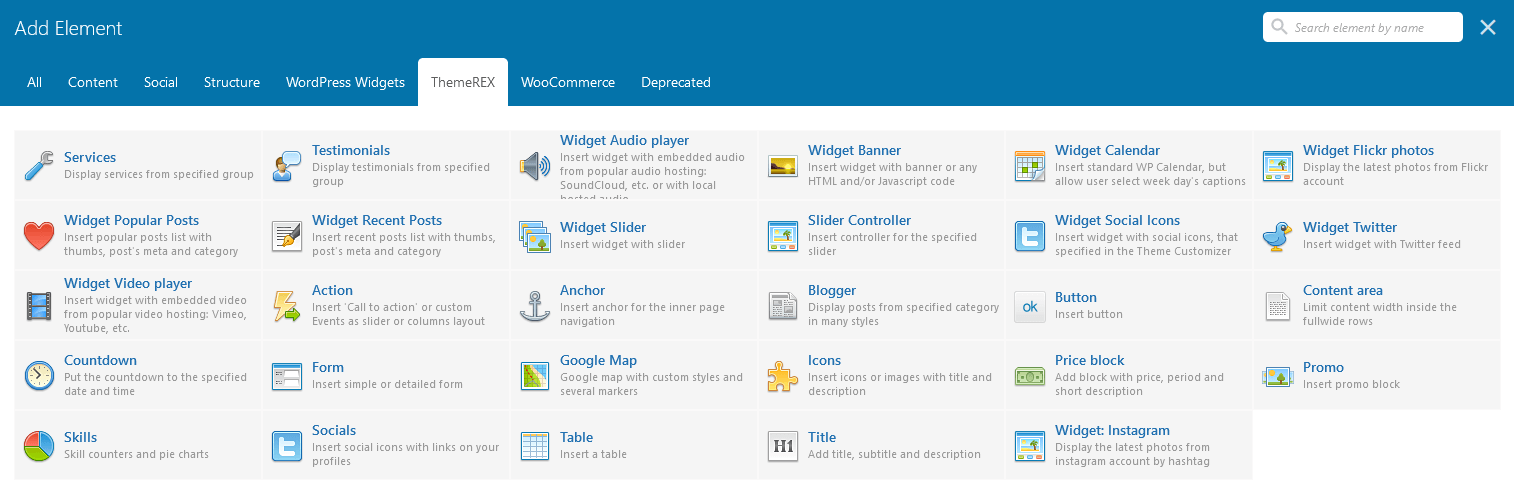
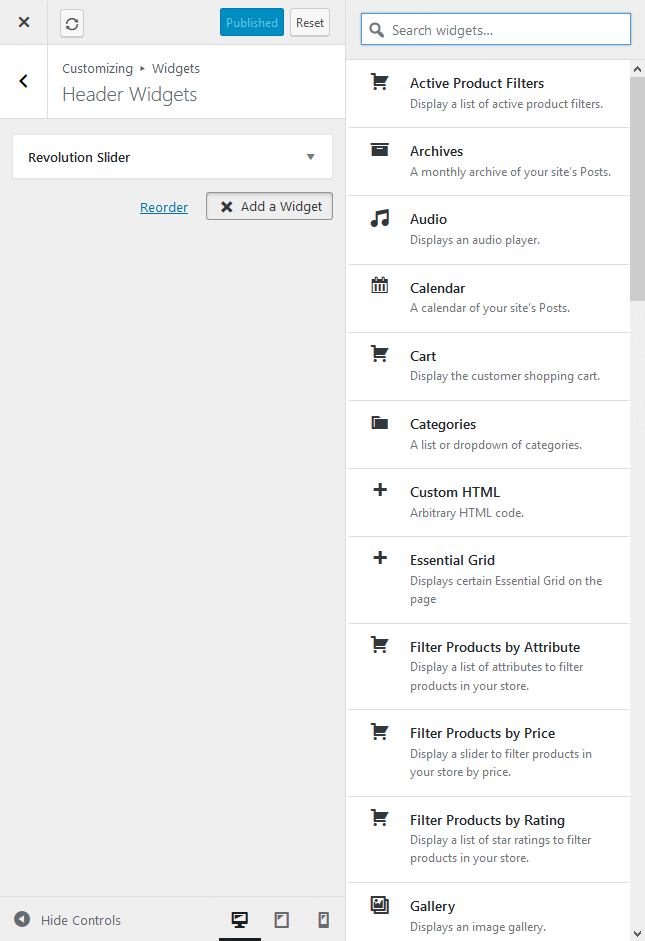
- Add a widget: just click on "Add a widget" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of widgets in the sidebar, click on "Done" button at the bottom.
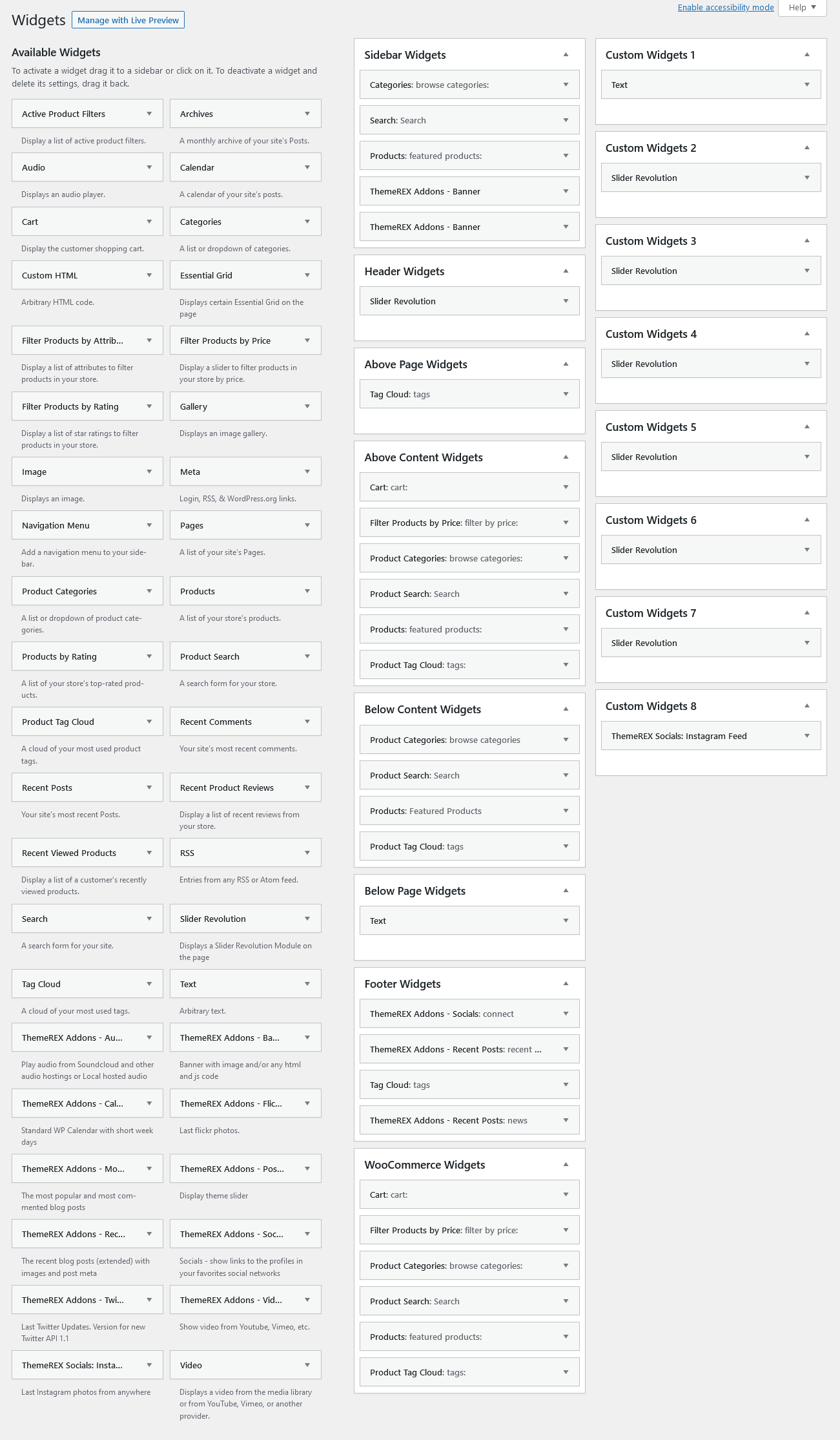
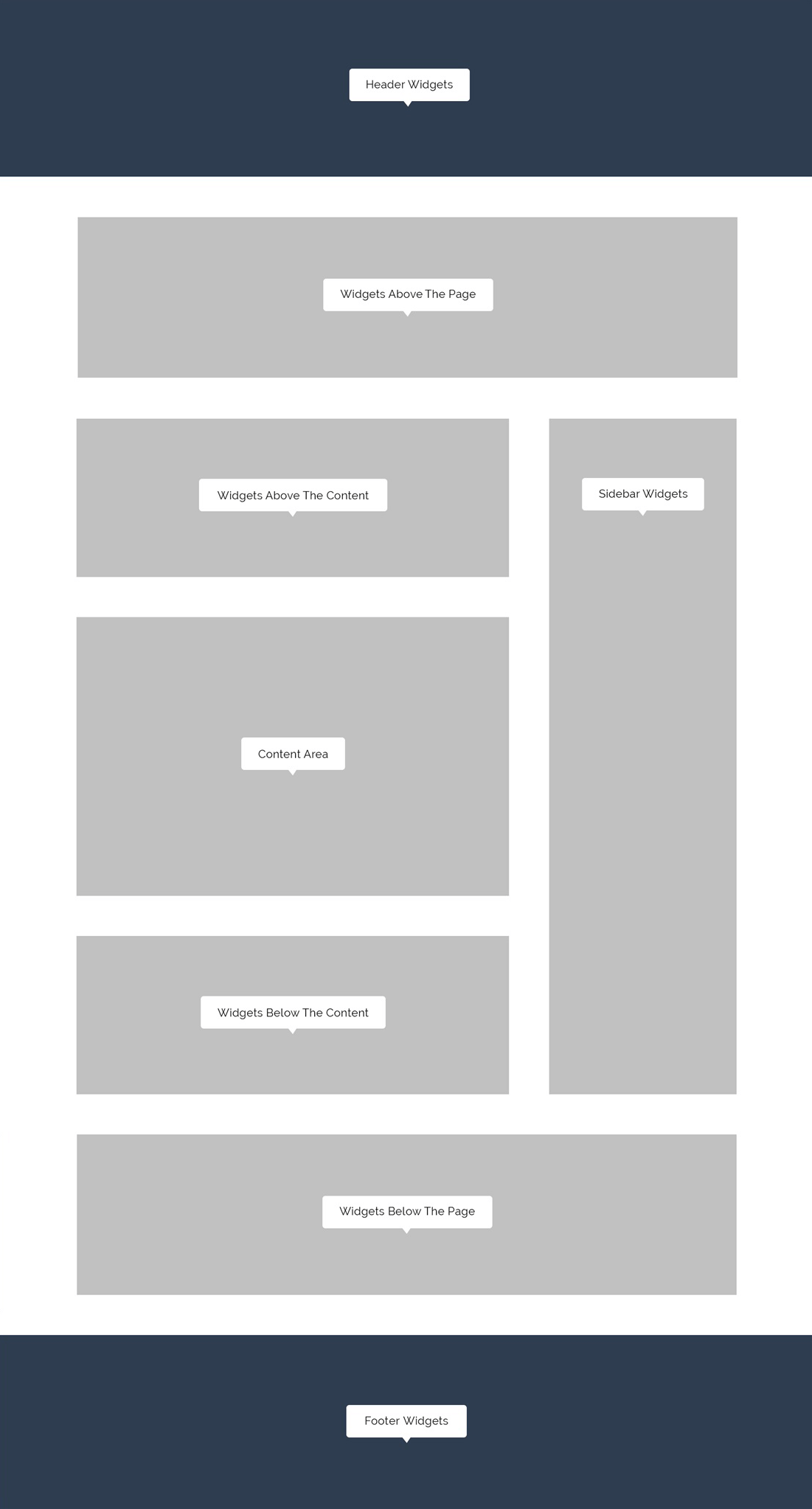
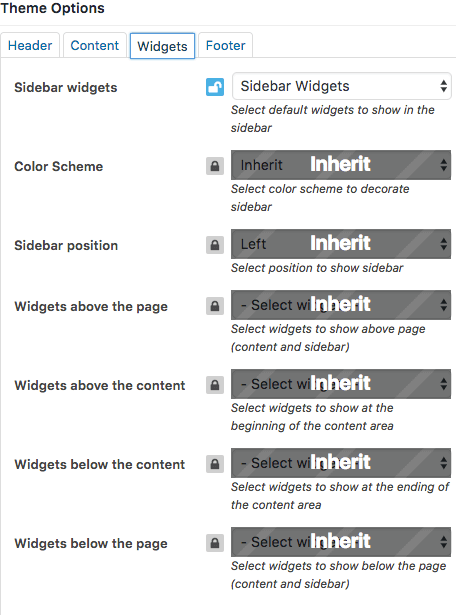
Moreover, our theme provides a few Custom Widget sets that are available through Appearance > Widgets section as well as a few more additional locations that allow displaying the necessary widgets almost anywhere on the page. Check the schematic screenshot below for more information.
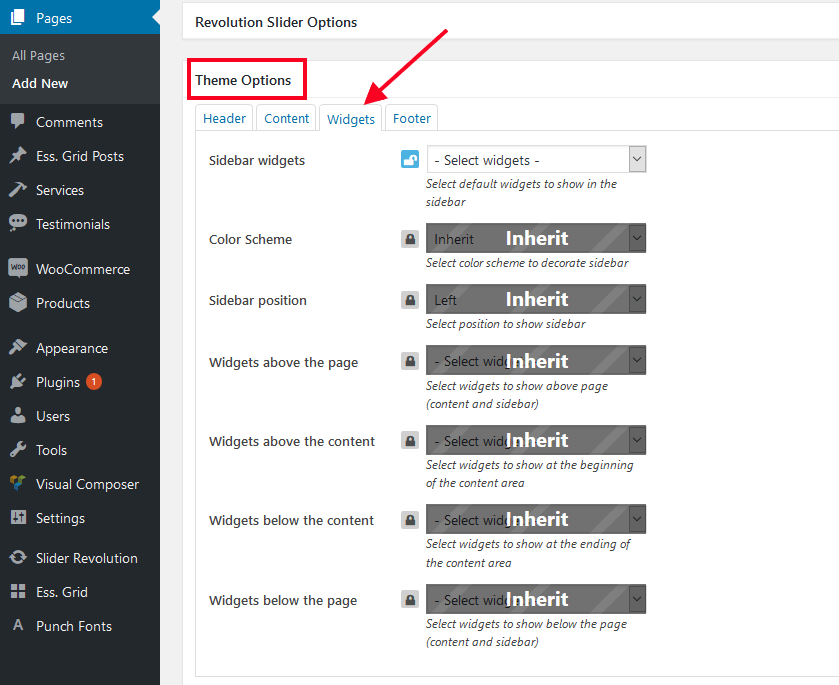
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
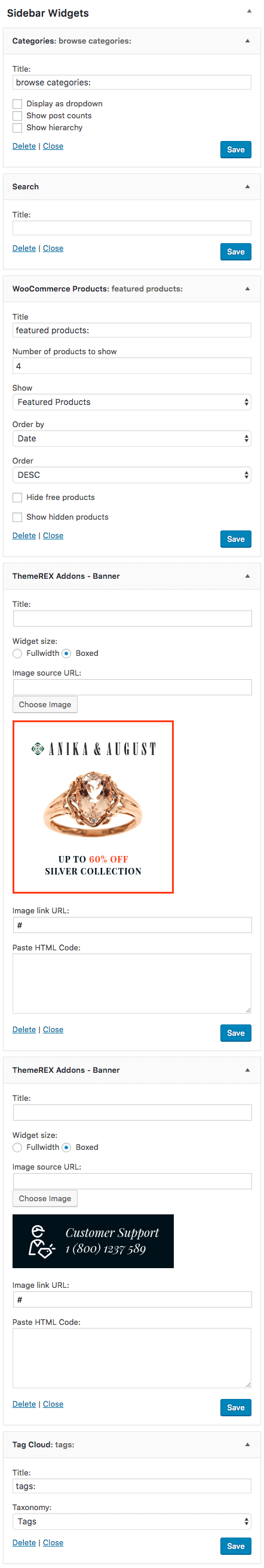
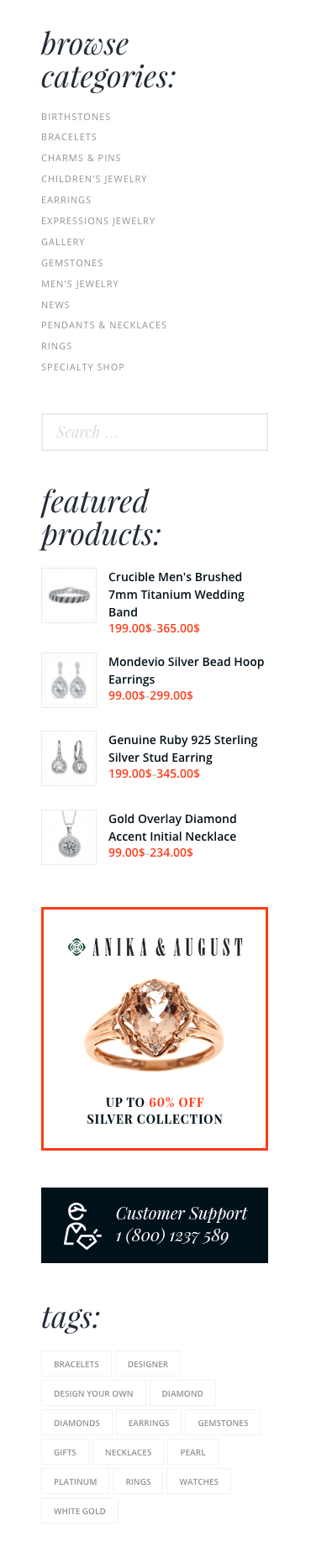
This is how the "Sidebar Widgets" may look like:
Custom widgets:- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Banner: Displays a regular banner image.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Flickr Photos: Shows photos from Flickr account.
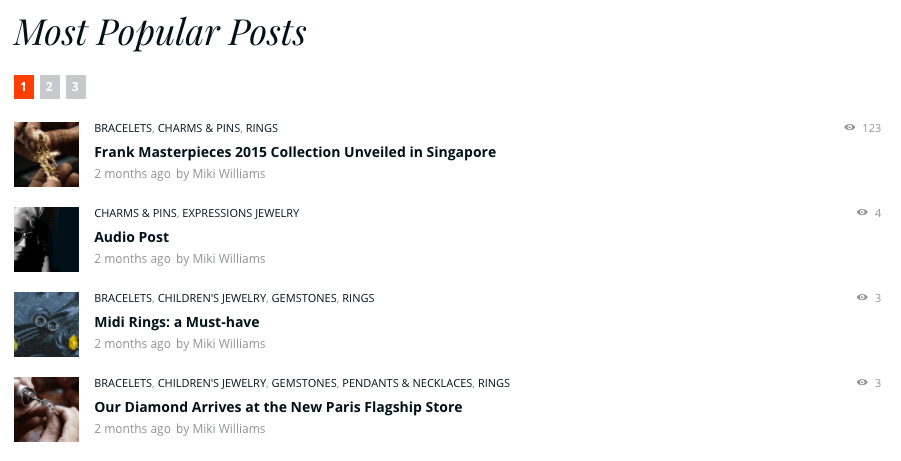
- ThemeREX Addons - Most Popular & Commented Posts: Displays the most visited, most commented and most liked articles.
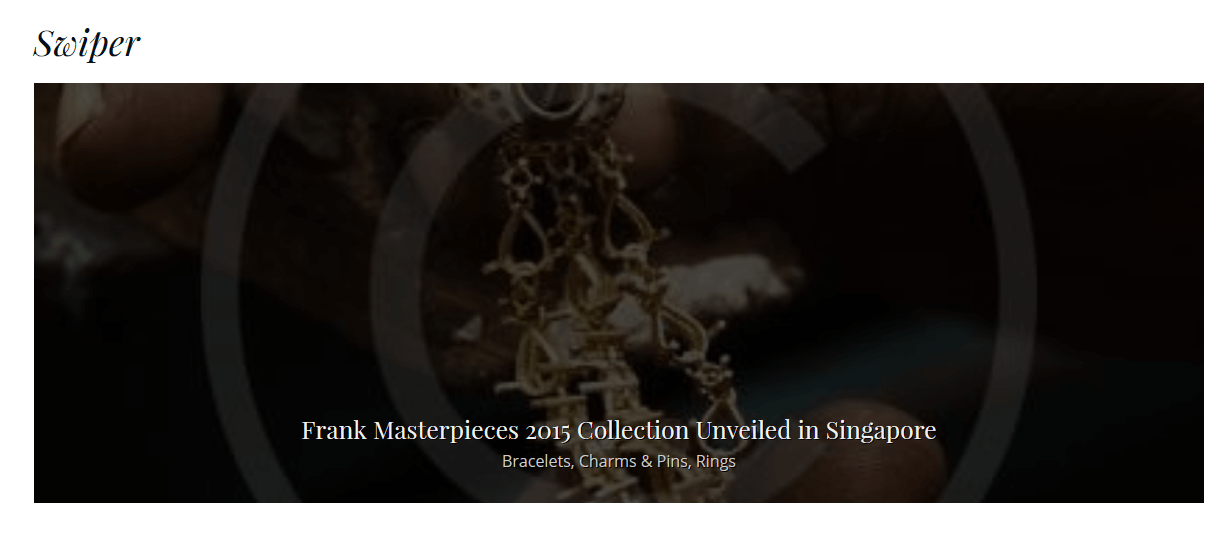
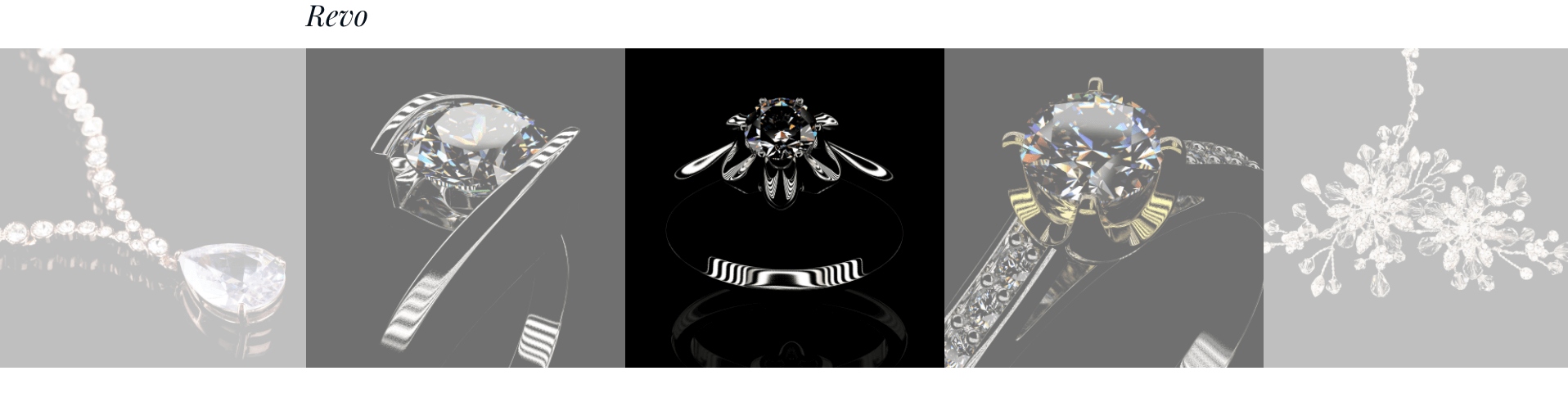
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
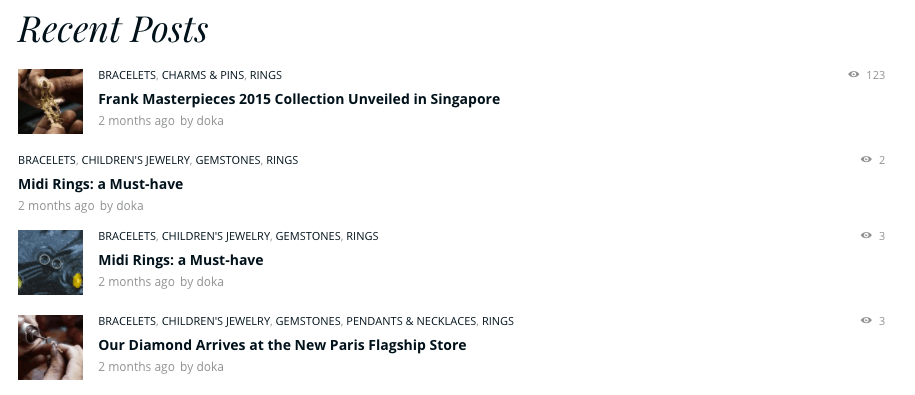
- ThemeREX Addons - Recent Posts: Displays the most recent posts. Unlike the standard widget, it can display a post featured image, author name, comments, post counters and post category if you enable these options.
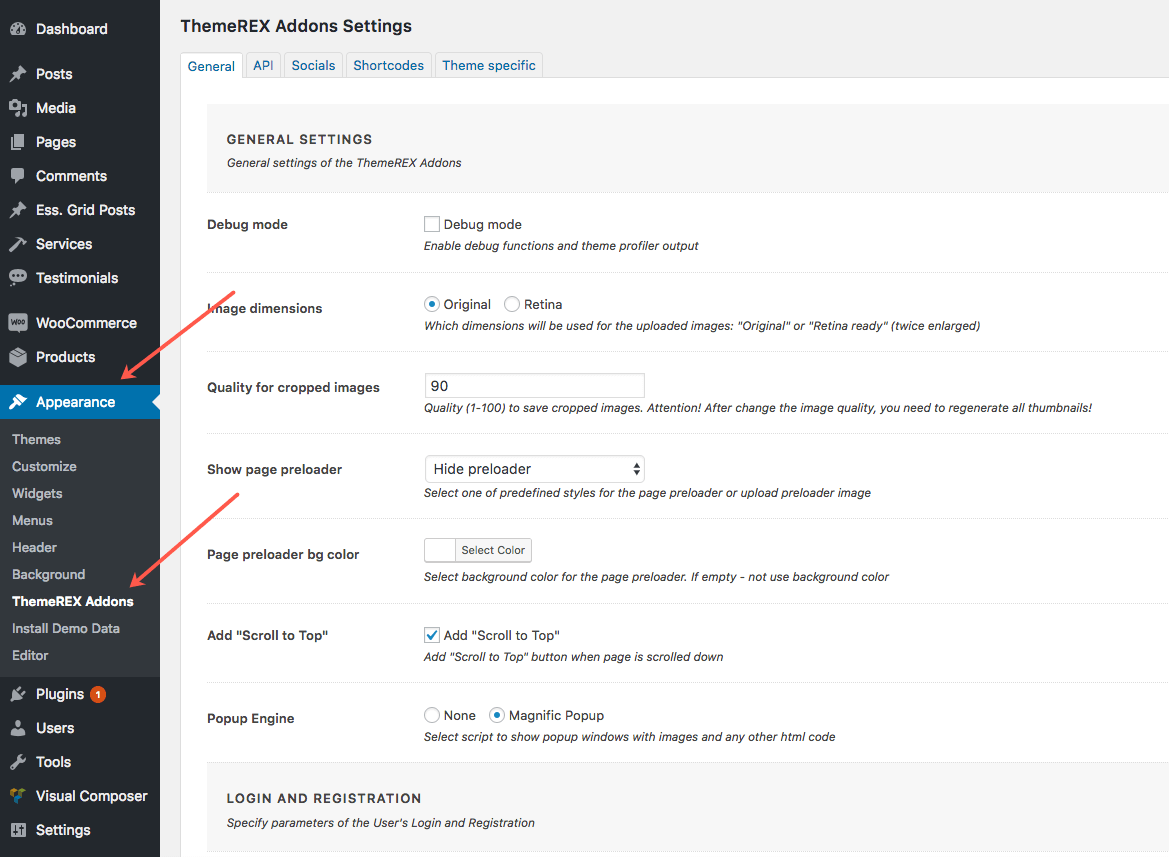
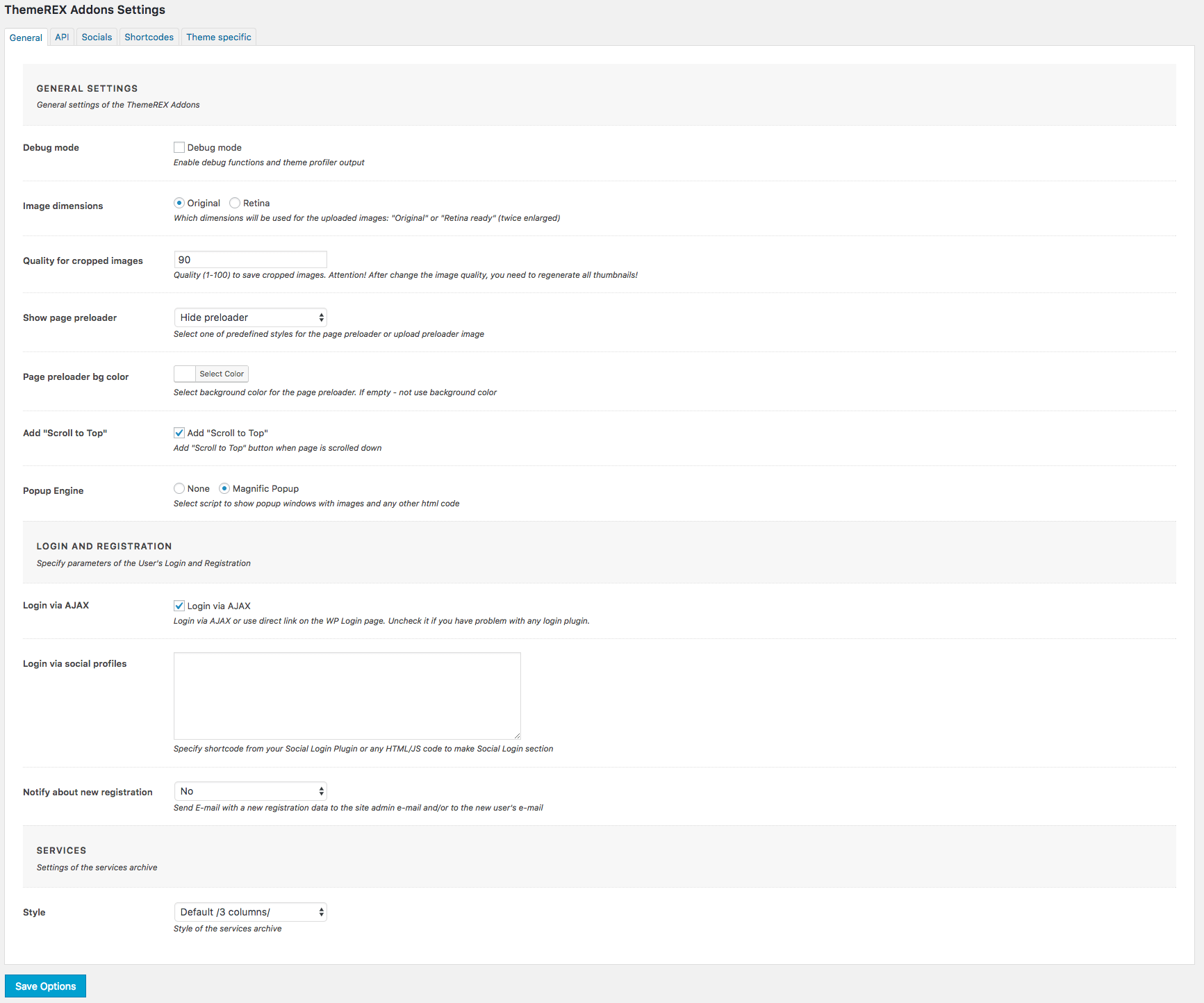
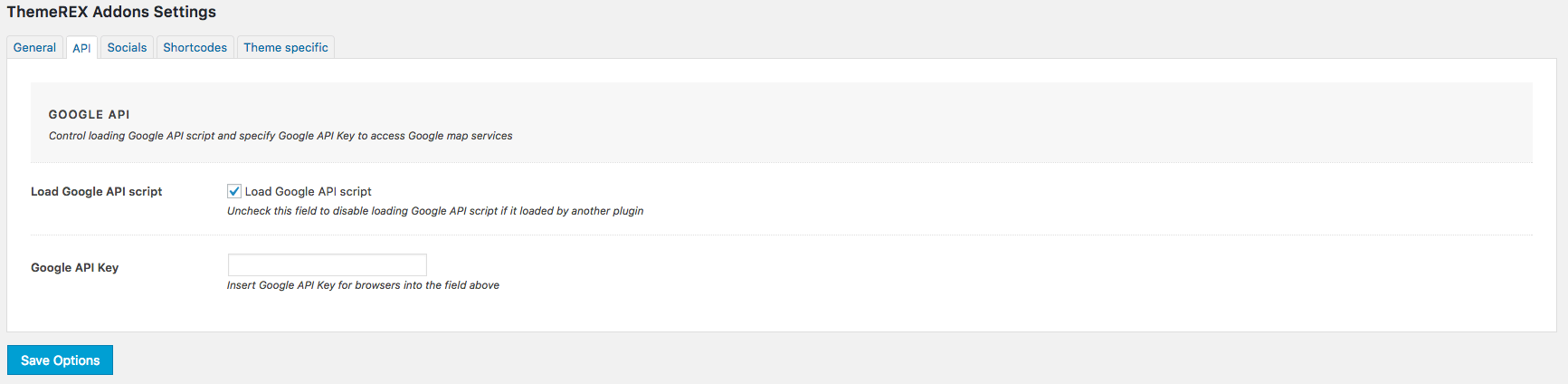
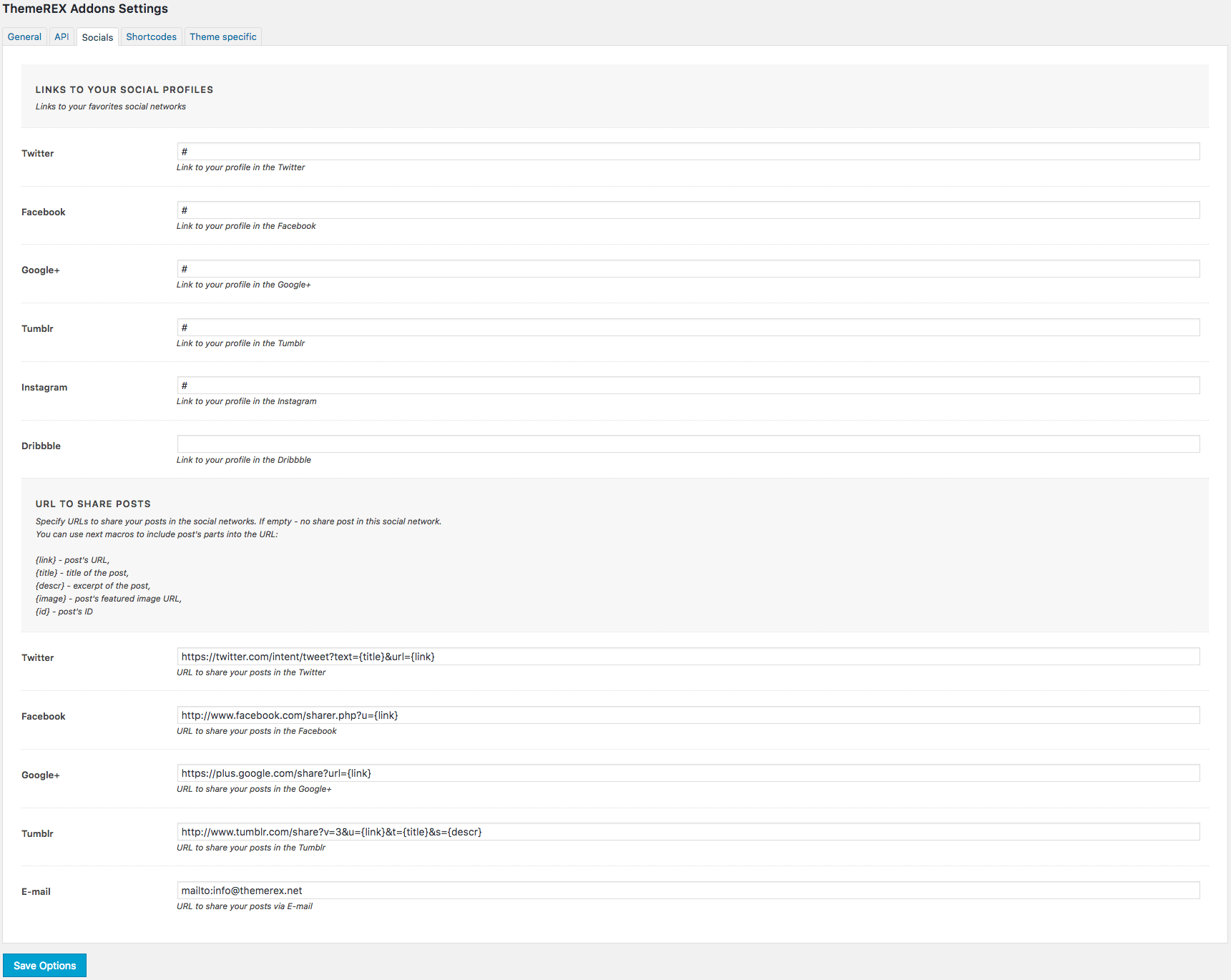
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
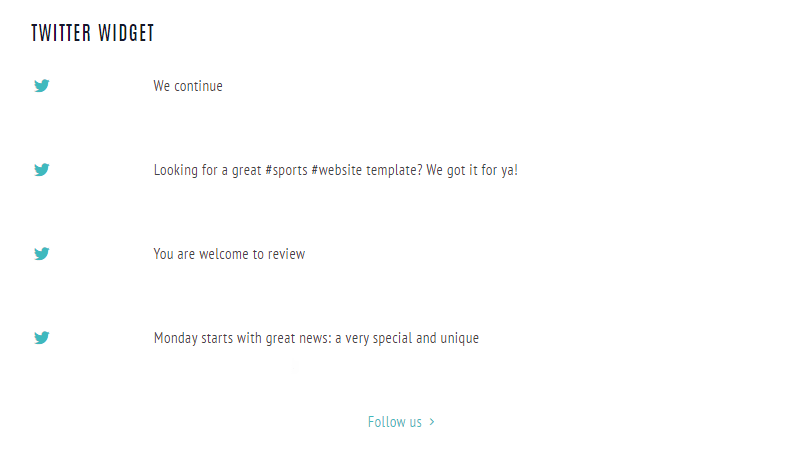
- ThemeREX Addons - Twitter: Shows the latest tweets from Twitter account.
- ThemeREX Addons - Video Player: Displays a video player.
- ThemeREX Socials Instagram Feed: This widget requires ThemeREX Socials plug-in to be active. The widget shows the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag#...or by specifying an Instagram username (WITHOUT a hash symbol).
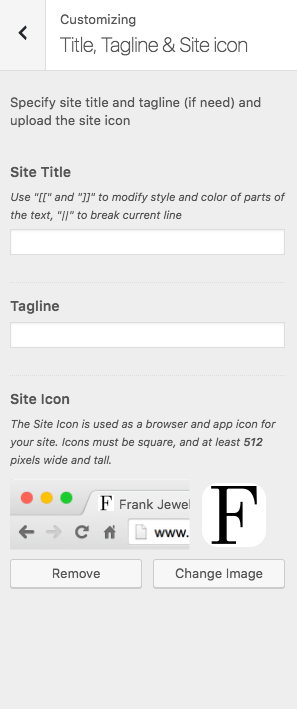
Title, Tagline & Site icon
Settings of this group are responsible for the website icon, tagline and title display:

Site Title
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab.
Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
These settings allow you to add the background image/color behind the content body, when "Boxed" body style is enabled:

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
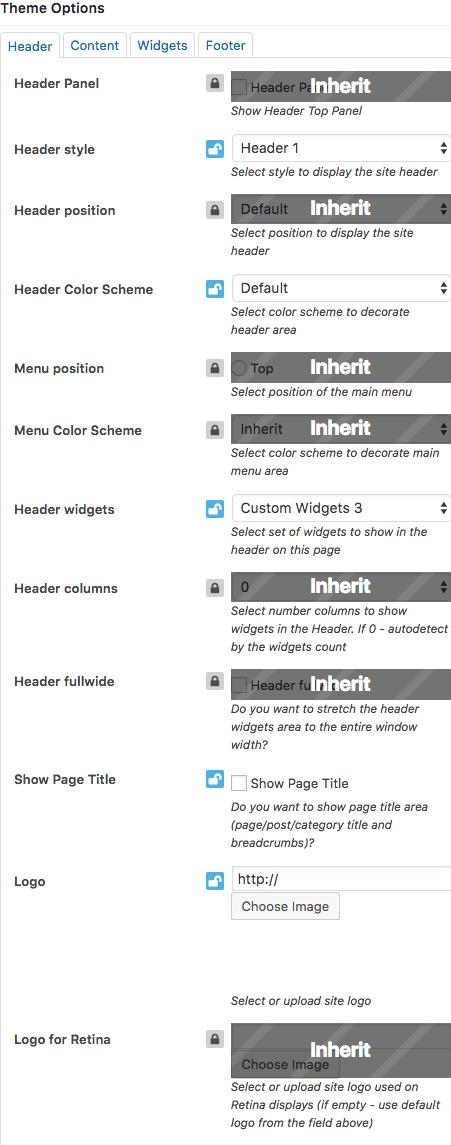
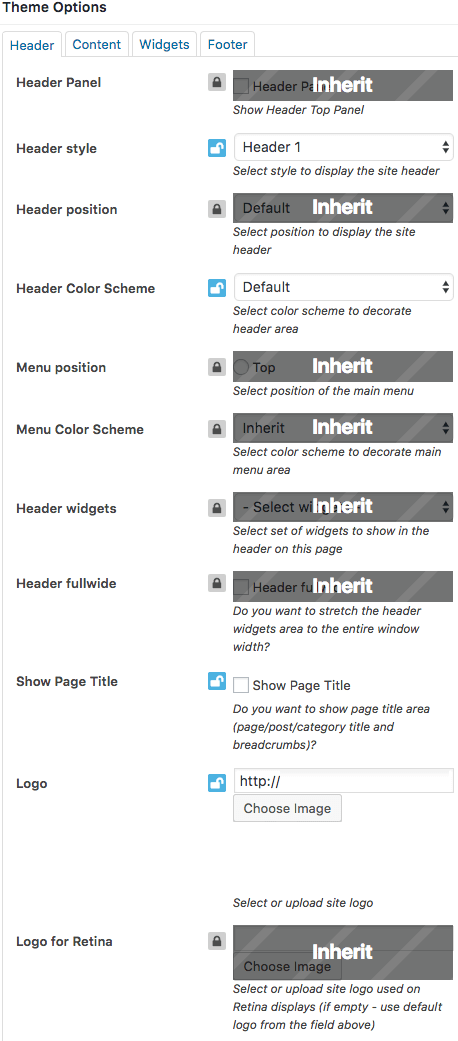
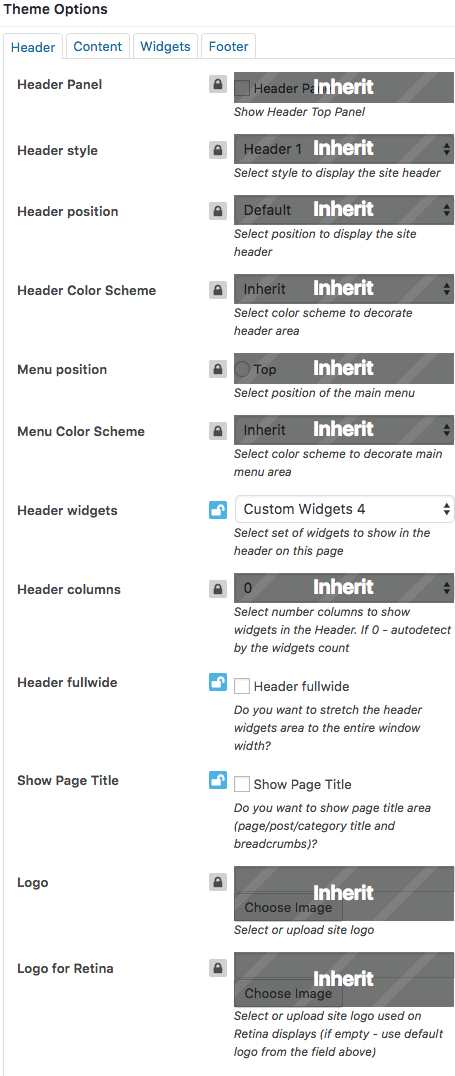
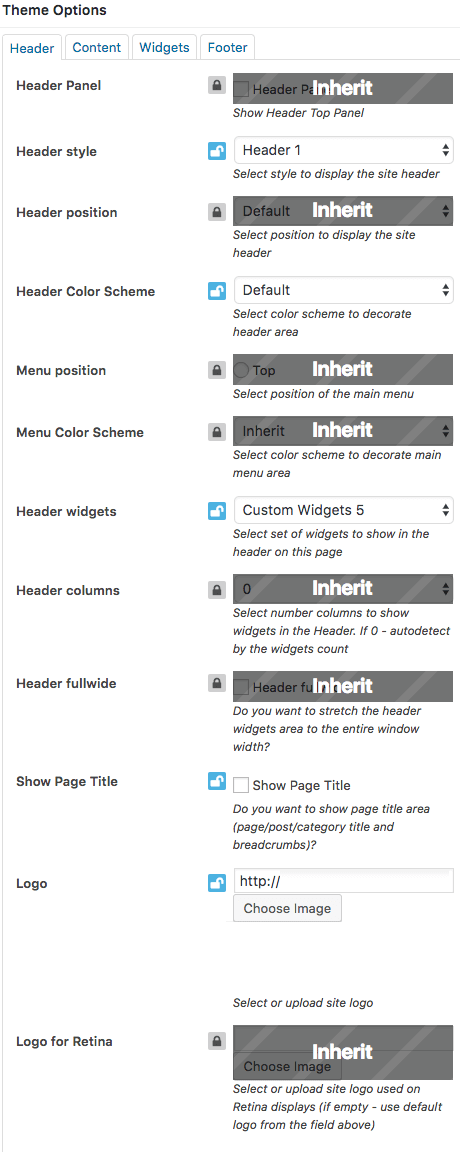
Header
This option allows you to upload logo images, select header type and insert widgets.
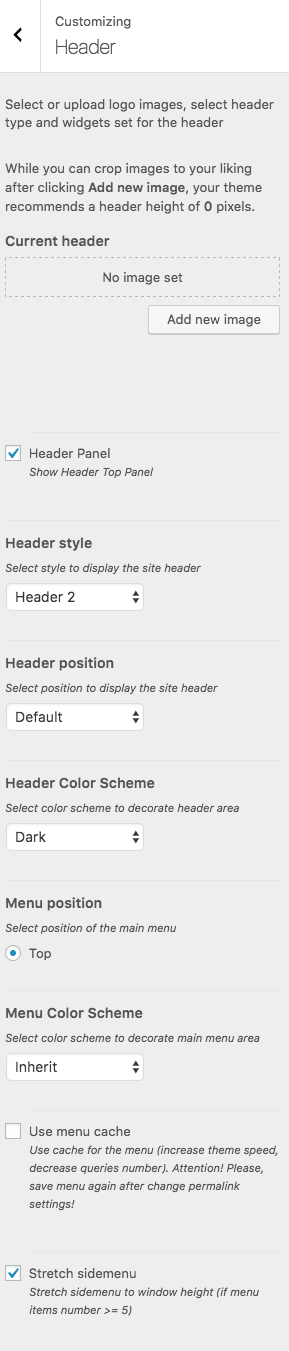
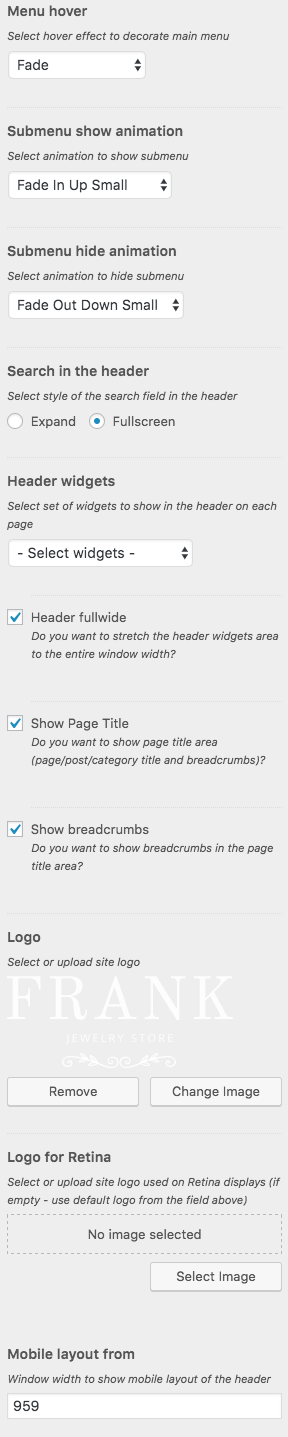
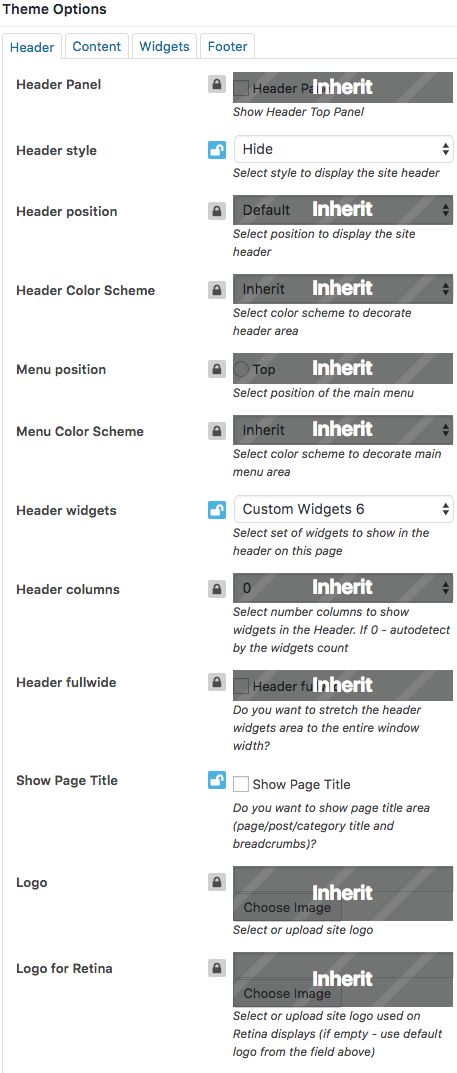
Header-related settings
These settings allow implementing an image as the particular header, managing style and position of the header area and also manipulating with widgets and color scheme.
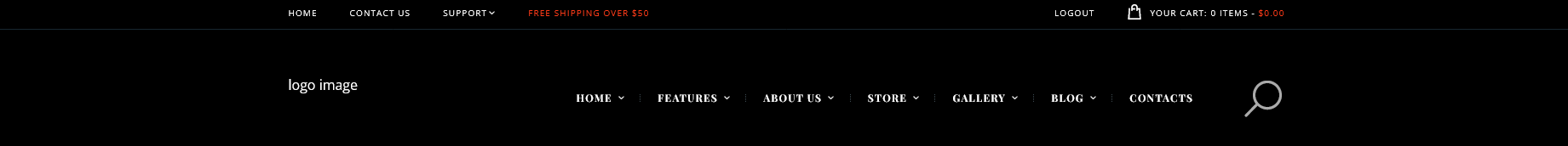
Available header styles:
- "Header 1" style:
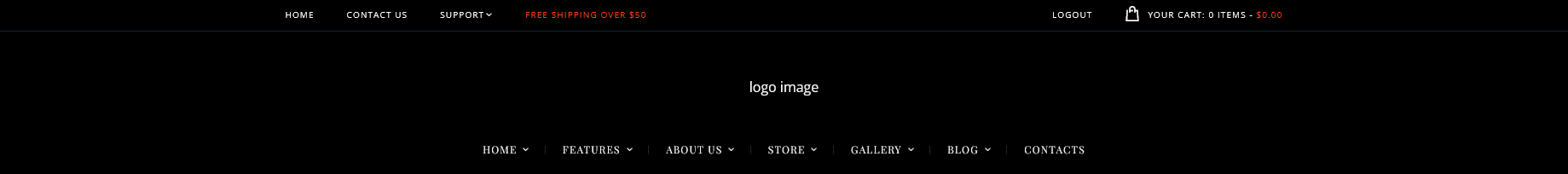
- "Header 2" style:
- "Hide" style: displays page without header area
IMPORTANT! The current header is created via the Global Customize settings (Appearance > Customize). To change the header area in available styles you should navigate to the .../wp-content/themes/luxury-products/templates folder and edit the corresponding template file like header-1.php, header-2.php or header-hide.php.
"Header fullwide" setting is responsible for stretching the header widgets area to the entire window width.
"Show page title" and "Show Breadcrumbs" options are responsible for displaying title and breadcrumbs on a page.
Menu-related settings
These settings allow choosing a menu position, color scheme, hover and specifying an effect for submenu animation.
Search in the header
Select the way for the search field to work: to expand or go fullscreen.
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version.
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen's resolution is 959px the mobile layout will be applied.
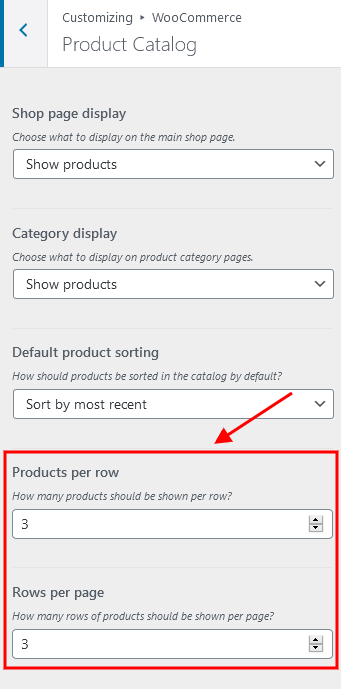
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
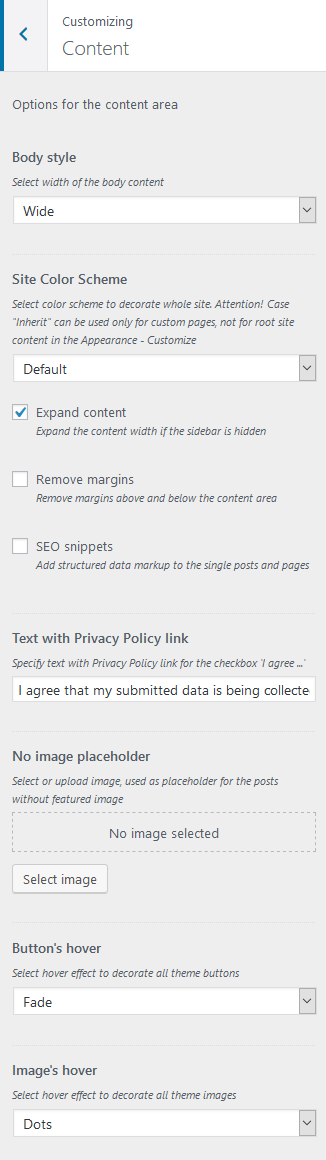
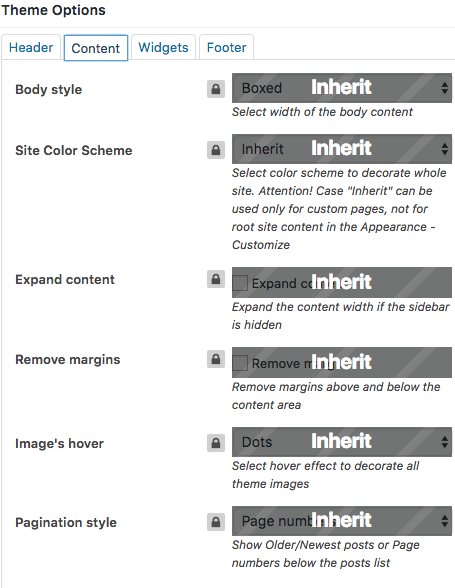
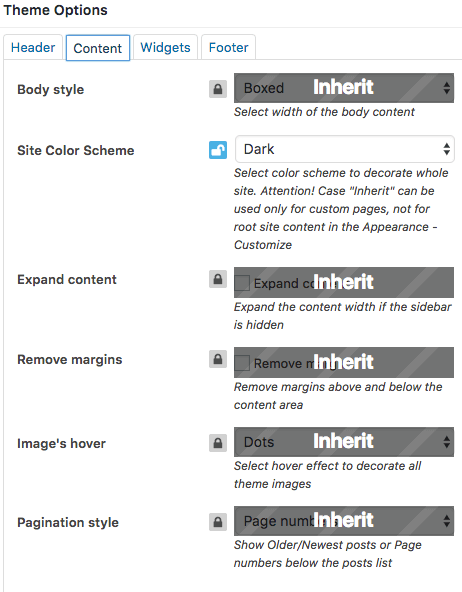
Content
You can customize behavior of the content area in this section.
Body Style
Body Style options allow you to choose the way the page is displayed selecting the width for the website body content:
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
Site color scheme
Choose one of the available color schemes for your site.
"Expand Content" setting allows you to expand the pages content, if the sidebar is hidden.
"Remove Margins" setting simply removes the margins above and below the content's area.
"SEO snippets" setting adds a special structured data markup to single posts/pages.
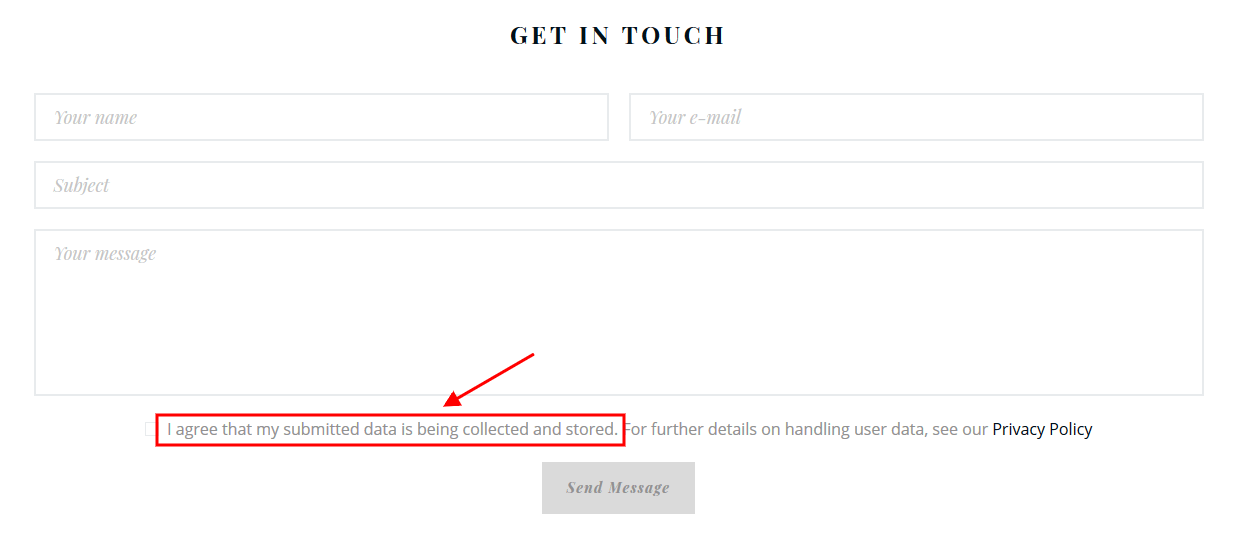
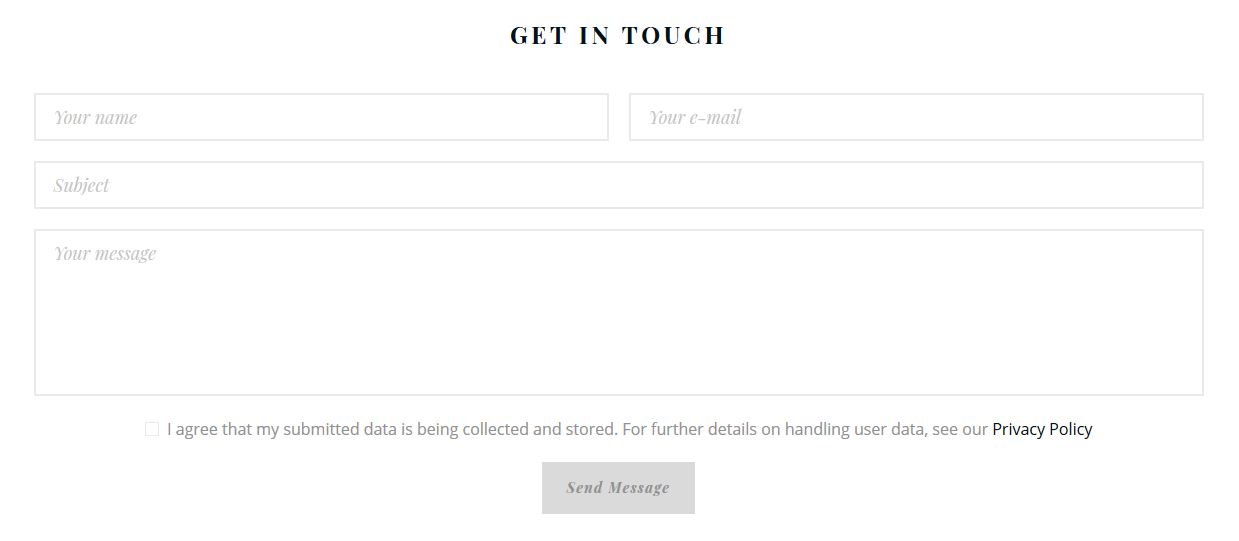
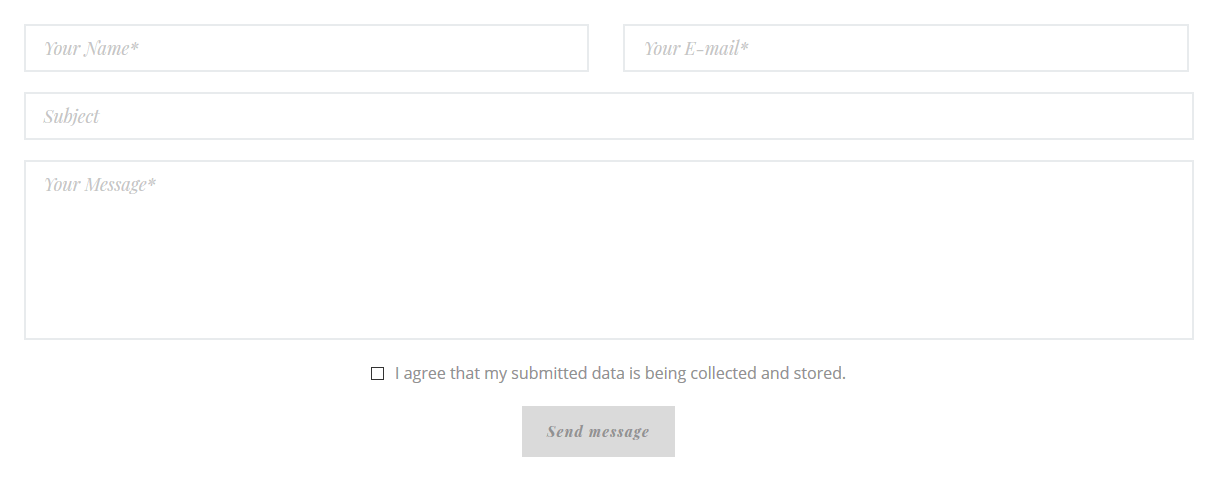
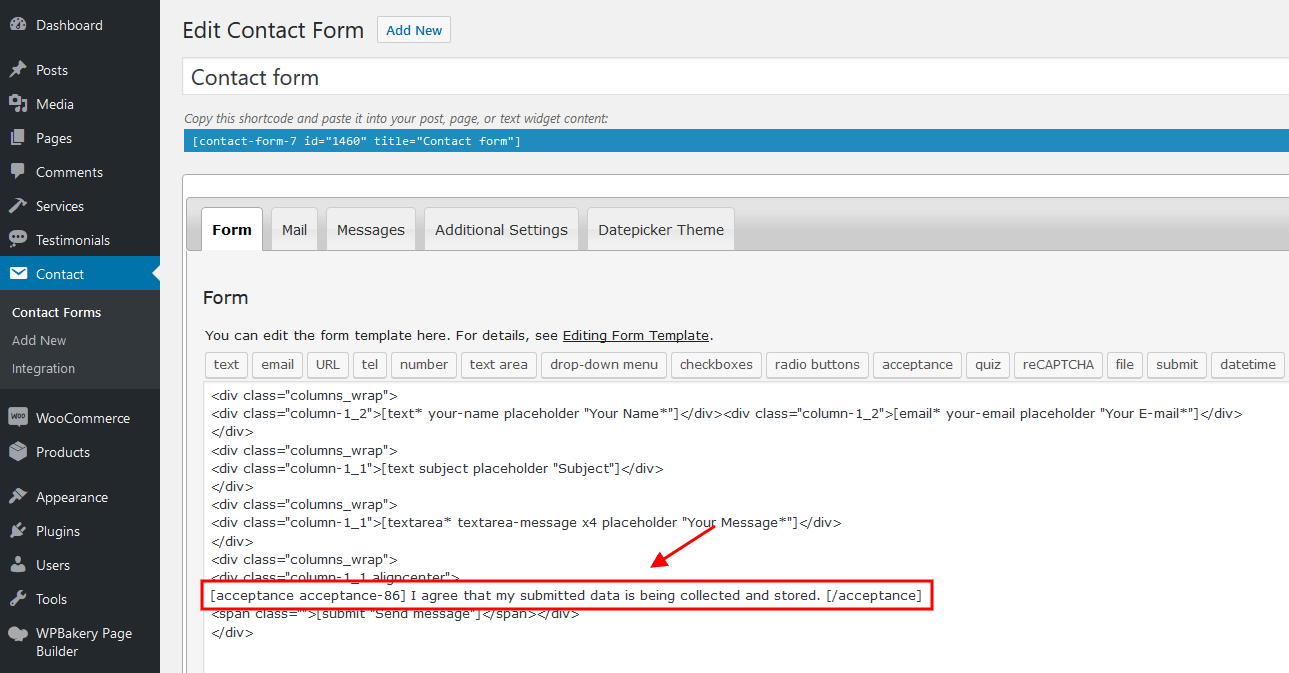
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode) and in registration form (login button in the header area). This text will be displayed before the Privacy Policy link.
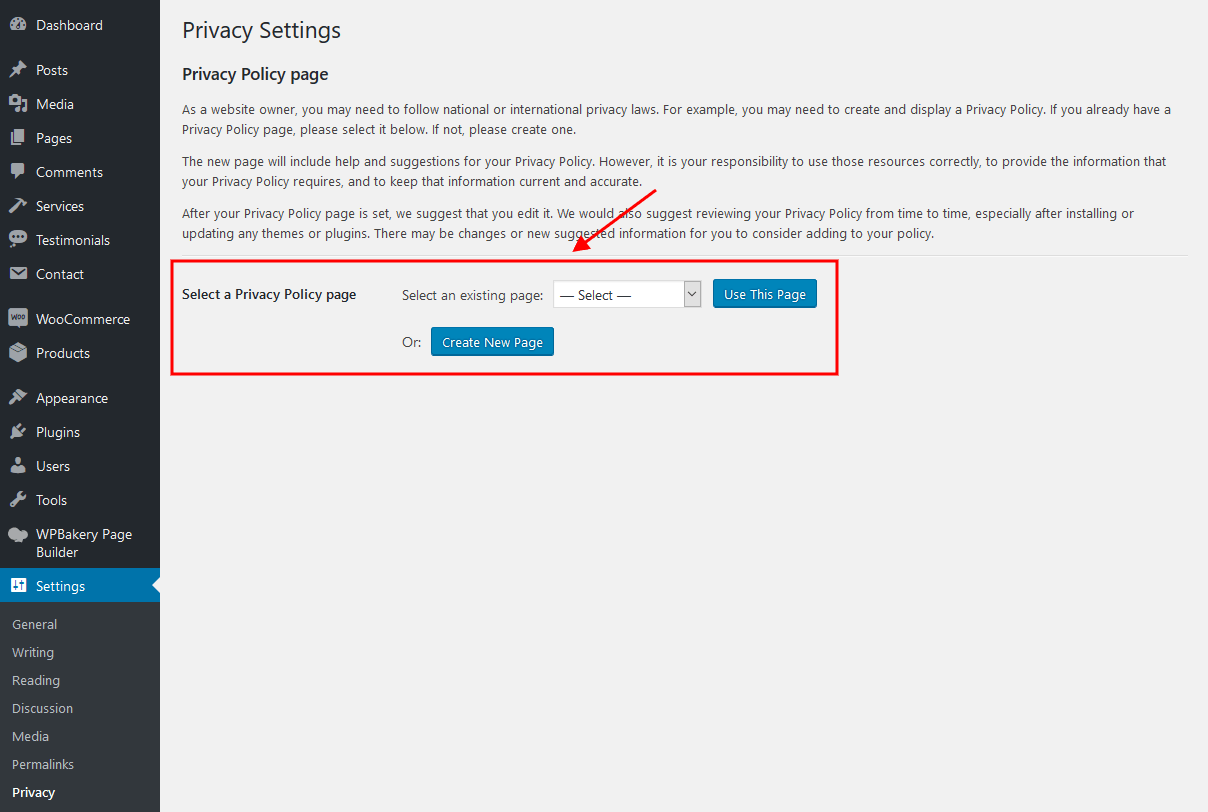
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Images/Buttons-related settings
These settings allow uploading placeholders to posts without a featured image and selecting images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Dots".
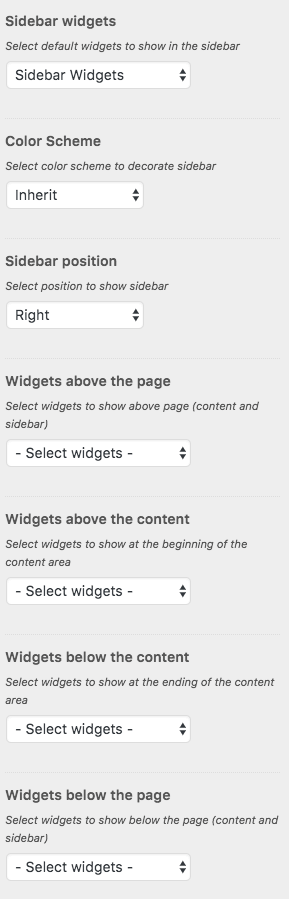
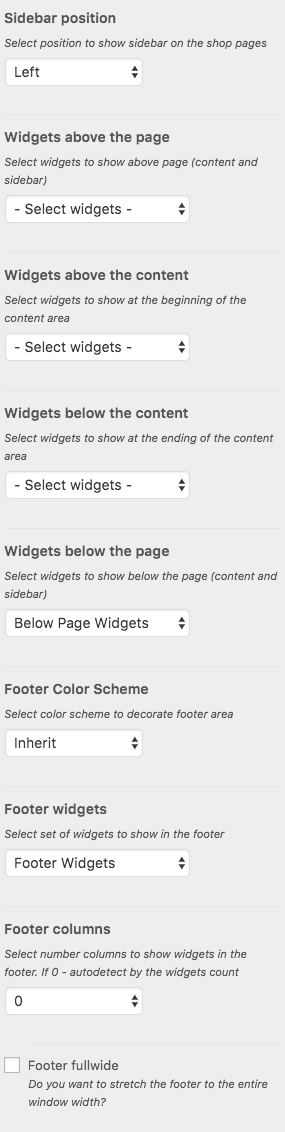
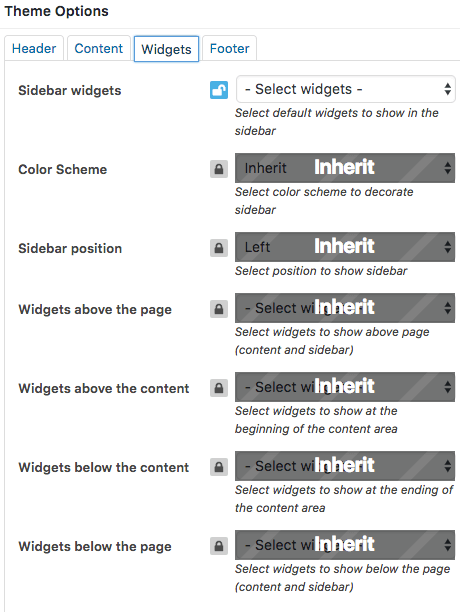
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
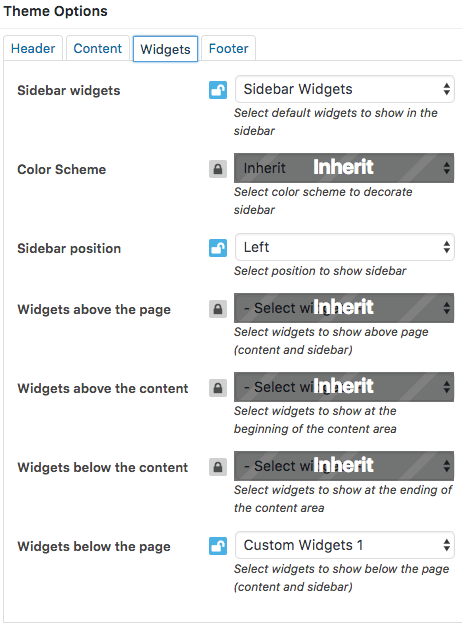
Widgets-related settings
Below you can find widgets-related settings that allow to place a widget set in available areas (almost anywhere on the page). Please refer to this guide to see how it works.
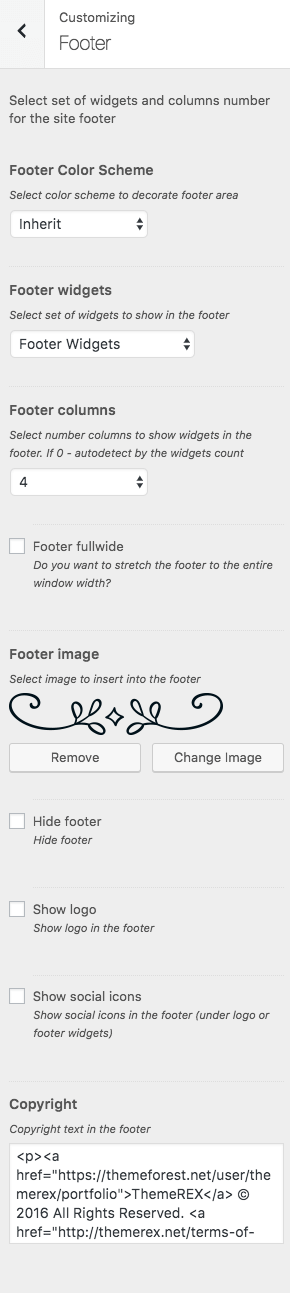
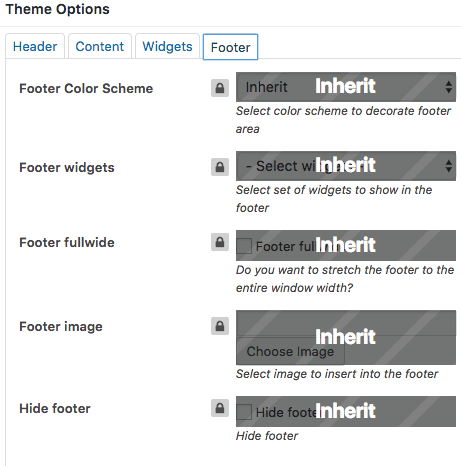
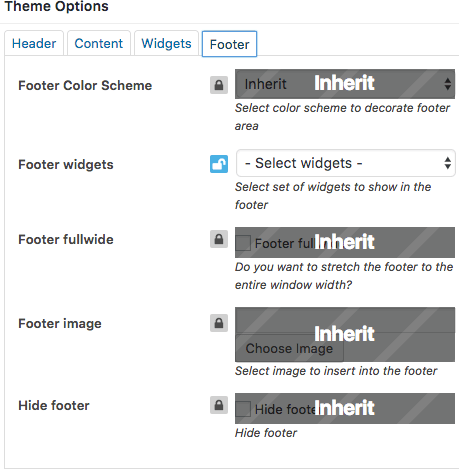
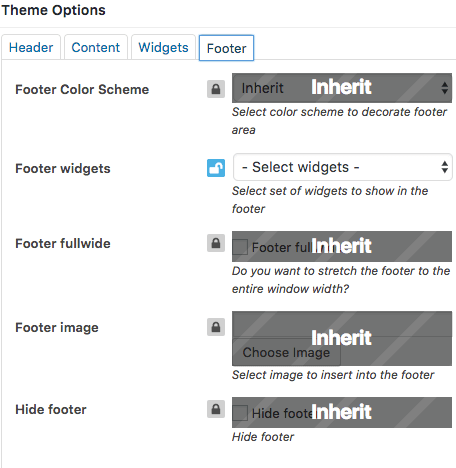
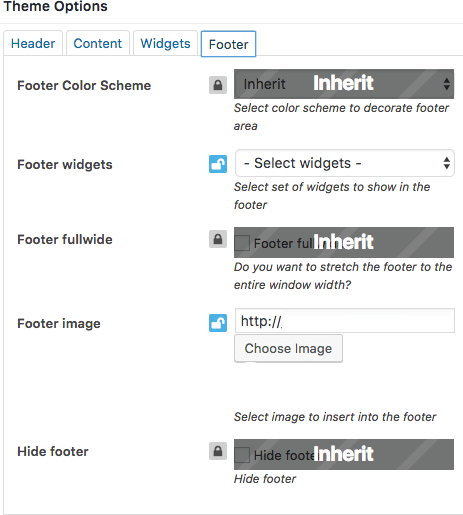
Footer
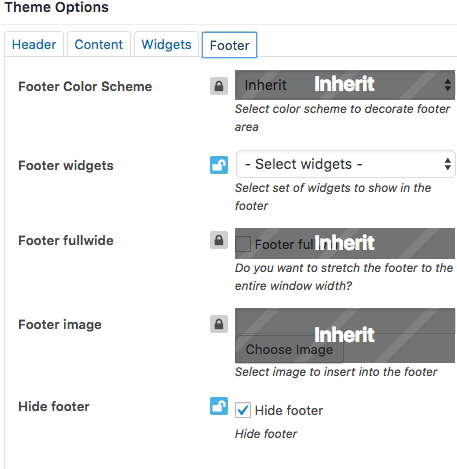
This option allows you to customize footers' widgets.
Footer Color Scheme
Select the necessary color scheme for the footer area.
Footer fullwide - this setting stretches the footer area to an entire window width.
Footer widgets
Select the necessary widgets to display in the footer area.
Footer columns
Set the necessary columns quantity to display the widgets in.
Footer image - add any image to the footer area.
Hide footer - disables the footer area.
Show logo - this setting displays logo in the footer area. If you have checked this option, please click on the save button and refresh the page to make additional fields appear. Here you can upload the logo for your footer as well as its Retina version.
Show social icons - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Copyright
Place your copyright text to the footer area. Use the {{Y}} symbol to indicate the current year.
Homepage
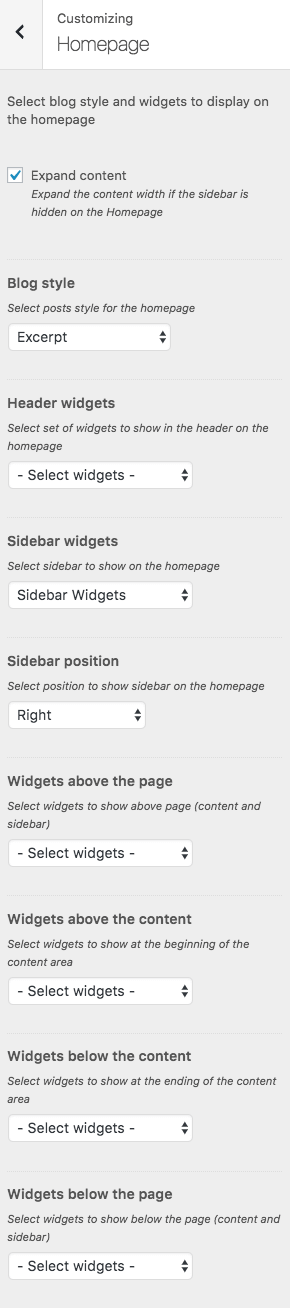
Settings of this section allow you to manage homepage style and its' widgets:
Style-related settings
These settings allow choosing blog style.
"Expand content" - expands the content width if sidebar is set to "hidden".
Blog style options:
- Excerpt - Posts will contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Portfolio 2/3/4 columns - Posts will be displayed in a few columns, but without description.
- Gallery 2/3/4 columns - Posts will be displayed as gallery image tiles.
- Chess 2/4/6 columns - Posts will be displayed in a "chess" order.
Header-related settings
This setting allows specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
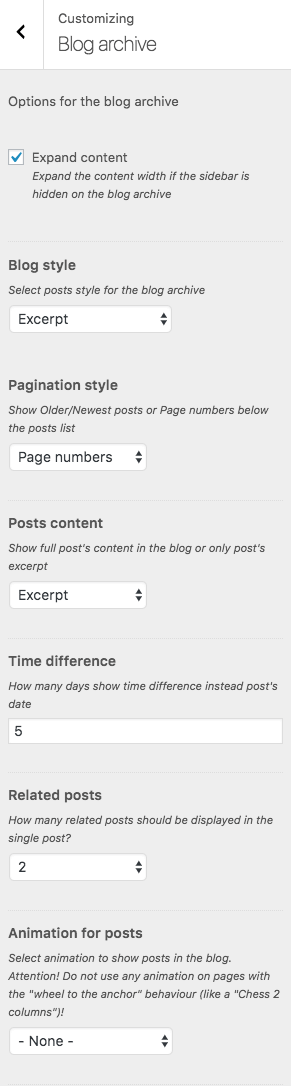
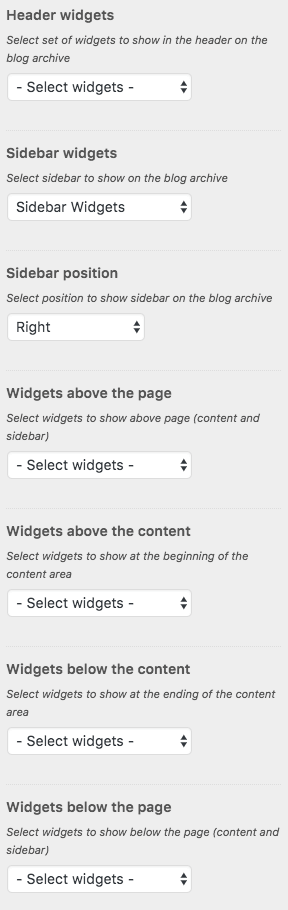
Blog archive
This section allows you to control the layout and style of your blog archive pages such as a blog stream page and category pages. The settings of this section are same as for the Homepage we have described above.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as for the Homepage settings.
Post-related settings
These settings allow manipulating with related posts, their content and animation.
Time difference - This setting replaces post's date with days left since the last post.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
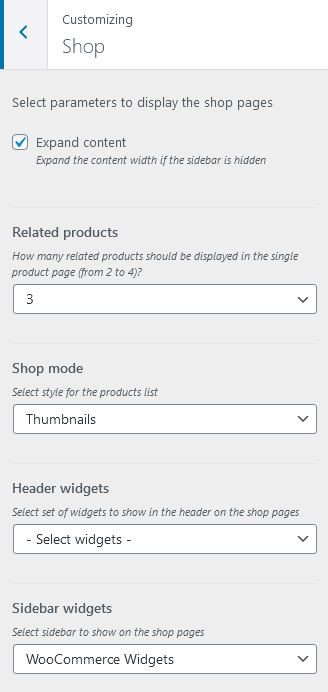
Shop
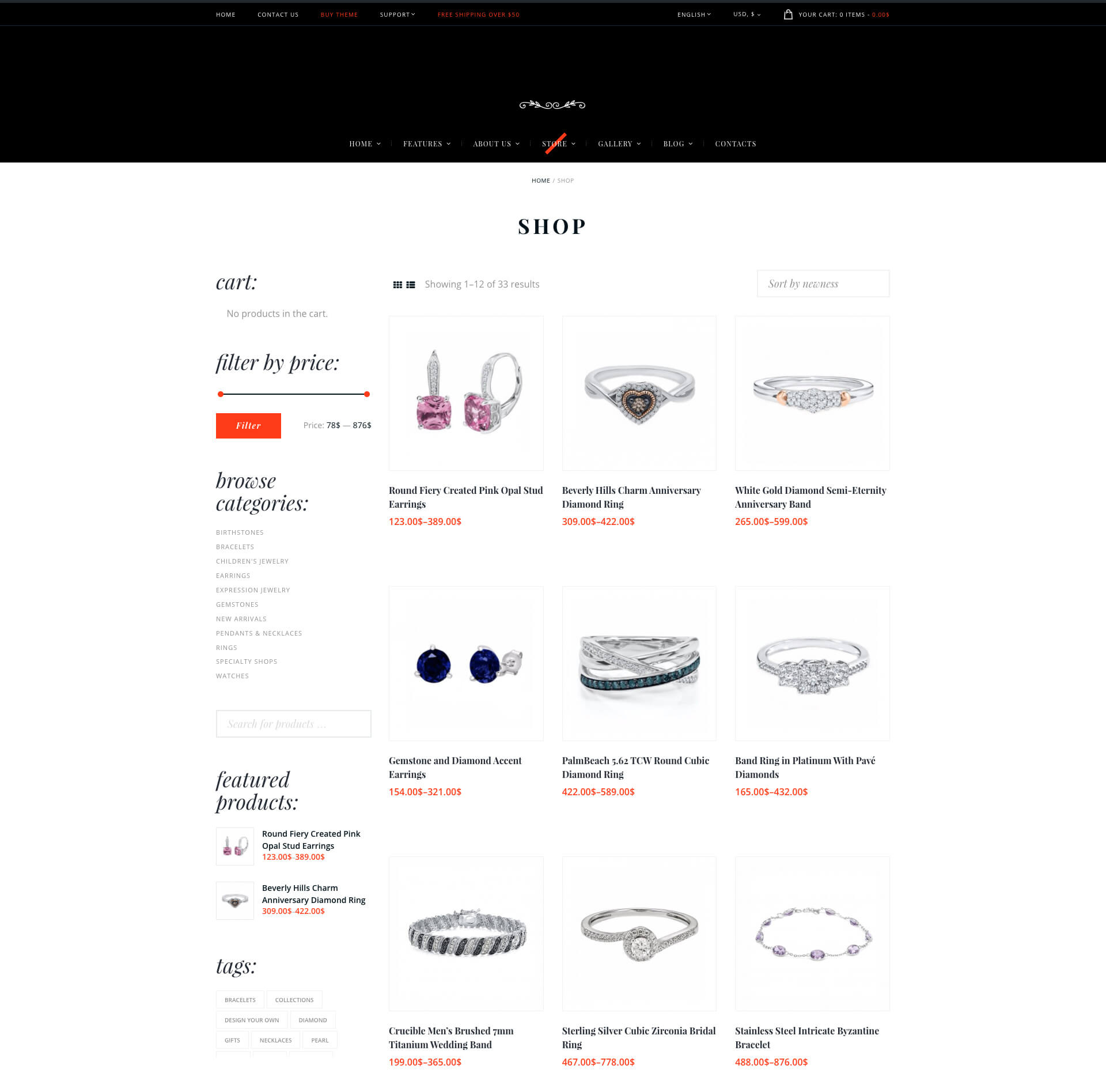
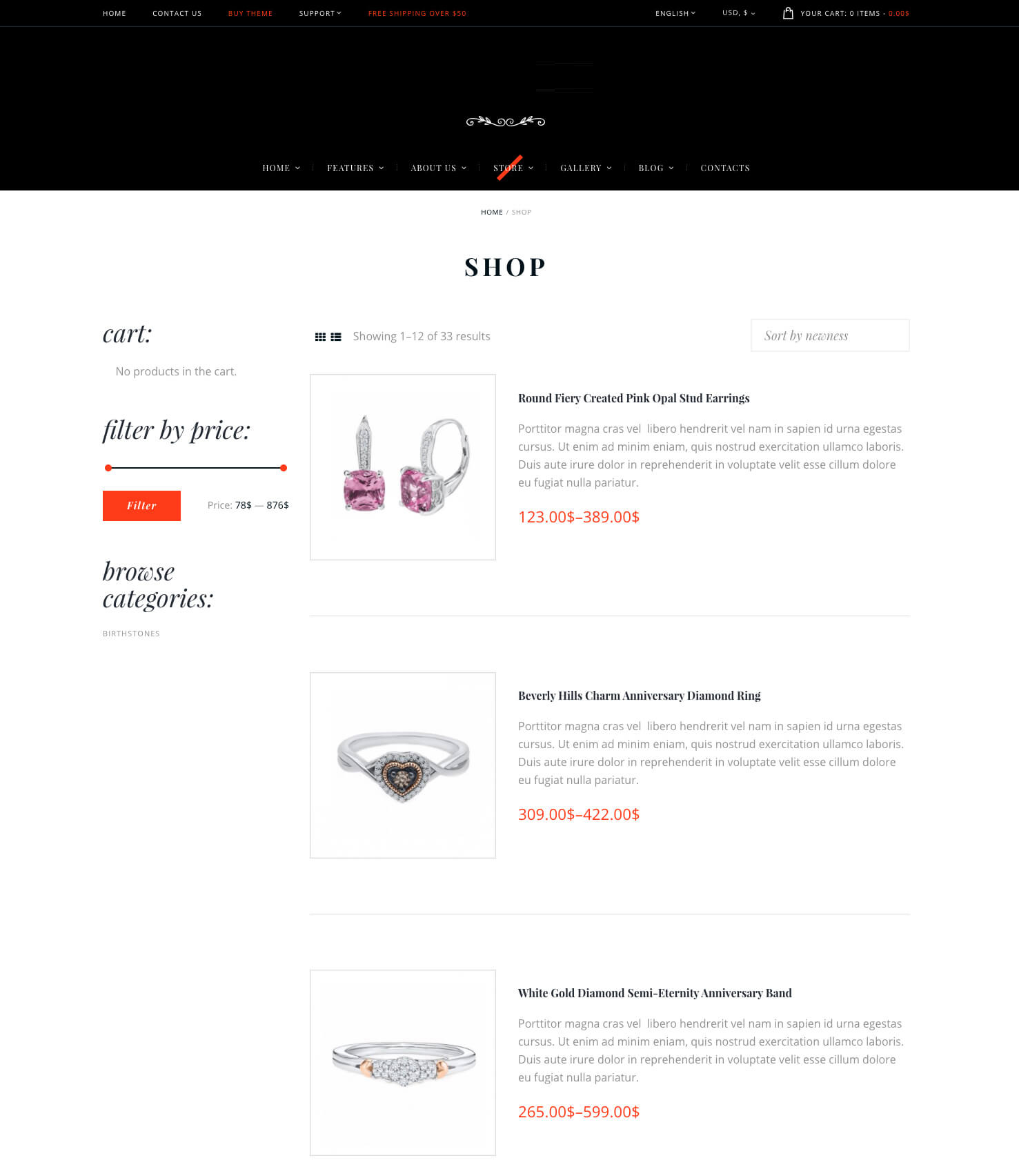
These settings are responsible for overall look and behavior of Shop pages. Check the screenshots below for more information:
Style-related settings
These settings allow specifying related products quantity and shop mode.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
This is how the default Shop page looks like with current settings. Shop mode is set to "Thumbnails".
Shop mode is set to "List".
Color Scheme Editor
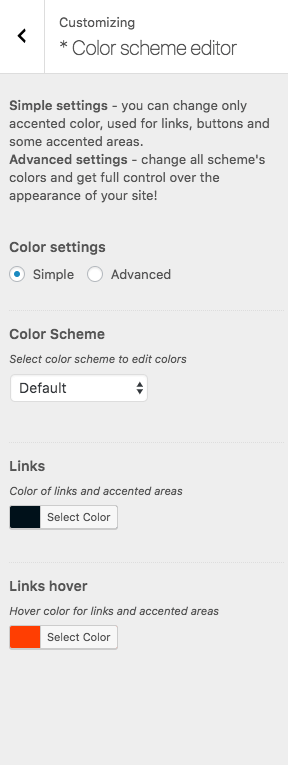
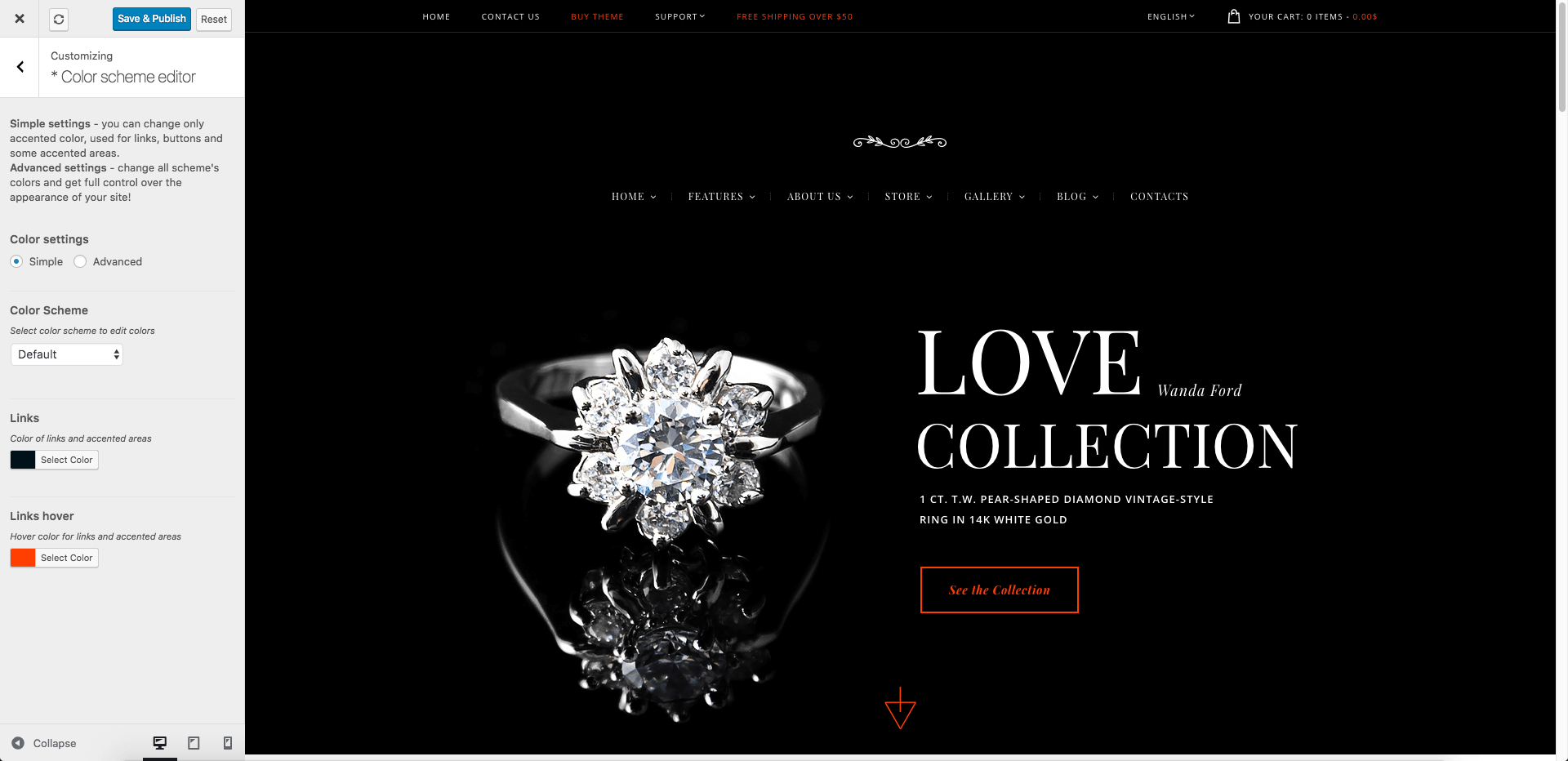
Settings of this section provide you more options to flexible manage the color scheme of your website. Let's consider these parameters.
Color Settings
Here you can select whether to stick with Simple (you will be able to change only accented colors, links and buttons colors) or the Advanced option (you will be able to get the full control over the appearance of your site) of color scheme customization settings.
Color Scheme
Select one of a few predefined color schemes:
DefaultLinks
This option allows you to set the necessary color for your links and accented areas.
Links Hover
Here you can set the necessary hover color for your links and accented areas.
PLEASE NOTE In case the capabilities of "Simple" color scheme are not enough you can go with the "Advanced" one and completely change the feel and look of your entire website.
Fonts Settings
This section gives you control over the website's fonts. Feel free to customize any font you want.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 3 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Please check our article or video tutorial to see how to add a new Google/custom font.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
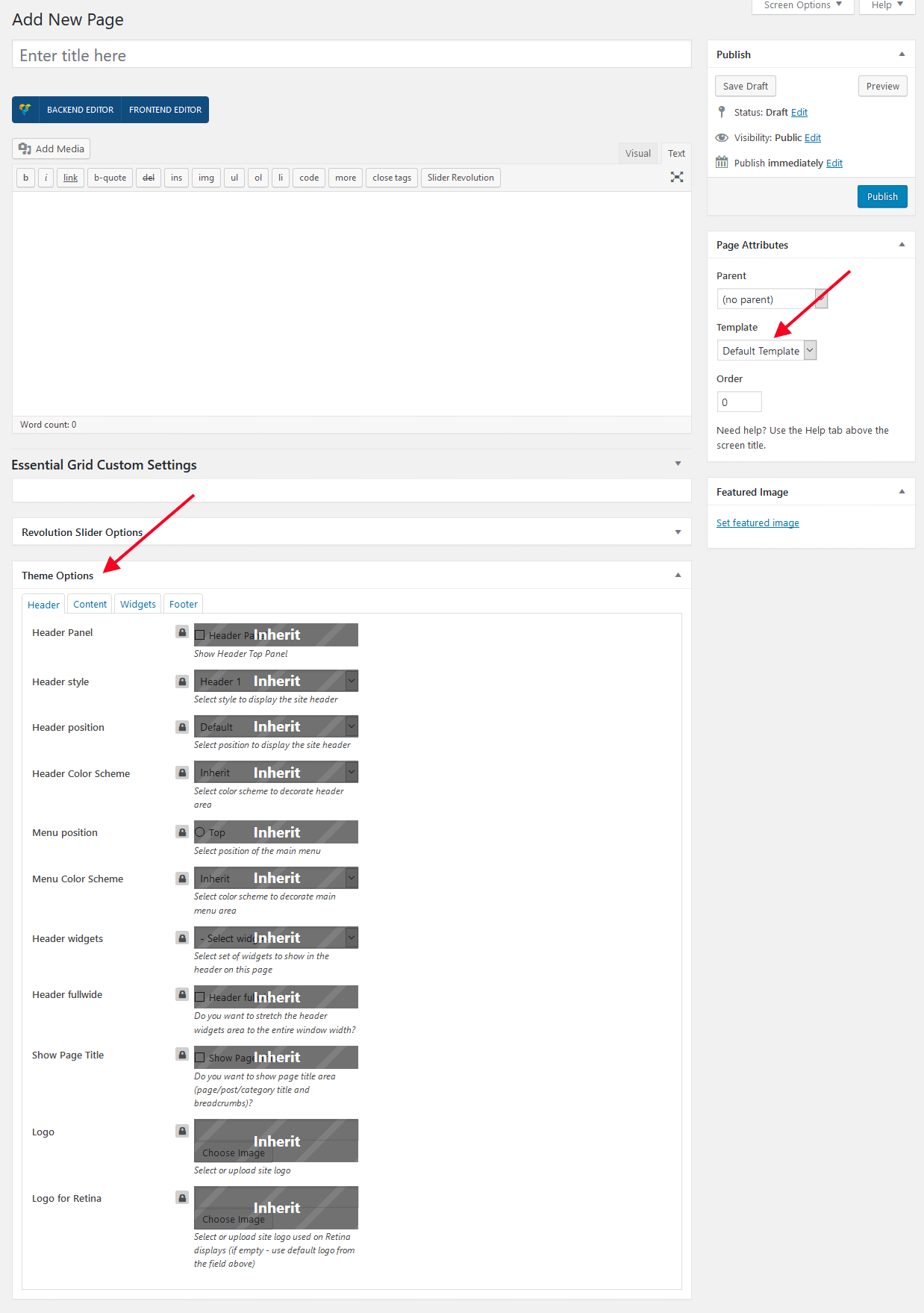
Page templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes sidebar. Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
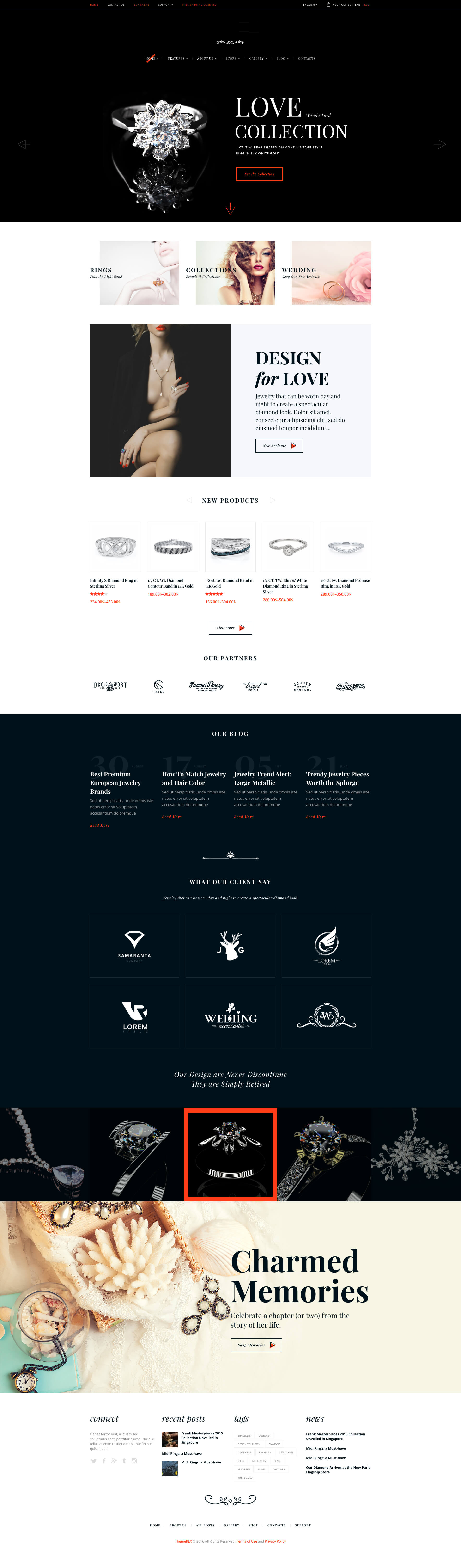
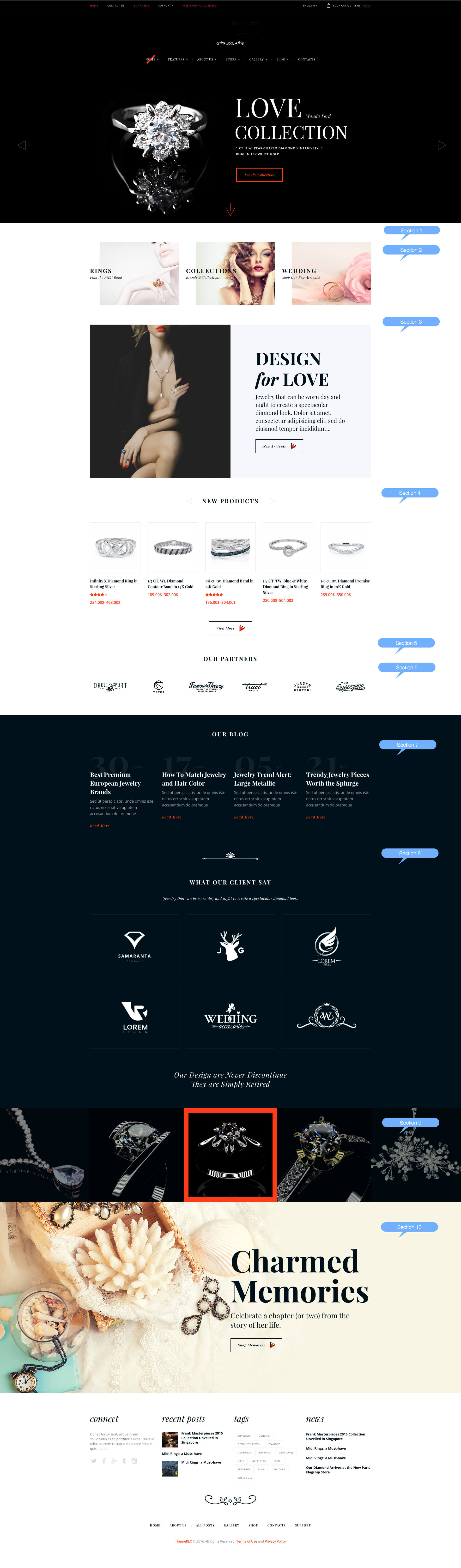
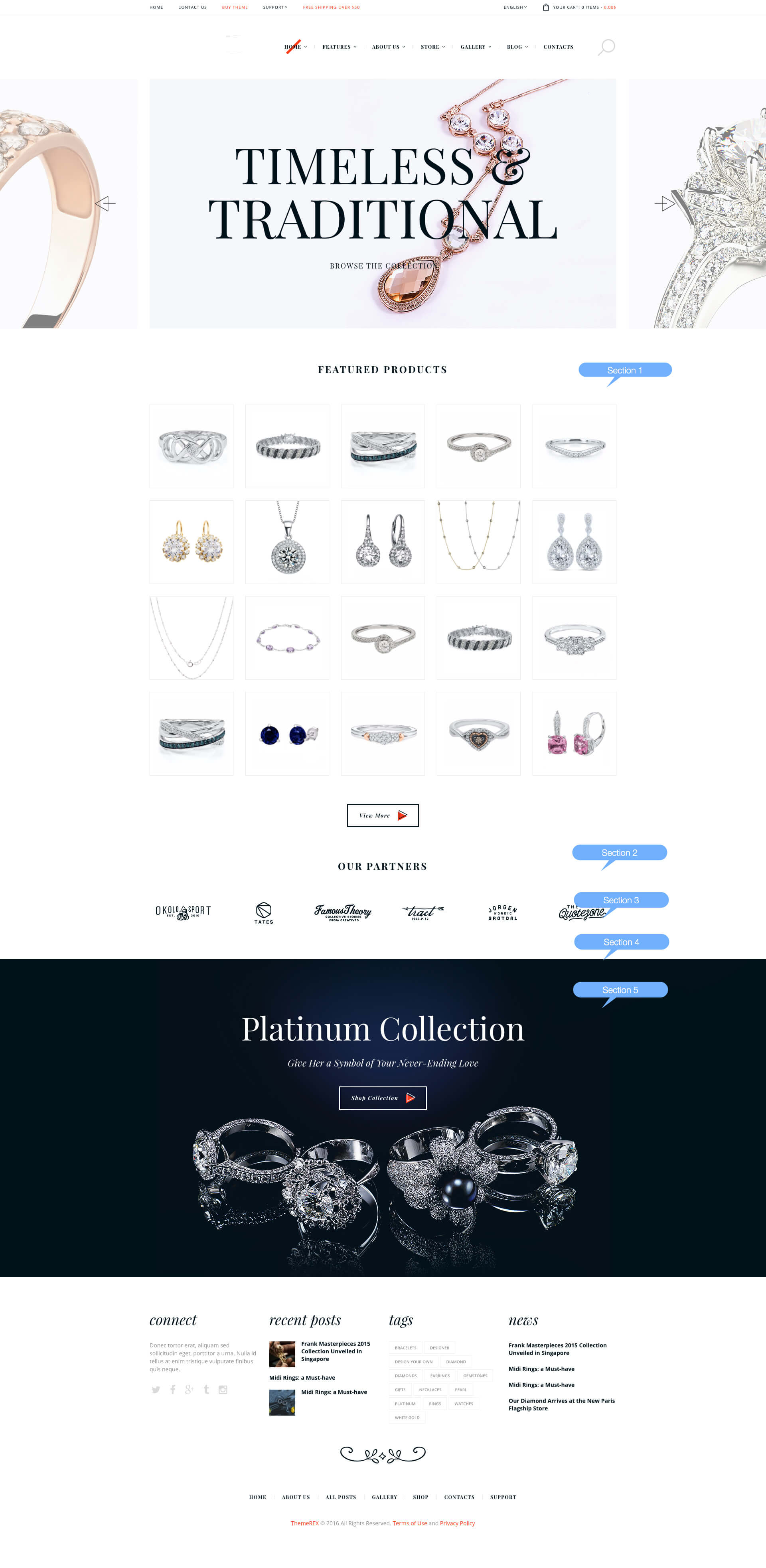
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
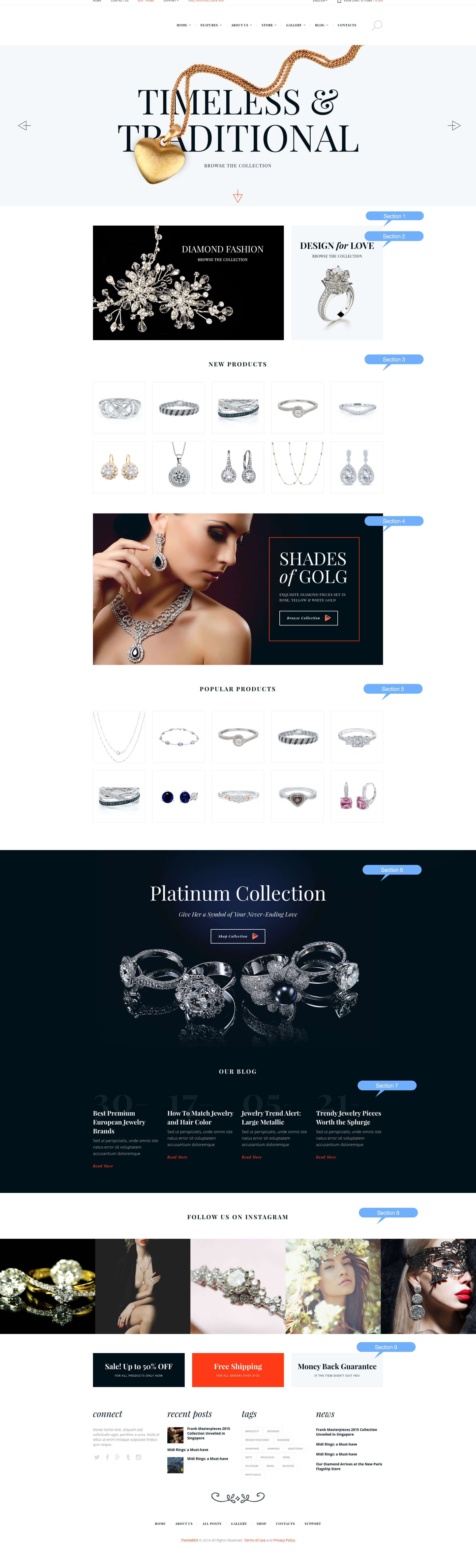
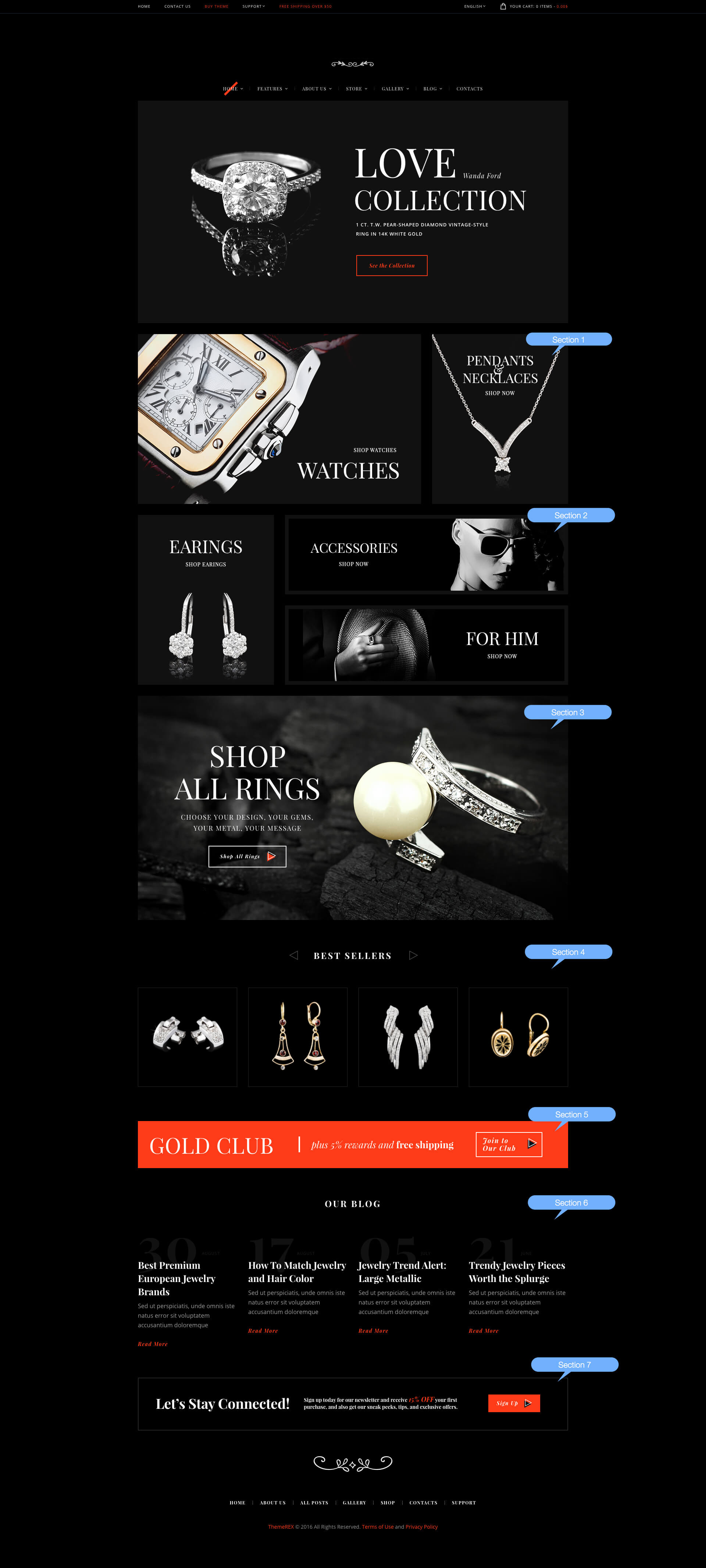
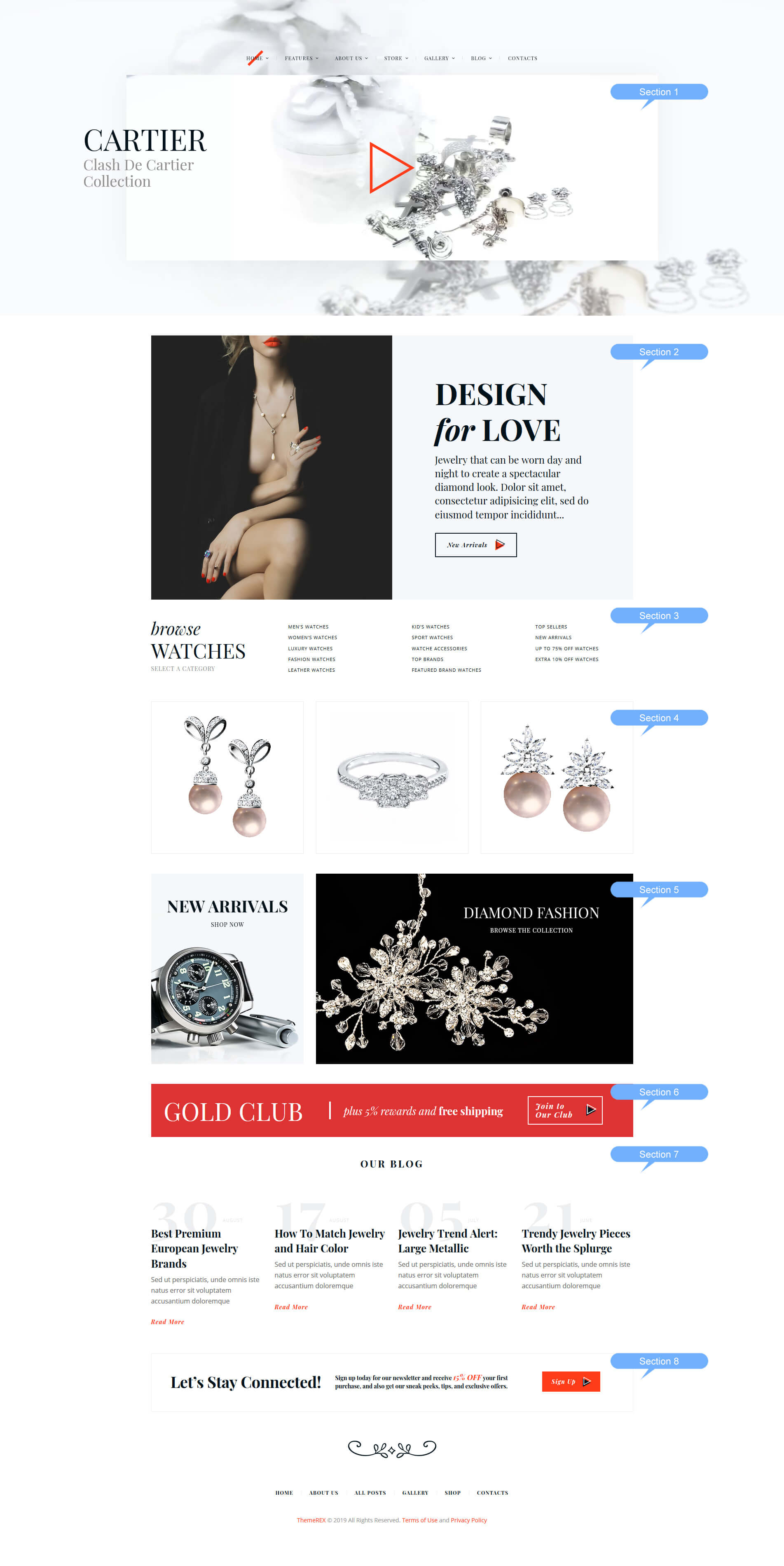
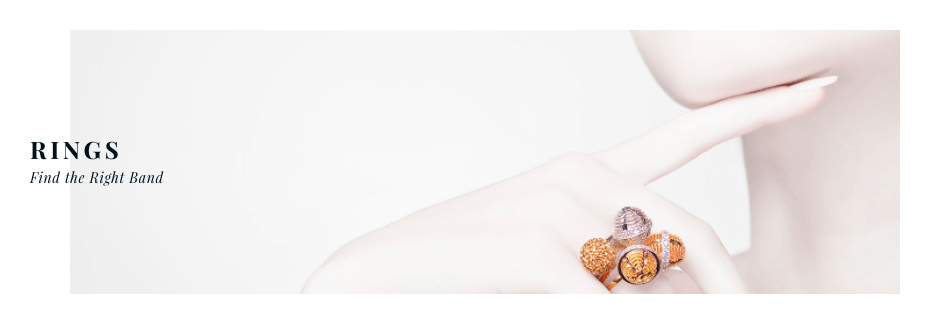
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
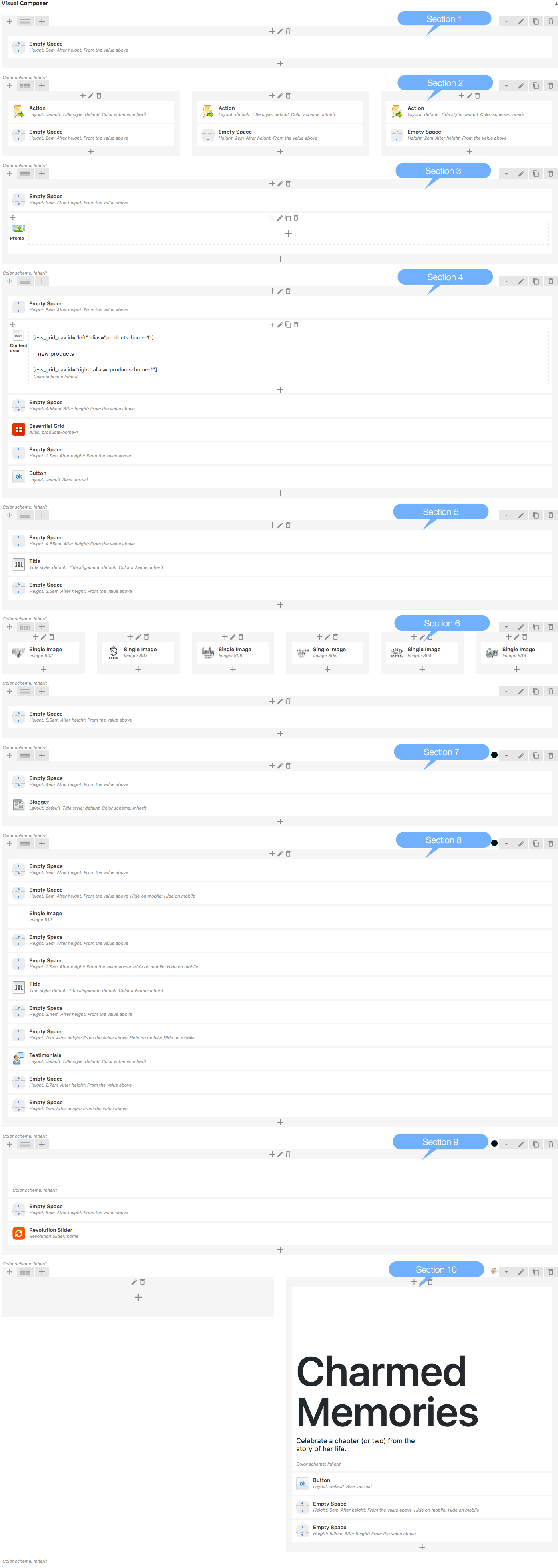
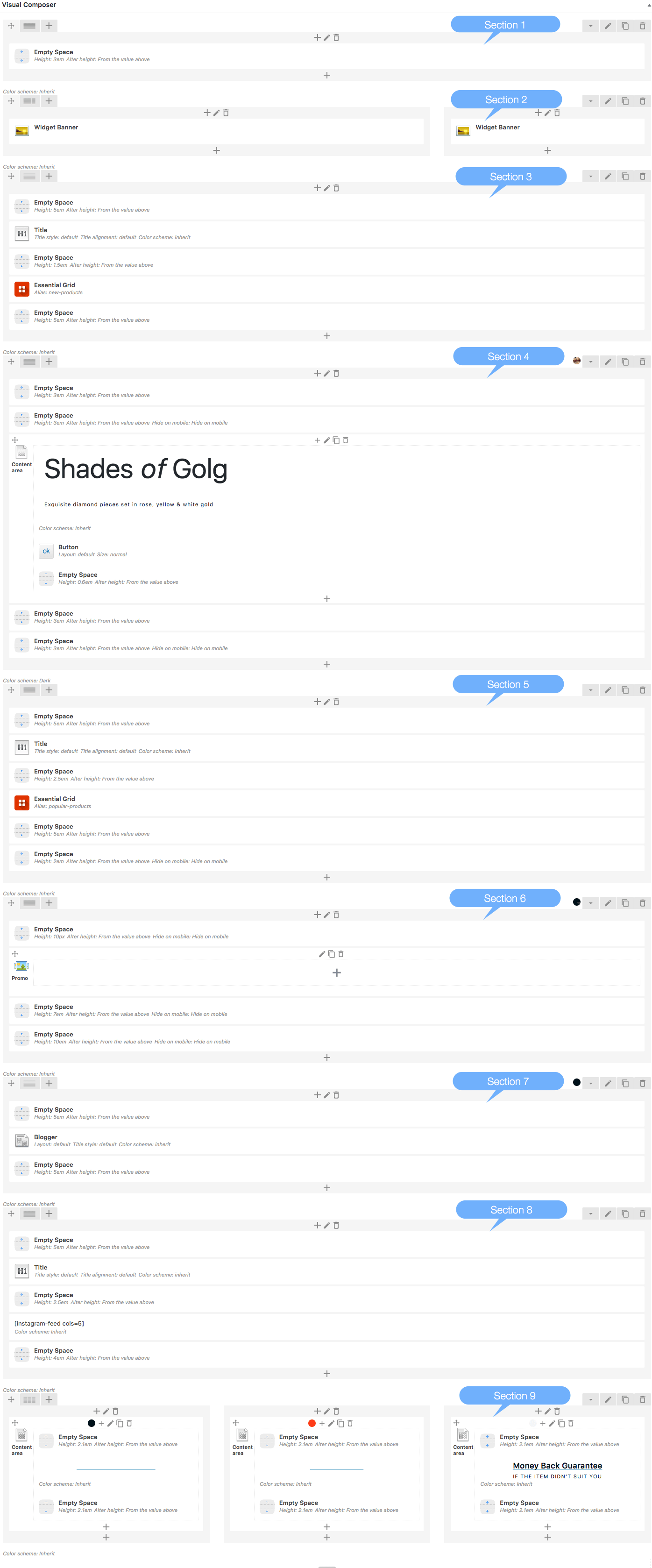
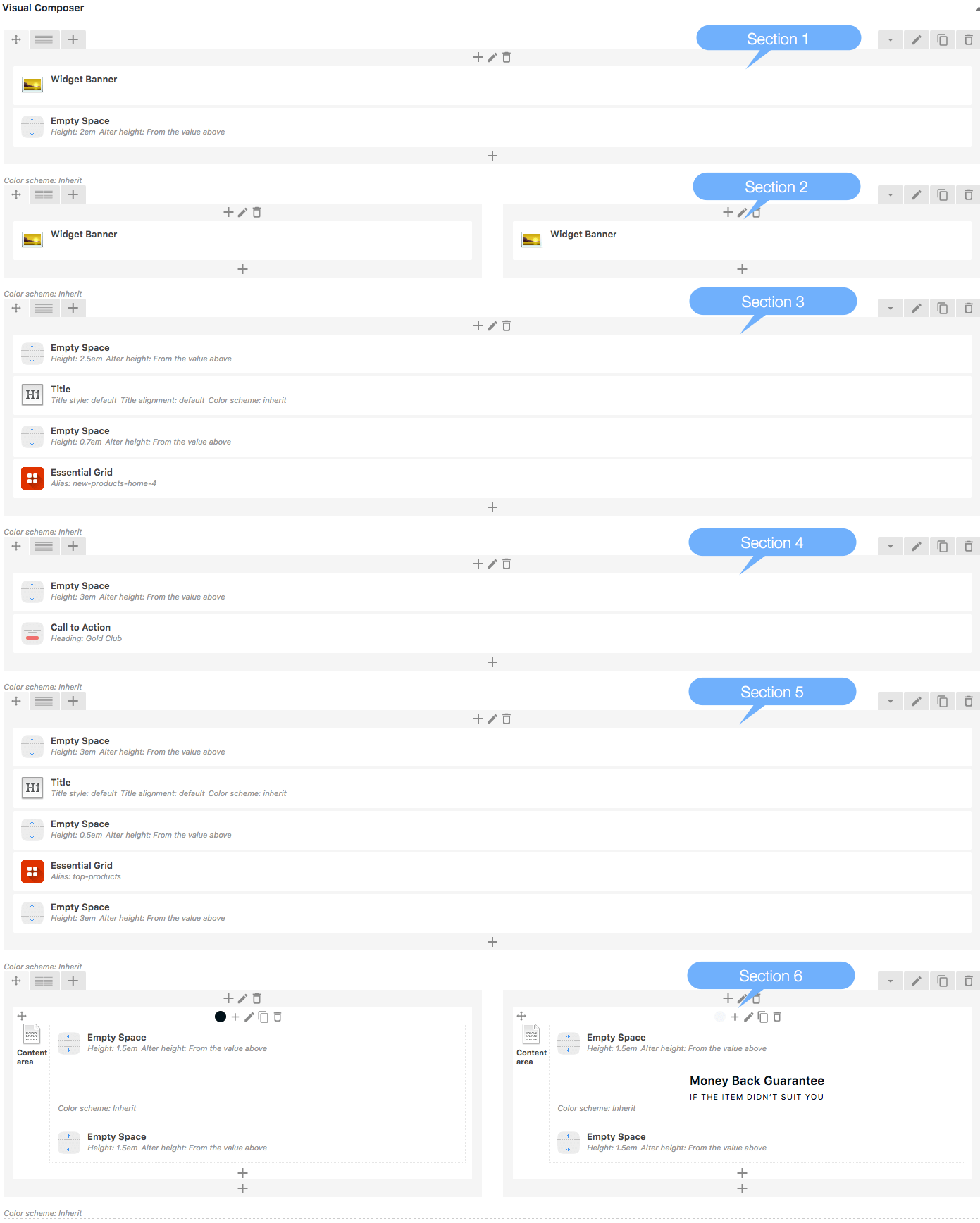
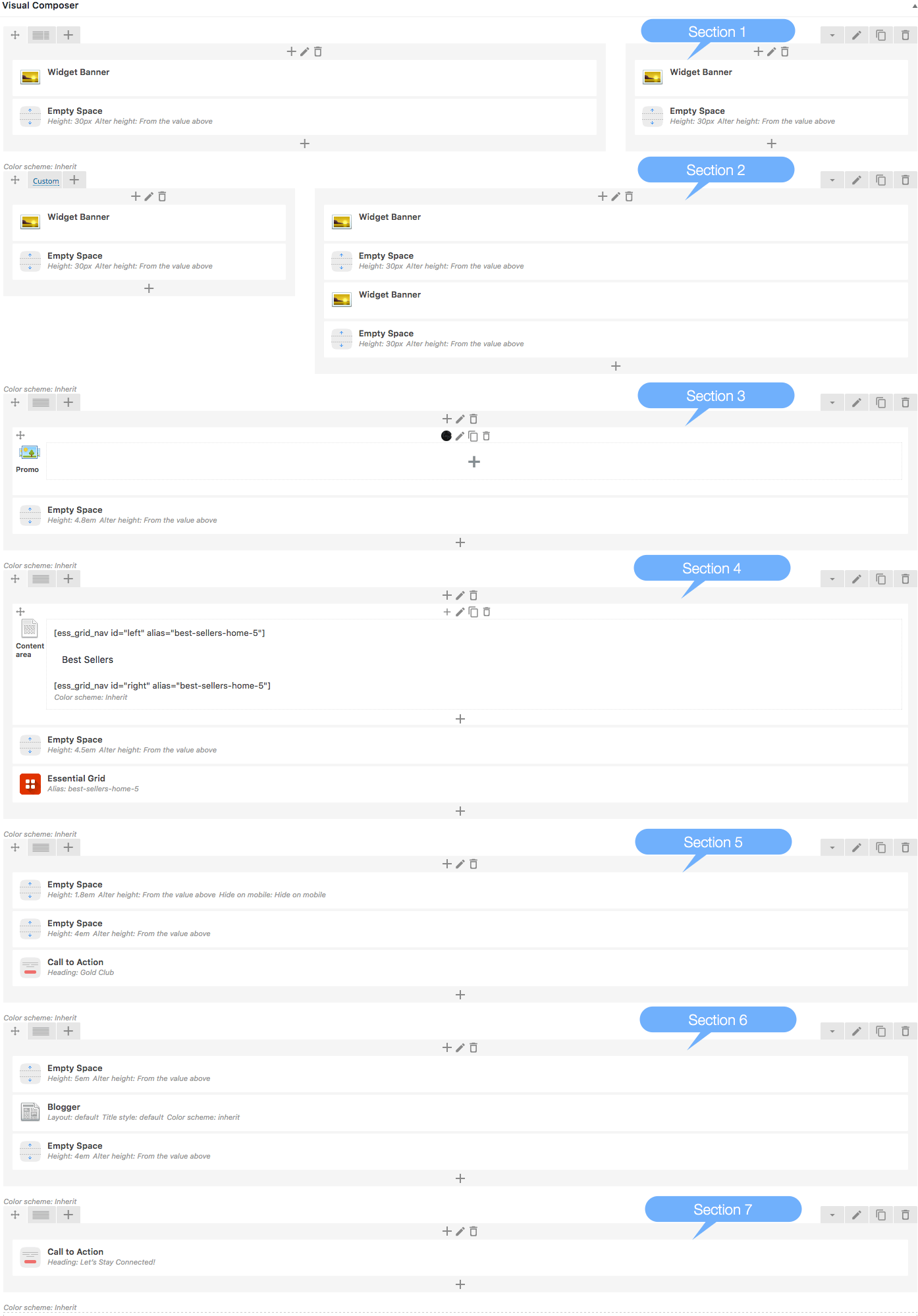
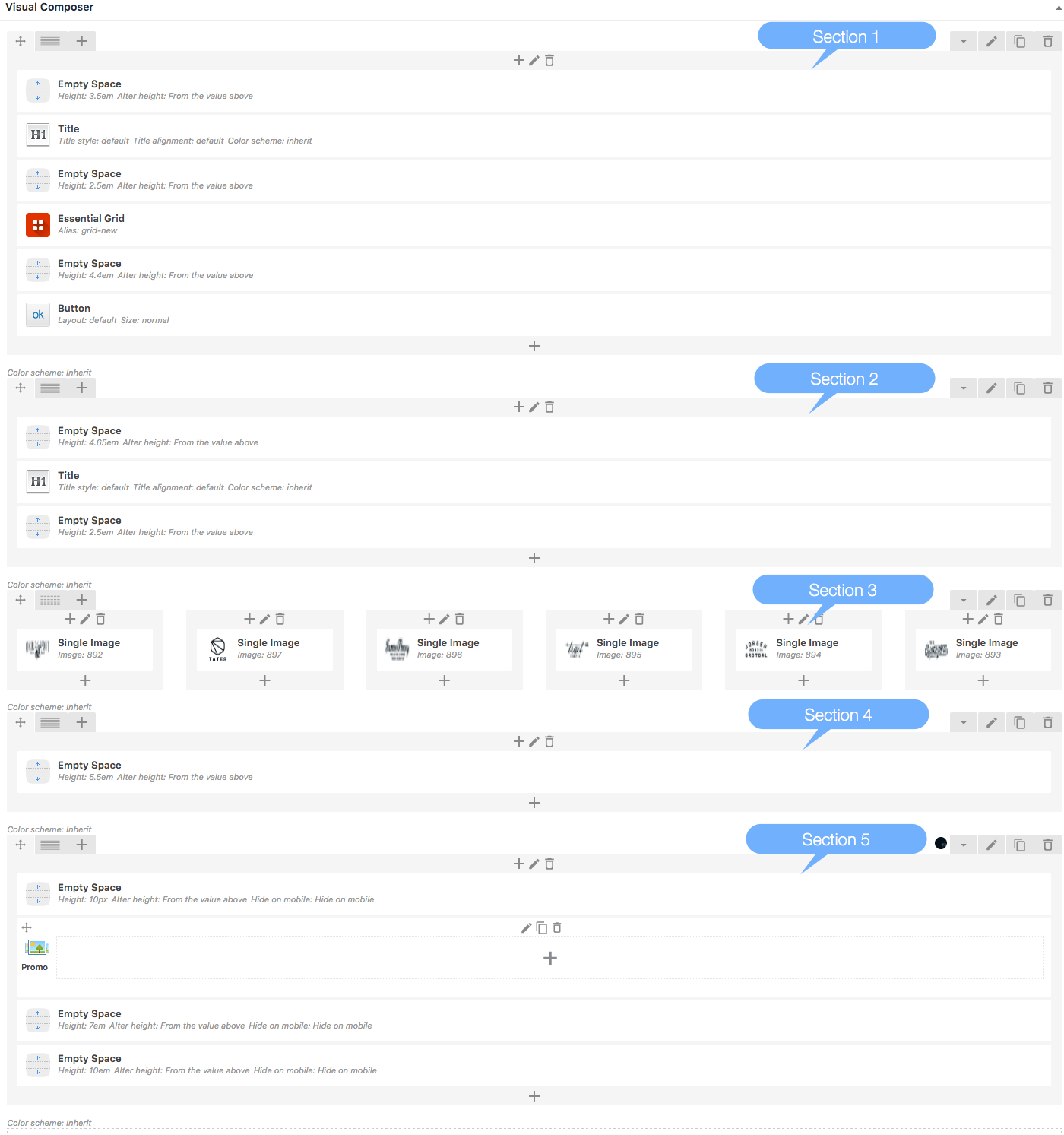
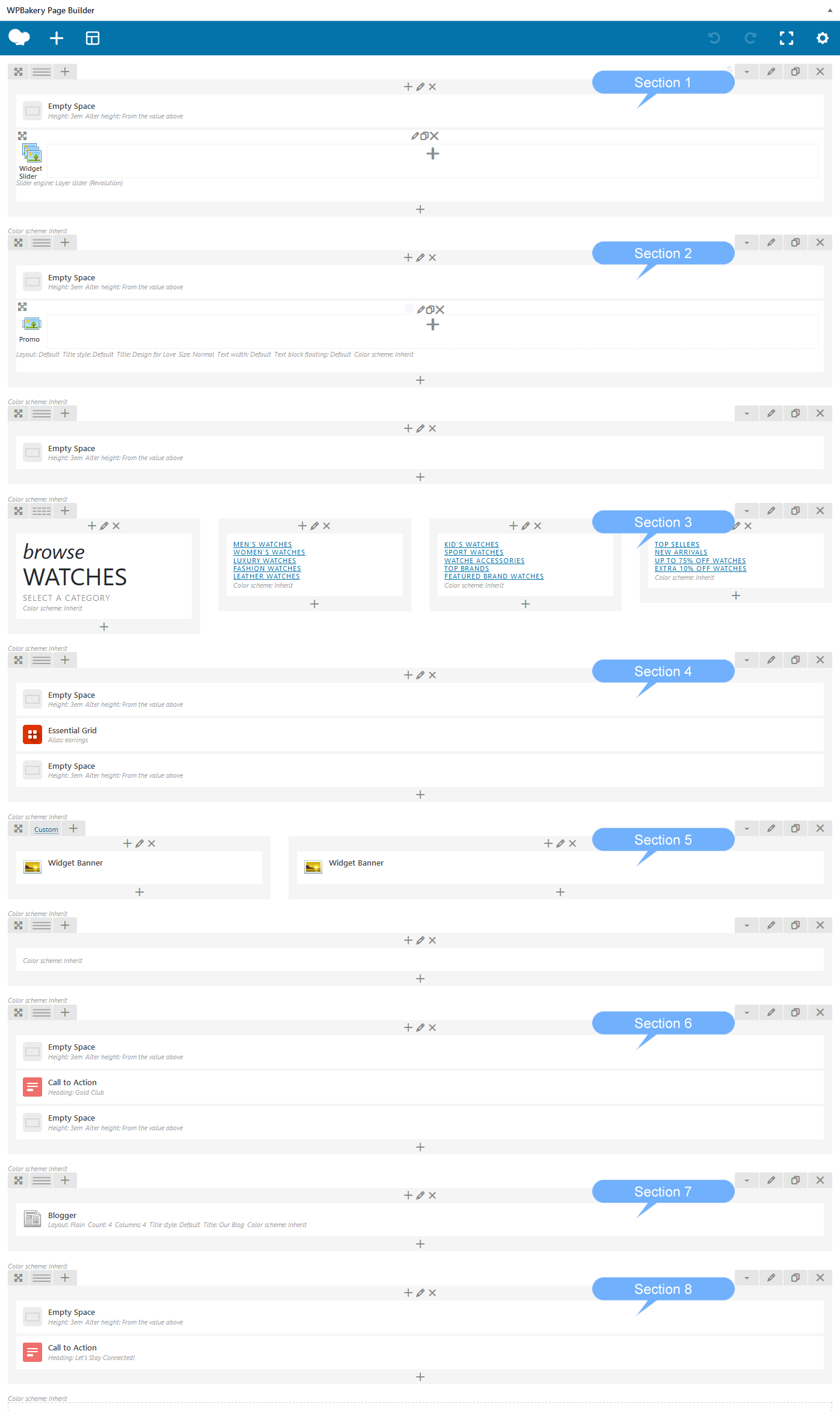
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which backend section corresponds to a front-end section.
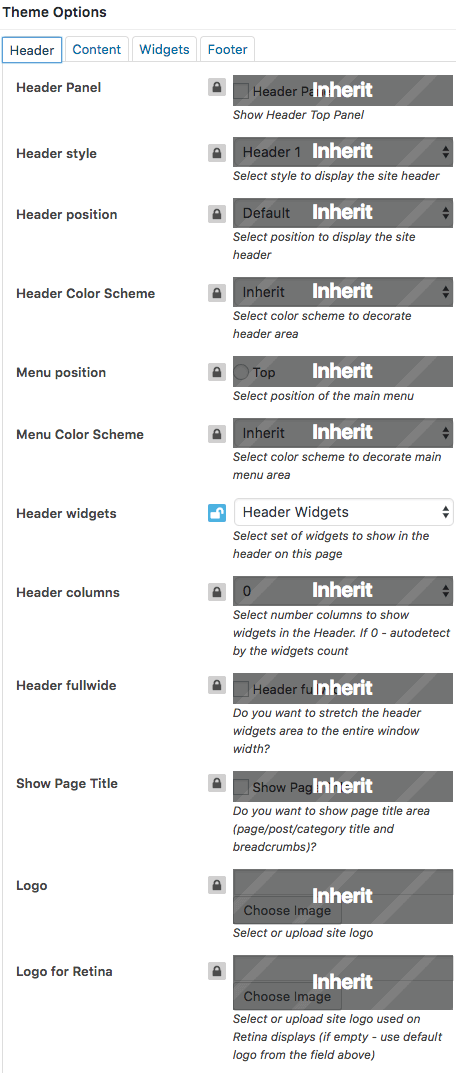
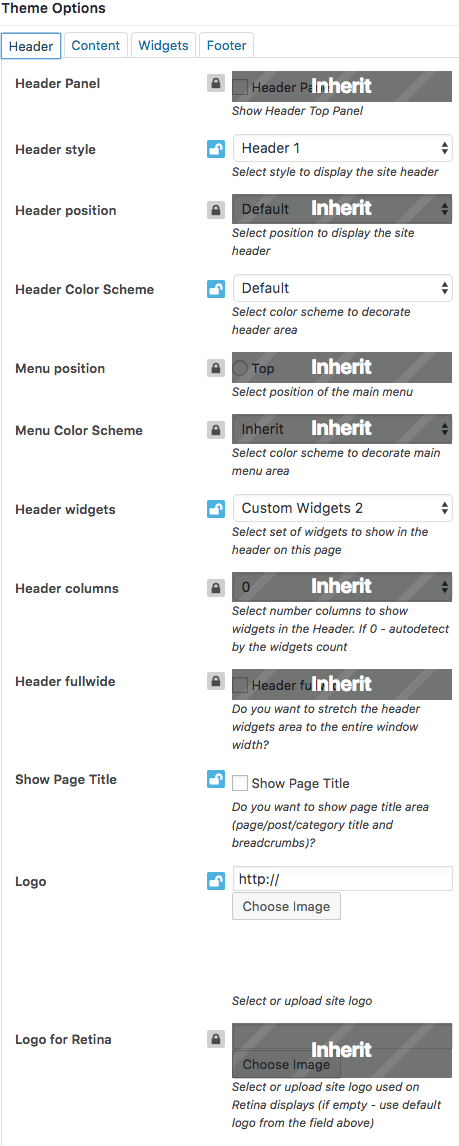
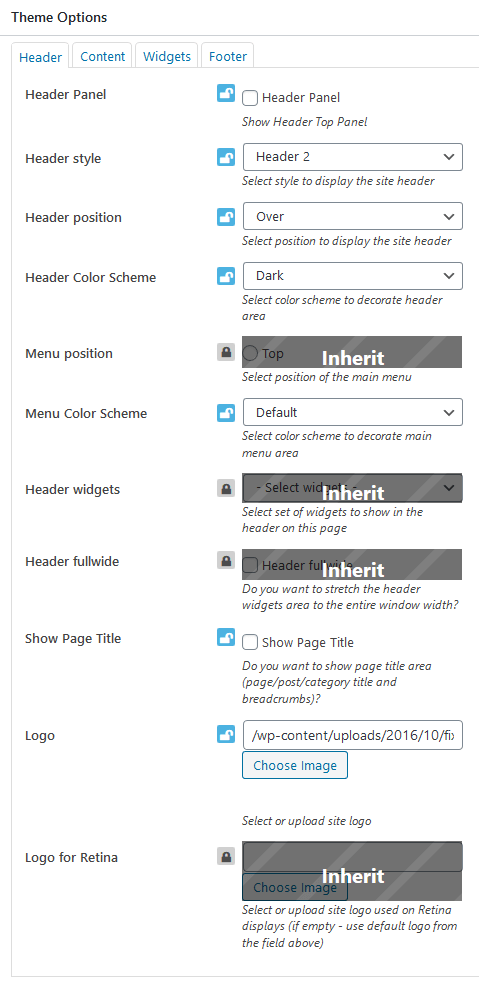
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
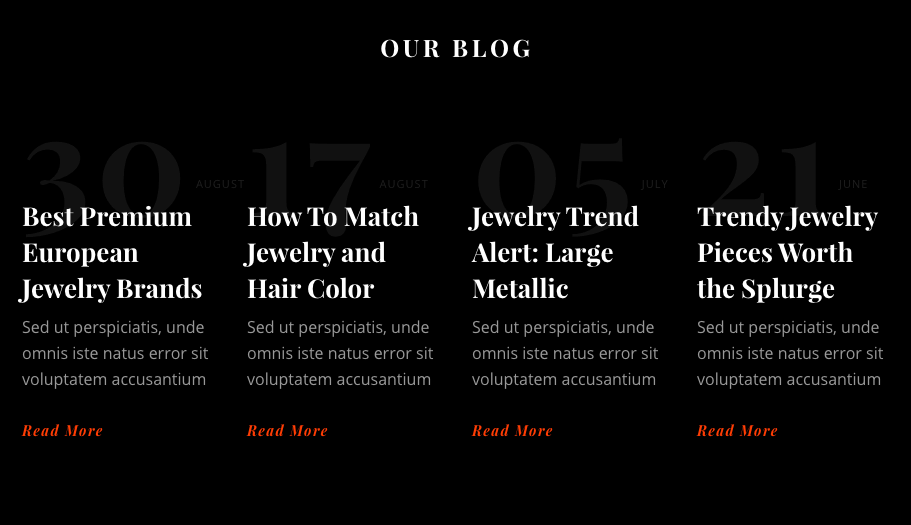
[vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/3"][trx_sc_action type="simple" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Rings%22%2C%22subtitle%22%3A%22Find%20the%20Right%20Band%22%2C%22link%22%3A%22%23%22%2C%22bg_image%22%3A%22280%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="#" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="1/3"][trx_sc_action type="simple" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Collections%22%2C%22subtitle%22%3A%22Brands%20%26%20Collections%22%2C%22link%22%3A%22%23%22%2C%22bg_image%22%3A%22281%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="1/3"][trx_sc_action type="simple" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Wedding%22%2C%22subtitle%22%3A%22Shop%20Our%20New%20Arrivals!%22%2C%22link%22%3A%22%23%22%2C%22bg_image%22%3A%22282%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="#" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="left" title="Design <i>for</i> Love" subtitle="" description="Jewelry that can be worn day and night to create a spectacular diamond look. Dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt..." link="/shop/" link_text="New Arrivals" link_image="" link2="" link2_text="" text_bg_color="" image="283" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477925232324{background-color: #f5f7fa !important;}"][/trx_sc_promo][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="center" padding="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_column_text][ess_grid_nav id="left" alias="products-home-1"]
<h2>new products</h2>
[ess_grid_nav id="right" alias="products-home-1"][/vc_column_text][/trx_sc_content][vc_empty_space height="4.65em" alter_height="none" hide_on_mobile=""][ess_grid alias="products-home-1"][vc_empty_space height="1.7em" alter_height="none" hide_on_mobile=""][trx_sc_button type="border" size="normal" link="/shop/" title="View More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="4.65em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="our partners" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle" el_class="margin"][vc_column width="1/6"][vc_single_image image="892" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="897" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="896" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="895" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="894" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="893" img_size="full" alignment="center"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1475228428987{background-color: #00111a !important;}"][vc_column][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Blog" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476096823165{background-color: #00111a !important;}"][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile="1"][vc_single_image image="912" img_size="full" alignment="center"][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.7em" alter_height="none" hide_on_mobile="1"][trx_sc_title title_style="default" title_align="center" title="What our client say" subtitle="" description="Jewelry that can be worn day and night to create a spectacular diamond look." scheme="dark" id="" class="" css=""][vc_empty_space height="2.4em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_mobile="1"][trx_sc_testimonials type="extra" cat="77" count="6" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.7em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1475240757891{background-color: #00111a !important;}"][vc_column][vc_column_text]
<h5 style="text-align: center; margin: 0; font-size: 1.875em; letter-spacing: 1px;"><span style="color: #ffffff;">Our Design are Never Discontinue</span>
<span style="color: #ffffff;">They are Simply Retired</span></h5>
[/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][rev_slider_vc alias="home"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1478089645322{background-image: url(/wp-content/uploads/2016/09/bg-3.jpg?id=429) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2" el_class="home_text"][vc_column_text]
<h3 style="font-size: 7.813em; line-height: 1em; margin: 1.45em 0 0;">Charmed
Memories</h3>
<h3 style="font-weight: 400; margin: 0.8em 0 1.2em;">Celebrate a chapter (or two) from the
story of her life.</h3>
[/vc_column_text][trx_sc_button type="border" size="normal" link="/shop/" title="Shop Memories" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][vc_empty_space height="5em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="5.2em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row]
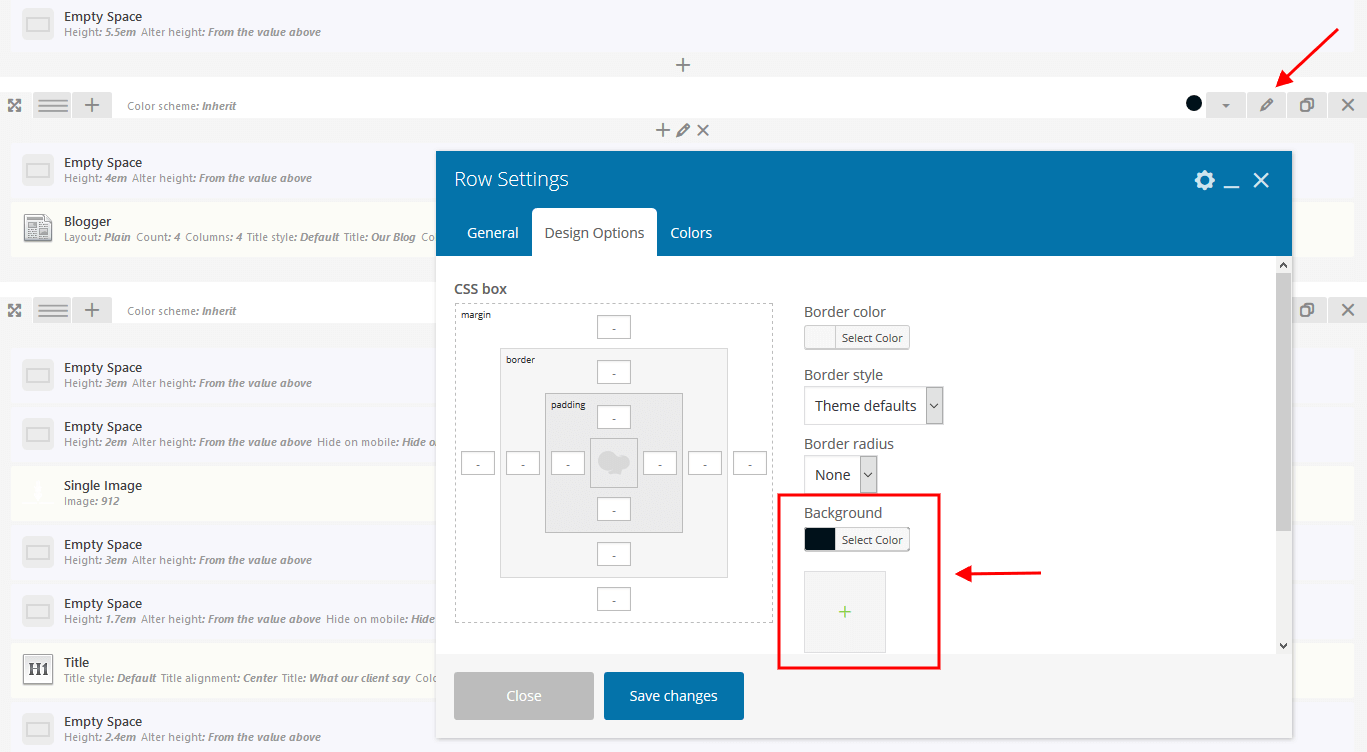
The background color/image for the page blocks can be customized in the Row > Design Options tab in the WPBakery backend editor.
Theme Options settings (Homepage 1):
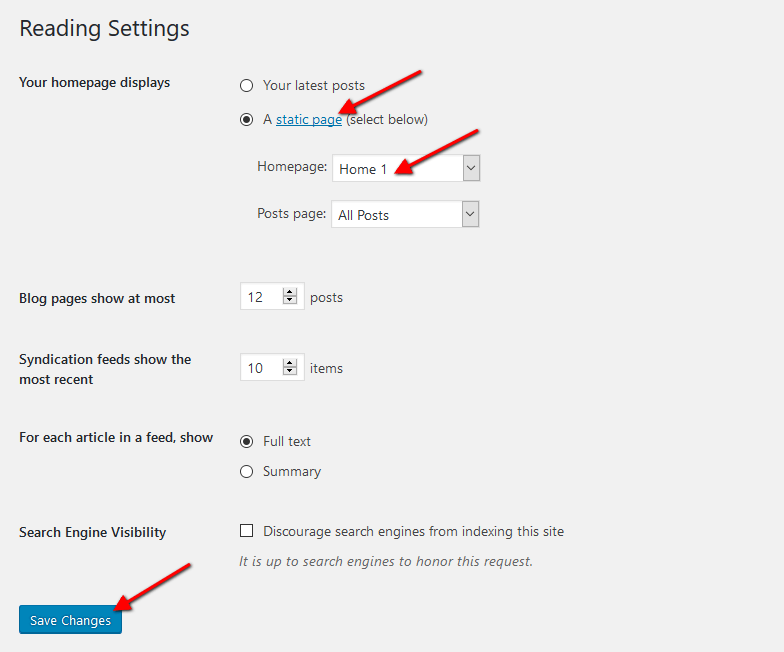
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Below are a few other variations of the same Homepage we have described above. Feel free to create your own ones.
Home 2
This is how the second version looks like.
[vc_row equal_height="yes"][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row equal_height="yes"][vc_column width="2/3"][trx_widget_banner title="" image="1065" link="/shop/" code="" id="" class="" css=""][/vc_column][vc_column width="1/3"][trx_widget_banner title="" image="1066" link="/shop/" code="" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="New Products" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][ess_grid alias="new-products"][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row scheme="dark" css=".vc_custom_1477907818107{margin-right: 0px !important;margin-left: 0px !important;background-image: url(/wp-content/uploads/2016/09/intro-2.jpg?id=436) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css=".vc_custom_1477907648293{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="3em" alter_height="none" hide_on_mobile="1"][trx_sc_content type="default" width="none" float="none" align="left" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="extra_width_promo" css=".vc_custom_1477909034276{border-top-width: 2px !important;border-right-width: 2px !important;border-bottom-width: 2px !important;border-left-width: 2px !important;padding-top: 2.813em !important;padding-right: 2.5em !important;padding-bottom: 2.813em !important;padding-left: 2.5em !important;border-left-color: #ff3b18 !important;border-left-style: solid !important;border-right-color: #ff3b18 !important;border-right-style: solid !important;border-top-color: #ff3b18 !important;border-top-style: solid !important;border-bottom-color: #ff3b18 !important;border-bottom-style: solid !important;}"][vc_column_text]
<h2 style="font-size: 4.5em; line-height: 1em; margin: 0; font-weight: 400; letter-spacing: 0;">Shades <em>of</em> Golg</h2>
<h2 style="font-size: 0.875em; font-weight: 400; margin: 2.1em 0 2.3em; line-height: 1.6em; letter-spacing: 1px;">Exquisite diamond pieces set in rose, yellow & white gold</h2>
[/vc_column_text][trx_sc_button type="border" size="normal" link="/shop/" title="Browse Collection" subtitle="" align="none" text_align="none" back_image="" image="" icon_position="left" id="" class="" css=""][vc_empty_space height="0.6em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="3em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Popular Products" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][ess_grid alias="popular-products"][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476777476789{background-image: url(/wp-content/uploads/2016/09/bg-1.jpg?id=248) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="10px" alter_height="none" hide_on_mobile="1"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="center" title="Platinum Collection" subtitle="" description="Give Her a Symbol of Your Never-Ending Love" link="/shop/" link_text="Shop Collection" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="center" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="dark" id="" class="" css=""][/trx_sc_promo][vc_empty_space height="7em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="10em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1475228428987{background-color: #00111a !important;}"][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Blog" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" inverse=""][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="follow us on instagram" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][vc_column_text][instagram-feed cols=5][/vc_column_text][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/3"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477910253899{background-color: #00111a !important;}"][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h3 style="text-align: center; margin: 0;"><a href="/about-us-style-1/"><span style="color: #ffffff;">Sale! Up to 50% OFF</span></a></h3>
<p style="text-align: center; font-size: 11px; margin: 5px 0 0 0; text-transform: uppercase; letter-spacing: 1.2px;"><span style="color: #ffffff;">For all products only now</span></p>
[/vc_column_text][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][vc_column width="1/3"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477910434144{background-color: #ff3b18 !important;}"][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h3 style="text-align: center; margin: 0;"><a href="/about-us-style-1/"><span style="color: #ffffff;">Free Shipping</span></a></h3>
<p style="text-align: center; font-size: 11px; margin: 5px 0 0 0; text-transform: uppercase; letter-spacing: 1.2px;"><span style="color: #ffffff;">For all orders over $100</span></p>
[/vc_column_text][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][vc_column width="1/3"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477910459505{background-color: #f5f7fa !important;}"][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h3 style="text-align: center; margin: 0px;"><a href="/about-us-style-1/"><span style="color: #00111a;">Money Back Guarantee</span></a></h3>
<p style="text-align: center; font-size: 11px; margin: 5px 0px 0px; text-transform: uppercase; letter-spacing: 1.2px;"><span style="color: #00111a;">If the item didn%u2019t suit you</span></p>
[/vc_column_text][vc_empty_space height="2.1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
Theme Options settings (Homepage 2):
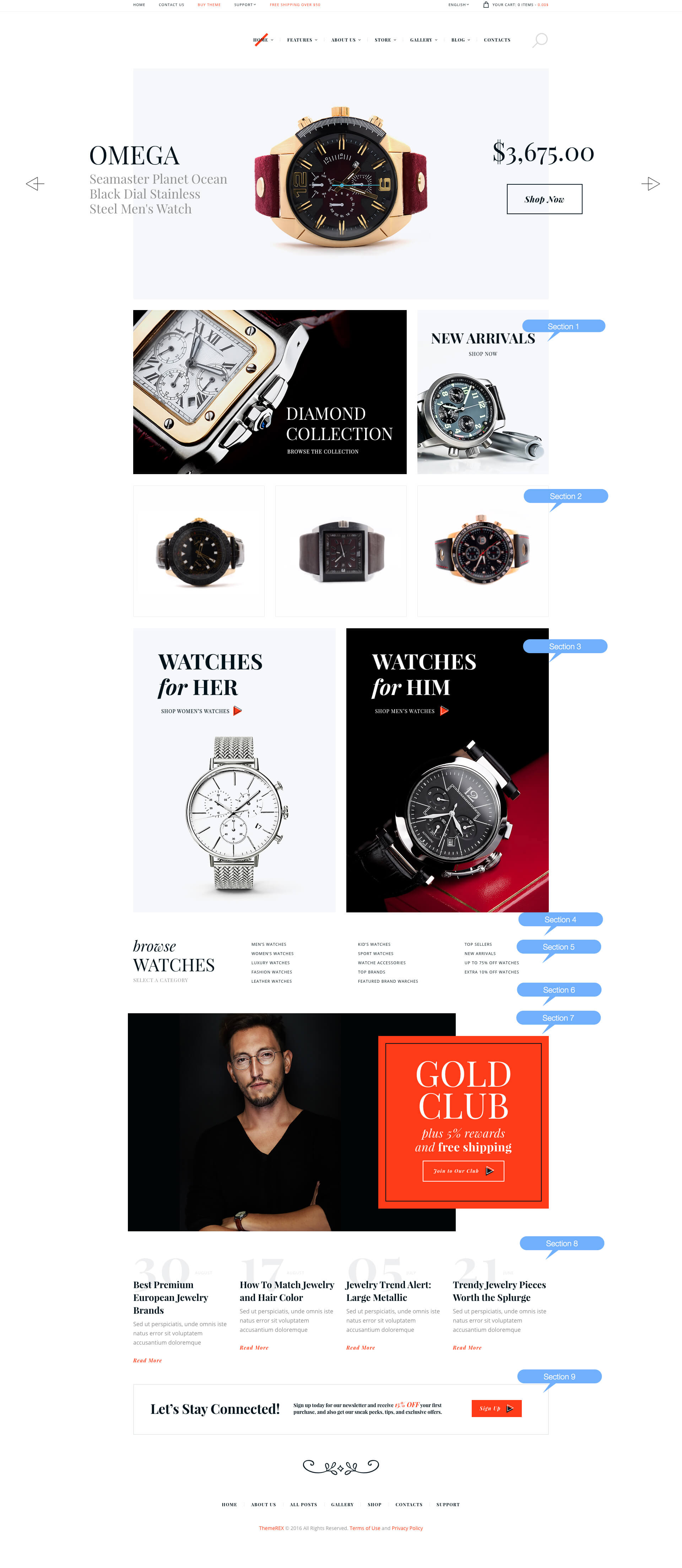
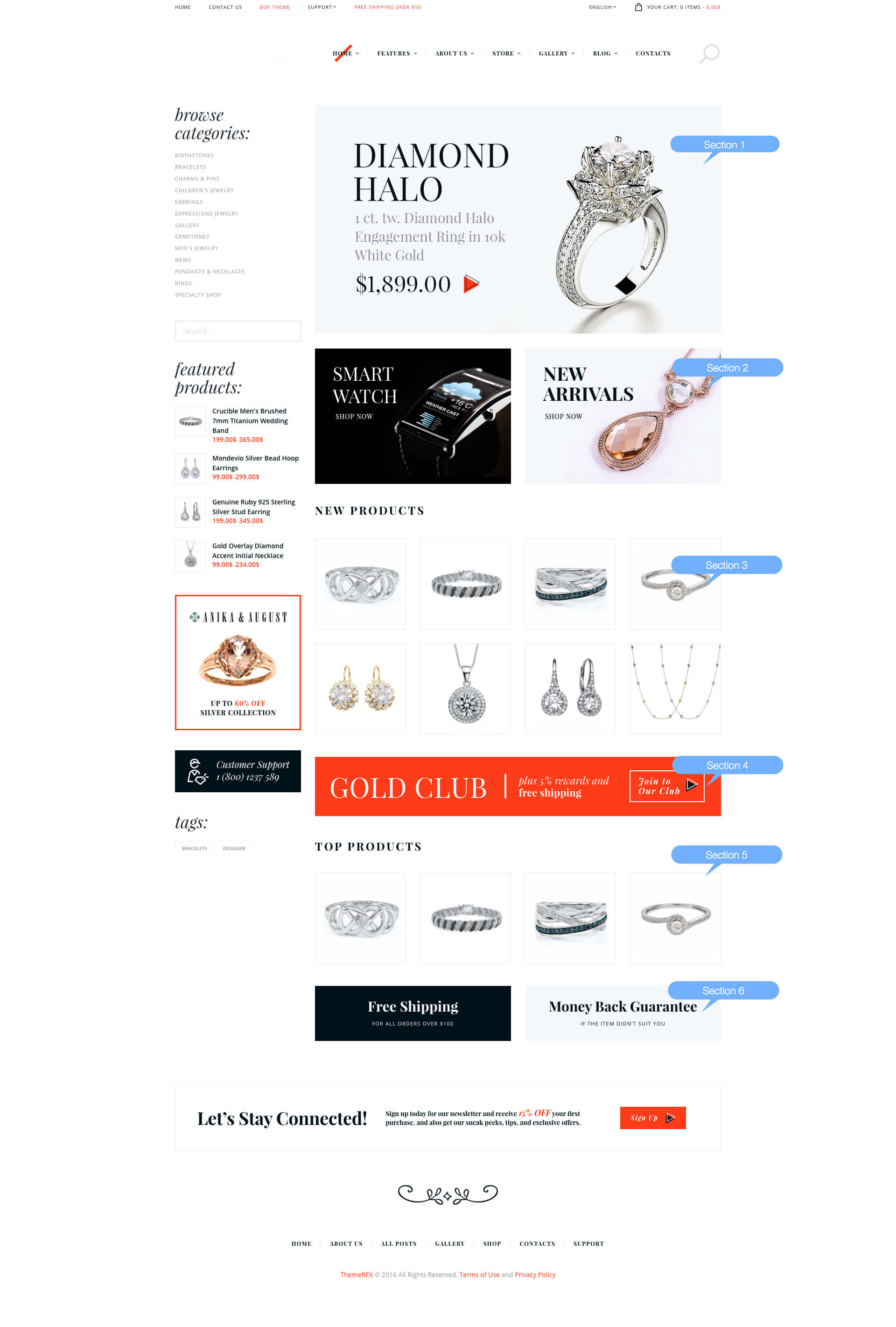
Home 3
This is how the third version looks like.
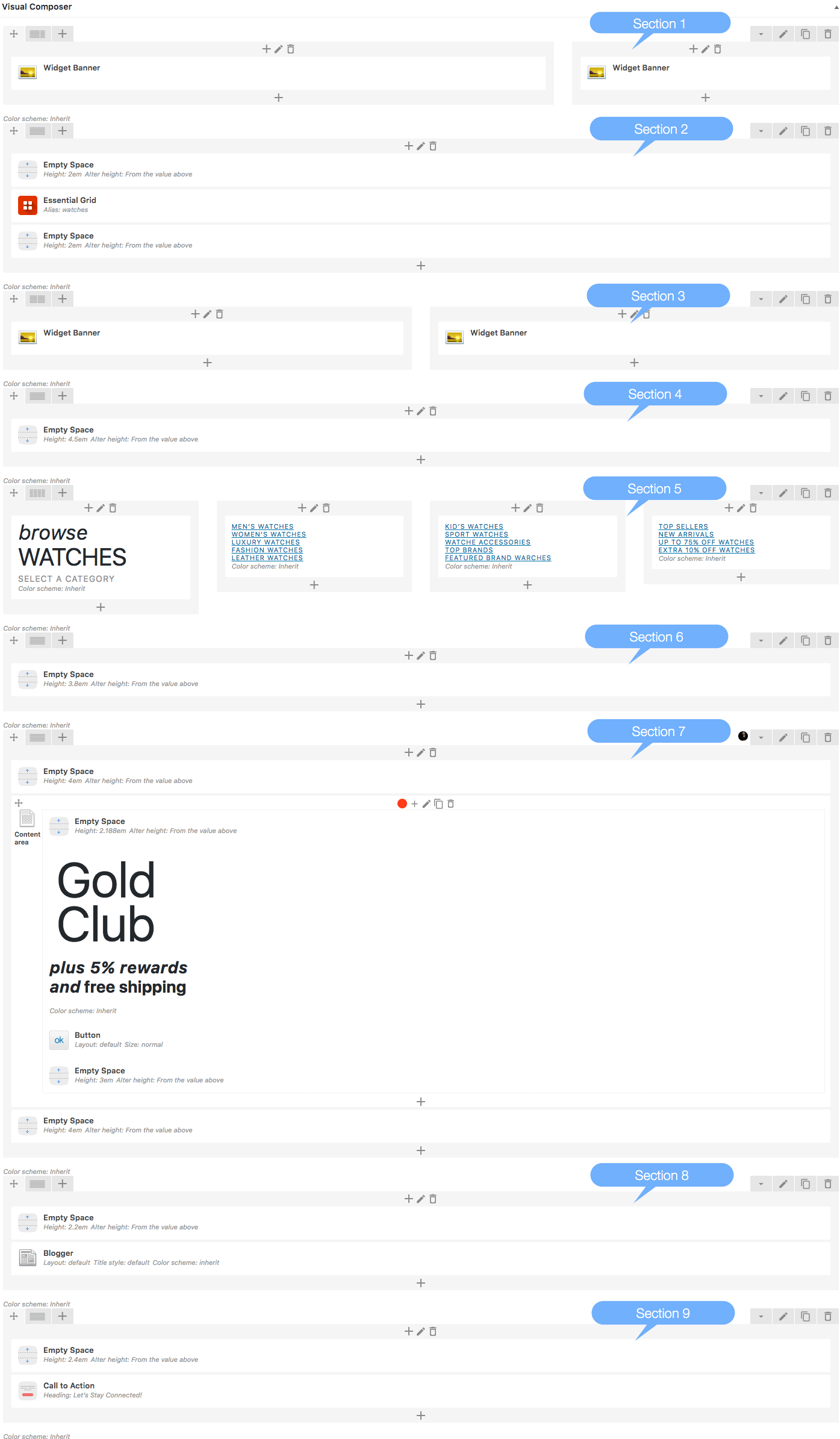
[vc_row][vc_column width="2/3"][trx_widget_banner title="" image="1081" link="/shop/" code="" id="" class="" css=""][/vc_column][vc_column width="1/3"][trx_widget_banner title="" image="1082" link="/shop/" code="" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][ess_grid alias="watches"][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/2"][trx_widget_banner title="" image="661" link="/shop/" code="" id="" class="" css=""][/vc_column][vc_column width="1/2"][trx_widget_banner title="" image="662" link="/shop/" code="" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/4" css=".vc_custom_1479214912046{margin-bottom: 1em !important;}"][vc_column_text]
<h3 style="font-weight: 400; font-size: 2.6em; margin: 0; line-height: 1em;"><em>browse</em></h3>
<h3 style="font-weight: 400; font-size: 3.1em; margin: 0; text-transform: uppercase;">watches</h3>
<h3 style="font-weight: 400; font-size: 14px; margin: 5px 0 0 0; text-transform: uppercase; letter-spacing: 1px;"><span style="color: #919191;">select a category</span></h3>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478100950979{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">men%u2019s watches</a>
<a href="#">women%u2019s watches</a>
<a href="#">luxury watches</a>
<a href="#">fashion watches</a>
<a href="#">leather watches</a></div>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478100972519{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">kid%u2019s watches</a>
<a href="#">sport watches</a>
<a href="#">watche accessories</a>
<a href="#">top brands</a>
<a href="#">featured brand warches</a></div>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478166841792{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">top sellers</a>
<a href="#">new arrivals</a>
<a href="#">up to 75% off watches</a>
<a href="#">extra 10% off watches</a></div>
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3.8em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row css=".vc_custom_1478166122637{background-image: url(/wp-content/uploads/2016/09/bg_promo_home.jpg?id=1102) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="extra_width_promo_2" css=".vc_custom_1478166593979{padding-top: 1.250em !important;padding-right: 1.250em !important;padding-bottom: 1.250em !important;padding-left: 1.250em !important;background-color: #ff3b18 !important;}"][vc_empty_space height="2.188em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h2 style="font-size: 6.250em; line-height: 0.9em; margin: 0; font-weight: 400; letter-spacing: 0;">Gold
Club</h2>
<h3 style="font-size: 2.063em; font-weight: bold; margin: 0.5em 0 0.6em; line-height: 1.2em; letter-spacing: 0.5px;"><em>plus 5% rewards</em>
<em>and</em> free shipping</h3>
[/vc_column_text][trx_sc_button type="border" size="normal" link="" title="Join to Our Club" subtitle="" align="none" text_align="none" back_image="" image="" icon_position="left" id="" class="" css=""][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row"][vc_column][vc_empty_space height="2.2em" alter_height="none" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="2.4em" alter_height="none" hide_on_mobile=""][vc_cta h2="Let%u2019s Stay Connected!" shape="square" add_button="right" btn_title="Sign Up" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-right-arrow-2" btn_add_icon="true" btn_custom_onclick="true" btn_link="url:%23||" css=".vc_custom_1477046992722{border-top-width: 2px !important;border-right-width: 2px !important;border-bottom-width: 2px !important;border-left-width: 2px !important;border-left-color: #e8ebed !important;border-right-color: #e8ebed !important;border-top-color: #e8ebed !important;border-bottom-color: #e8ebed !important;}"]Sign up today for our newsletter and receive <em>15% OFF</em> your first purchase, and also get our sneak peeks, tips, and exclusive offers.[/vc_cta][/vc_column][/vc_row]
Theme Options settings (Homepage 3):
Home 4
This is how the fourth version looks like.
[vc_row][vc_column][trx_widget_banner title="" image="1120" link="/shop/" code="" id="" class="" css=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/2"][trx_widget_banner title="" image="553" link="/shop/" code="" id="" class="" css=""][/vc_column][vc_column width="1/2"][trx_widget_banner title="" image="552" link="/shop/" code="" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="default" title="New Products" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="0.7em" alter_height="none" hide_on_mobile=""][ess_grid alias="new-products-home-4"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_cta h2="Gold Club" shape="square" style="flat" add_button="right" btn_title="Join to Our Club" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-right-arrow-2" btn_link="url:%23||" btn_add_icon="true" css=".vc_custom_1477050122092{background-color: #dd3333 !important;}" btn_custom_onclick="true"]<em>plus 5% rewards and</em> free shipping[/vc_cta][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="default" title="Top Products" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="0.5em" alter_height="none" hide_on_mobile=""][ess_grid alias="top-products"][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/2"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478185110392{background-color: #00111a !important;}"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h3 style="text-align: center; margin: 0;"><a href="/about-us-style-1/"><span style="color: #ffffff;">Free Shipping</span></a></h3>
<p style="text-align: center; font-size: 11px; margin: 5px 0 0 0; text-transform: uppercase; letter-spacing: 1.2px;"><span style="color: #ffffff;">For all orders over $100</span></p>
[/vc_column_text][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][vc_column width="1/2"][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477910459505{background-color: #f5f7fa !important;}"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h3 style="text-align: center; margin: 0px;"><a href="/about-us-style-1/"><span style="color: #00111a;">Money Back Guarantee</span></a></h3>
<p style="text-align: center; font-size: 11px; margin: 5px 0px 0px; text-transform: uppercase; letter-spacing: 1.2px;"><span style="color: #00111a;">If the item didn%u2019t suit you</span></p>
[/vc_column_text][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
Theme Options settings (Homepage 4):
Home 5
This is how the fifth version looks like.
[vc_row][vc_column width="2/3"][trx_widget_banner title="" image="1156" link="/home-3-watches/" code="" id="" class="" css=""][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="1/3"][trx_widget_banner title="" image="1158" link="/home-4/" code="" id="" class="" css=""][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/3"][trx_widget_banner title="" image="1155" link="/home-4/" code="" id="" class="" css=""][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="2/3"][trx_widget_banner title="" image="1157" link="/home-4/" code="" id="" class="" css=""][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][trx_widget_banner title="" image="1154" link="/home-4/" code="" id="" class="" css=""][vc_empty_space height="30px" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Shop
all rings" subtitle="" description="Choose your design, your gems,
your metal, your message" link="/shop/" link_text="Shop All Rings" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="1_2" text_float="left" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="dark" id="" class="" css=".vc_custom_1478249150590{background-image: url(/wp-content/uploads/2016/09/intro-1.jpg?id=173) !important;background-position: 0 0 !important;background-repeat: no-repeat !important;}"][/trx_sc_promo][vc_empty_space height="4.8em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="center" padding="none" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][vc_column_text][ess_grid_nav id="left" alias="best-sellers-home-5"]
<h2>Best Sellers</h2>
[ess_grid_nav id="right" alias="best-sellers-home-5"][/vc_column_text][/trx_sc_content][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile=""][ess_grid alias="best-sellers-home-5"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="1.8em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][vc_cta h2="Gold Club" shape="square" style="flat" add_button="right" btn_title="Join to Our Club" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-right-arrow-2" btn_add_icon="true" btn_custom_onclick="true" btn_link="url:%23||" css=".vc_custom_1477050122092{background-color: #dd3333 !important;}"]<em>plus 5% rewards and</em> free shipping[/vc_cta][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="our blog" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_cta h2="Let%u2019s Stay Connected!" shape="square" add_button="right" btn_title="Sign Up" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-right-arrow-2" btn_add_icon="true" btn_custom_onclick="true" btn_link="url:%23||" css=".vc_custom_1478253911973{border-top-width: 2px !important;border-right-width: 2px !important;border-bottom-width: 2px !important;border-left-width: 2px !important;border-left-color: #252525 !important;border-right-color: #252525 !important;border-top-color: #252525 !important;border-bottom-color: #252525 !important;}"]Sign up today for our newsletter and receive <em>15% OFF</em> your first purchase, and also get our sneak peeks, tips, and exclusive offers.[/vc_cta][/vc_column][/vc_row]
Theme Options settings (Homepage 5):
Home 6
This is how the sixth version looks like.
[vc_row][vc_column][vc_empty_space height="3.5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="featured products" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][ess_grid alias="grid-new"][vc_empty_space height="4.4em" alter_height="none" hide_on_mobile=""][trx_sc_button type="border" size="normal" link="/shop/" title="View More" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="4.65em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="our partners" subtitle="" description="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row content_placement="middle" el_class="margin"][vc_column width="1/6"][vc_single_image image="892" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="897" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="896" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="895" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="894" img_size="full" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="893" img_size="full" alignment="center"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476777476789{background-image: url(/wp-content/uploads/2016/09/bg-1.jpg?id=248) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="10px" alter_height="none" hide_on_mobile="1"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="center" title="Platinum Collection" subtitle="" description="Give Her a Symbol of Your Never-Ending Love" link="/shop/" link_text="Shop Collection" link_image="" link2="" link2_text="" text_bg_color="" image="" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="large" text_width="none" text_float="center" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="dark" id="" class="" css=""][/trx_sc_promo][vc_empty_space height="7em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="10em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row]
Theme Options settings (Homepage 6):
Home 7
This is how the seventh version looks like.
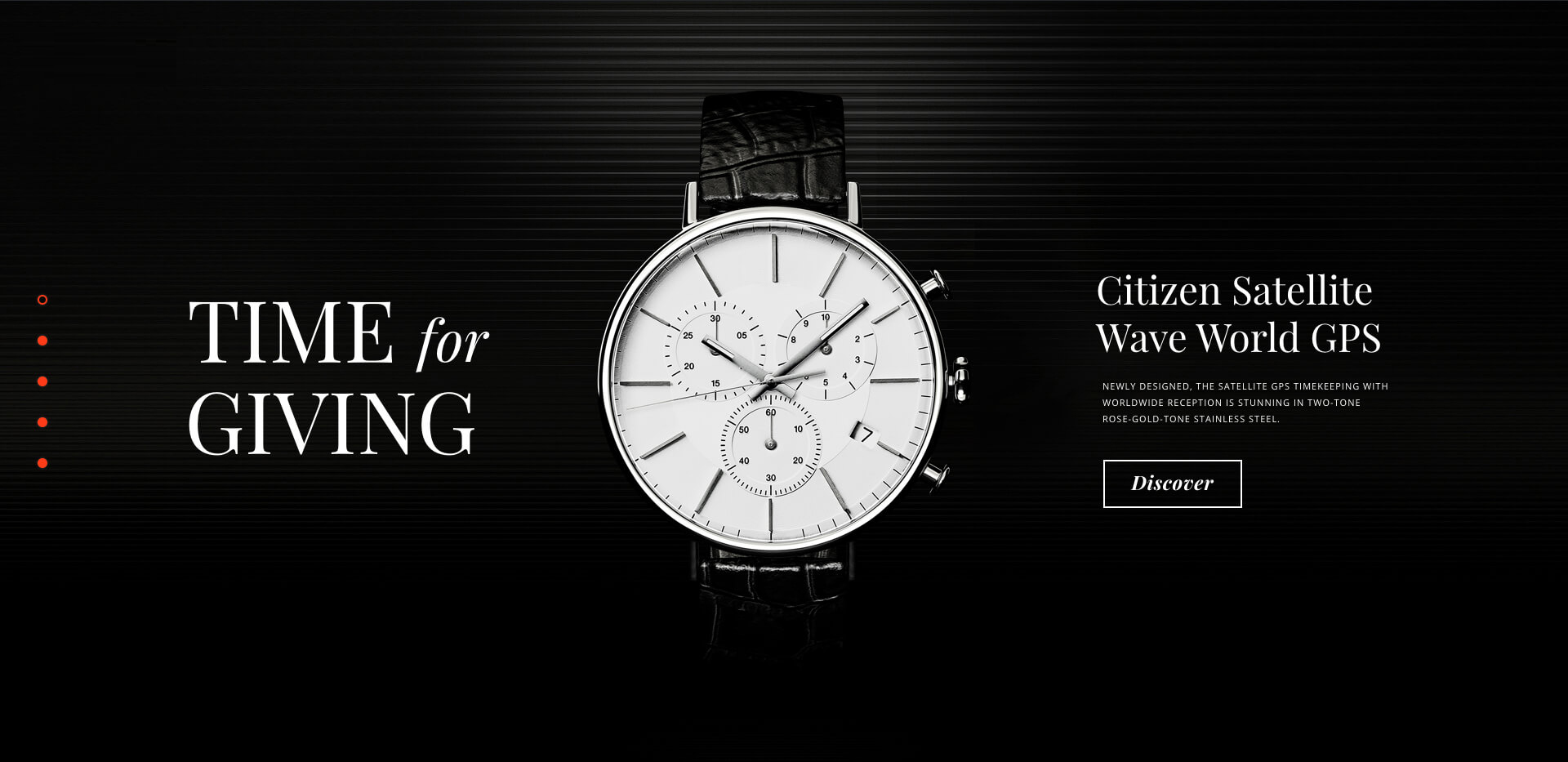
[vc_row full_width="stretch_row_content" css=".vc_custom_1574324603342{background-image: url(/wp-content/uploads/2019/11/video_slider_bg.jpg?id=1671) !important;}"][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][trx_widget_slider title="" engine="revo" height="345" alias="home-7" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="left" title="Design <i>for</i> Love" subtitle="" description="Jewelry that can be worn day and night to create a spectacular diamond look. Dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt..." link="/shop/" link_text="New Arrivals" link_image="" link2="" link2_text="" text_bg_color="" image="283" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1574685685375{background-color: #f5f7fa !important;}"][/trx_sc_promo][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/4" css=".vc_custom_1479214912046{margin-bottom: 1em !important;}"][vc_column_text]
<h3 style="font-weight: 400; font-size: 2.6em; margin: 0; line-height: 1em;"><em>browse</em></h3>
<h3 style="font-weight: 400; font-size: 3.1em; margin: 0; text-transform: uppercase;">watches</h3>
<h3 style="font-weight: 400; font-size: 14px; margin: 5px 0 0 0; text-transform: uppercase; letter-spacing: 1px;"><span style="color: #919191;">select a category</span></h3>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478100950979{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">men’s watches</a>
<a href="#">women’s watches</a>
<a href="#">luxury watches</a>
<a href="#">fashion watches</a>
<a href="#">leather watches</a></div>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478100972519{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">kid’s watches</a>
<a href="#">sport watches</a>
<a href="#">watche accessories</a>
<a href="#">top brands</a>
<a href="#">featured brand watches</a></div>
[/vc_column_text][/vc_column][vc_column width="1/4" css=".vc_custom_1478166841792{padding-top: 5px !important;padding-bottom: 1em !important;padding-left: 3em !important;}"][vc_column_text]
<div style="text-transform: uppercase; font-size: 11px; letter-spacing: 1px;"><a href="#">top sellers</a>
<a href="#">new arrivals</a>
<a href="#">up to 75% off watches</a>
<a href="#">extra 10% off watches</a></div>
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][ess_grid alias="earrings"][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column width="1/3"][trx_widget_banner title="" image="1082" link="/shop/" code="" id="" class="" css=""][/vc_column][vc_column width="2/3"][trx_widget_banner title="" image="1065" link="/shop/" code="" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_cta h2="Gold Club" shape="square" style="flat" add_button="right" btn_title="Join to Our Club" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-play" btn_add_icon="true" btn_custom_onclick="true" btn_link="url:%2Fcontacts%2F|||" css=".vc_custom_1570006874912{background-color: #dd3333 !important;}"]<em>plus 5% rewards and</em> free shipping[/vc_cta][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Blog" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_cta h2="Let’s Stay Connected!" shape="square" add_button="right" btn_title="Sign Up" btn_style="classic" btn_shape="square" btn_i_align="right" btn_i_icon_fontawesome="icon-play" btn_add_icon="true" btn_custom_onclick="true" btn_link="url:%23|||"]Sign up today for our newsletter and receive <em>15% OFF</em> your first purchase, and also get our sneak peeks, tips, and exclusive offers.[/vc_cta][/vc_column][/vc_row]
Theme Options settings (Homepage 7):
Home 8
This is how the eighth version looks like. As it is the "One page Slider" there is no source code.
Theme Options settings (Homepage 8):
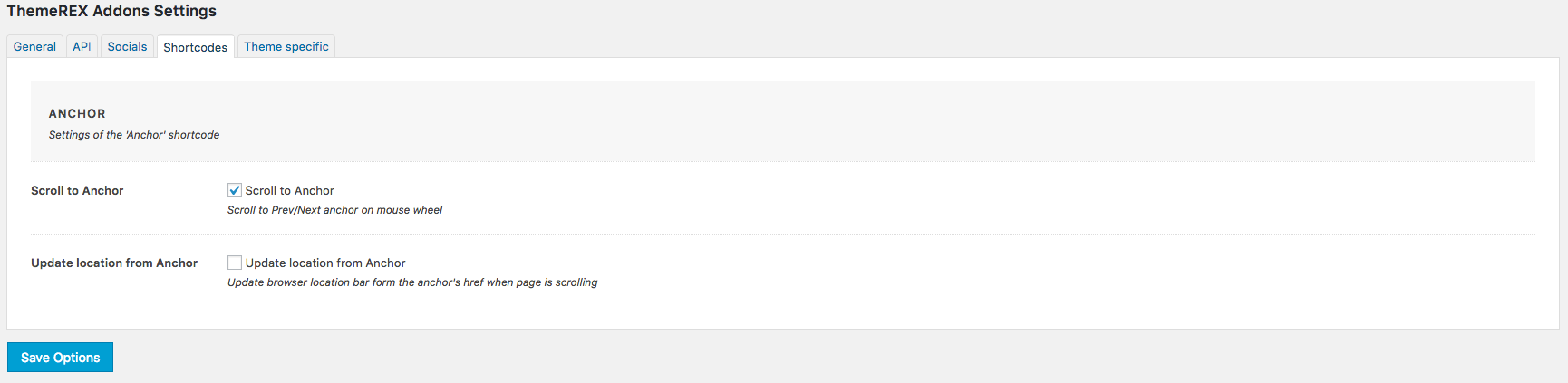
Slider
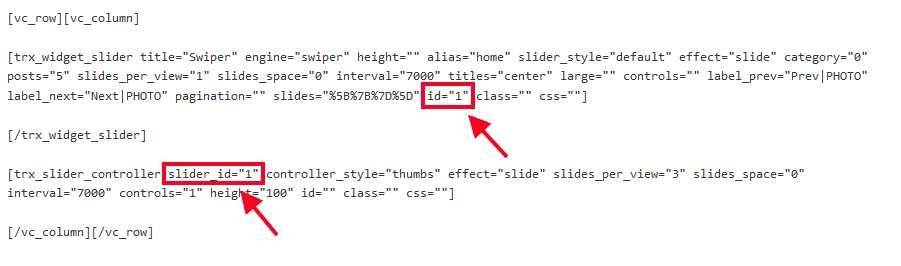
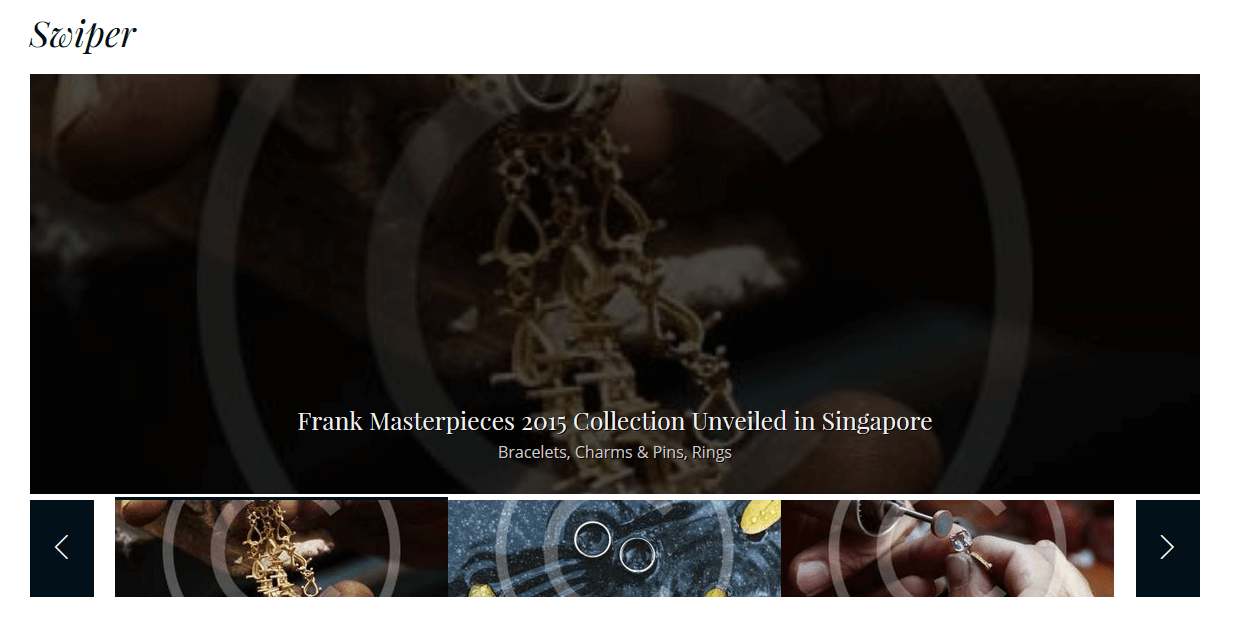
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
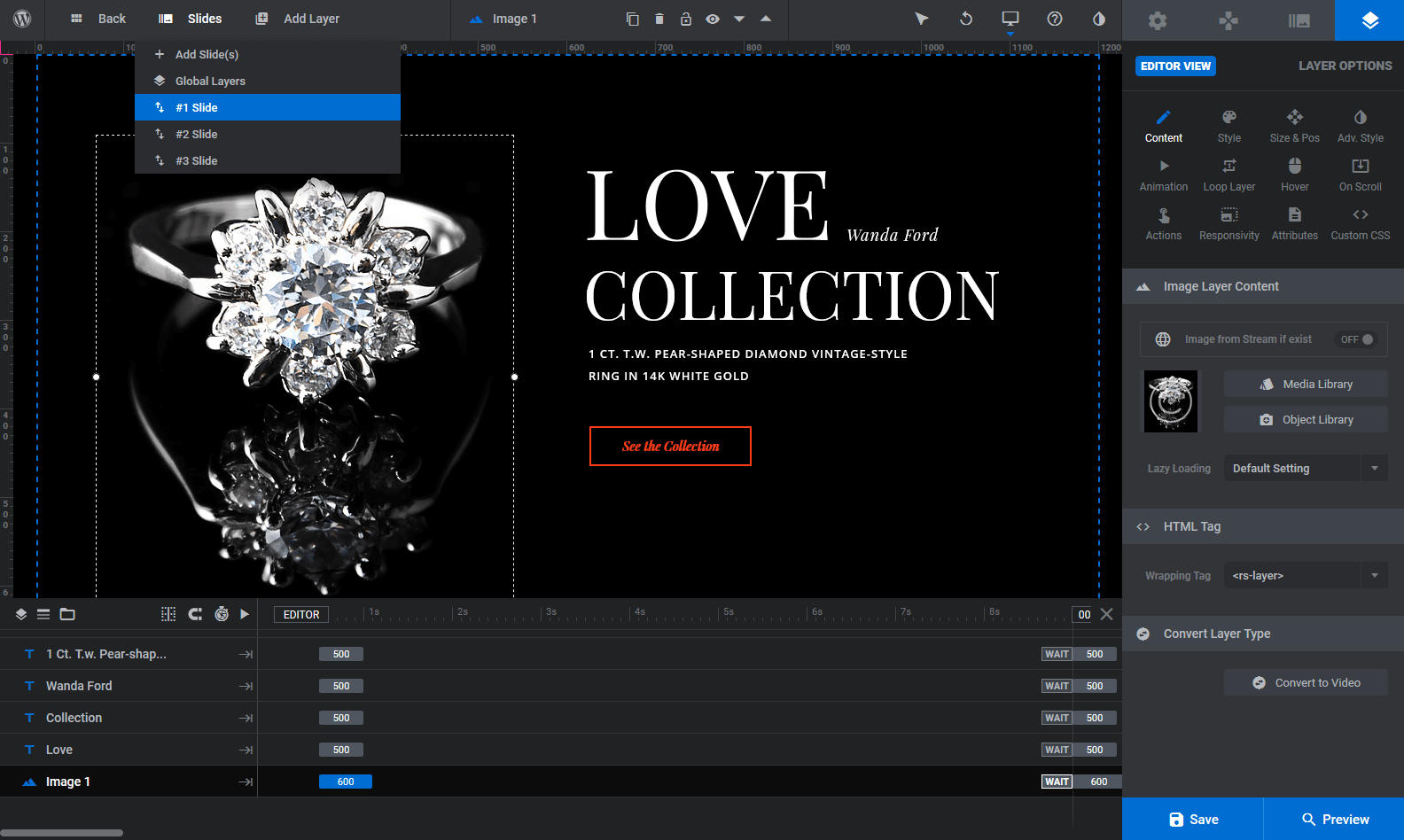
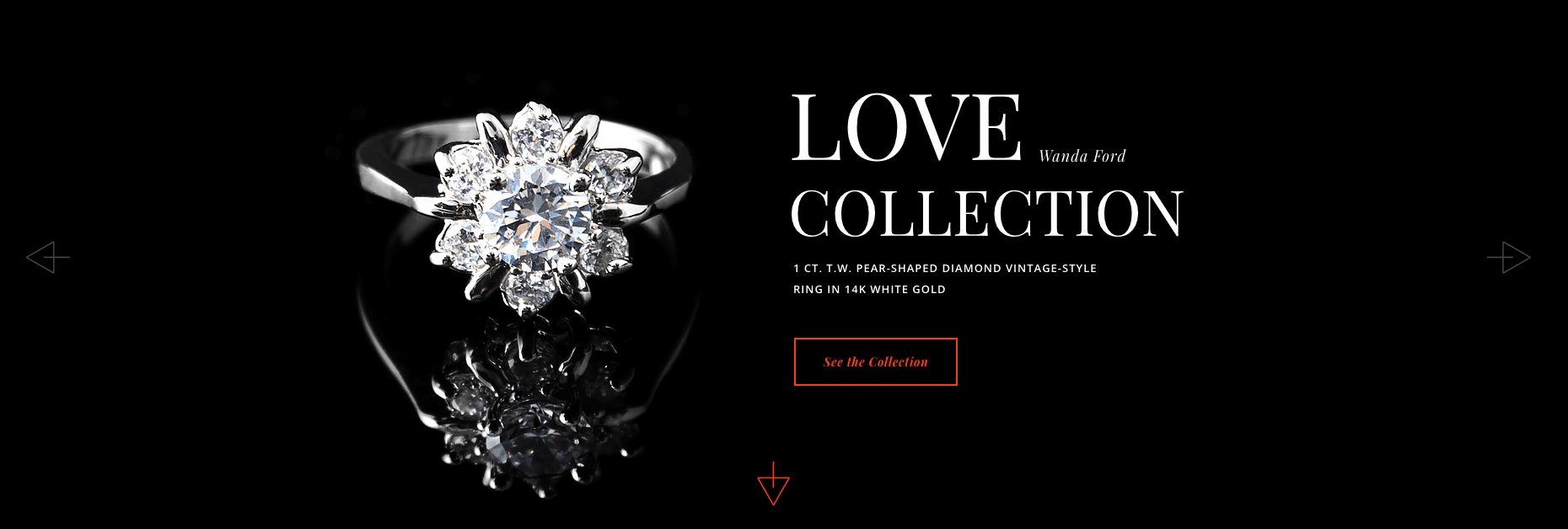
Below are the back-end and front-end screenshots of the Revolution Slider (All the Homepages have the same sliders settings, the only difference is slide image):
To have a better understanding of this plugin's functionality we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Now the slider is right where you need it.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="simple" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Rings%22%2C%22subtitle%22%3A%22Find%20the%20Right%20Band%22%2C%22link%22%3A%22%23%22%2C%22bg_image%22%3A%22280%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="#" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""]
Anchor
This shortcode inserts an "Anchor" item for the inner page navigation. If you want to create one-page navigation then make sure you checked the "Scroll to Anchor" option in Appearance > ThemeREX Addons > Shortcodes > Anchor.
Example:
[trx_sc_anchor icon_type="fontawesome" id="consultation" title="Consultation"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles.
Example:
[trx_sc_blogger type="plain" hide_excerpt="" cat="64" count="4" columns="4" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Blog" subtitle="" description="" link="" link_text="" link_image="" scheme="dark" id="" class="" css=""]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/contacts/" title="Schedule a tour" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="/contacts/" title="Schedule a tour" subtitle="" align="none" text_align="none" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1470744075203{margin-top: 2rem !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[vc_row][vc_column][trx_sc_countdown type="default" date="2016-12-12" time="23:59:59" align="default" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="Get in Touch" subtitle="" description="" scheme="inherit" id="" class="" css=""]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Googlemap
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap type="default" style="new" zoom="12" width="100%" height="655" markers="%5B%7B%22address%22%3A%226486%20Sycamore%20Lane%20Fort%20Lee%2C%20NJ%2007024%22%2C%22icon%22%3A%22171%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap]
Icon
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Examples:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks. Please note, if you want 3 or more blocks to occupy an entire screen width then enable "Expand content" option in the "Theme Options" section for this particular page.
Example:
[vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Basic" subtitle="" description="Lorem ipsum dolor" price="{{sup}}${{/sup}}250{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Professional" subtitle="" description="Lorem ipsum dolor" price="{{sup}}${{/sup}}399{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.[/trx_sc_price][/vc_column][vc_column width="1/3"][vc_empty_space height="" alter_height="medium" hide_on_mobile=""][trx_sc_price icon_type="fontawesome" title="Exclusive" subtitle="" description="Lorem ipsum dolor" price="{{sup}}${{/sup}}599{{small}}/month{{/small}}" link="/programs/" link_text="Get it!" type="default" image="" icon_fontawesome="" scheme="default" id="" class="" css=""]Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.[/trx_sc_price][/vc_column]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="left" title="Design <i>for</i> Love" subtitle="" description="Jewelry that can be worn day and night to create a spectacular diamond look. Dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt..." link="/shop/" link_text="New Arrivals" link_image="" link2="" link2_text="" text_bg_color="" image="283" image_position="left" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477925232324{background-color: #f5f7fa !important;}"][/trx_sc_promo]
Services
This shortcode displays available services.
Example:
[vc_row][vc_column][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="0" count="2" columns="2" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
You can customize content for each Service post in WordPress dashboard > Services tab. Open a single service post and edit the Excerpt section (for the summary). The Item Options and the Featured Image sections are responsible for displaying the icon and the image of the single post. Please check the screenshot below:
You can choose whether to display font icons or images as well as show or hide summary in the services shortcode's general settings.

Skills
This shortcode displays skills counters and pie charts.
Example:
[vc_row][vc_column width="5/12"][trx_sc_skills type="pie" filled="" compact="" max="100%" values="%5B%7B%22value%22%3A%2288%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22value%22%3A%2250%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" color="#dd4026" border_color="" id="" class="" css="" columns="" title="" subtitle="" description="" link="" link_text="" link_image="" back_color="#f0f0f0" cutout="96" title_style="default" title_align="default"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="6/12"][vc_empty_space height="0.5em" alter_height="none" hide_on_mobile=""][vc_row_inner][vc_column_inner][trx_sc_skills type="counter" max="400" values="%5B%7B%22title%22%3A%22Employees%22%2C%22value%22%3A%221678%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Our%20Stores%22%2C%22value%22%3A%222317%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Happy%20Stories%22%2C%22value%22%3A%22447%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" filled="" compact="" color="" border_color="" id="" class="" css="" back_color="" columns="" title="" subtitle="" description="" link="" link_text="" link_image="" cutout="" title_style="default" title_align="default"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]
Socials
This shortcode displays social icons. You can specify the necessary links (URLs) to your social profiles in the shortcode's settings. If empty, the social icons will inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
You can also expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[trx_sc_socials type="default" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-reply%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table]
Testimonials
This shortcode displays testimonials block.
Example:
[trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slides_space="0" title_style="default" title_align="default" title="Testimonials" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Testimonials single post can be edited in WordPress dashboard > Testimonials tab, just open single testimonials post and update all the sections to your needs. Please check the screenshot below:
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2016/05/laura.mp3" scheme="dark" embed="" id="" class="" css=""]
Widget Banner
This shortcode diplays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[vc_row][vc_column][trx_widget_banner title="" image="1158" link="#" code="" id="" class="" css=""][/vc_column][/vc_row]
Widget Calendar
This shortcode displays a regular WP calendar. This shortcode allows to you choose the way of shortening the weekday names: to one (first) letter or to three letters.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Widget Instagram
This shortcode requires ThemeREX Socials plugin to be active.
"Widget Instagram" shortcode displays the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag #... or by specifying an Instagram username (WITHOUT a hash symbol).
Example:
[trx_widget_instagram demo="1" demo_files="%5B%7B%22image%22%3A%221400%22%7D%2C%7B%22image%22%3A%221753%22%7D%2C%7B%22image%22%3A%221397%22%7D%2C%7B%22image%22%3A%22227%22%7D%5D" columns_gap="3" follow="1"]
Widget Flickr Photos
This shortcode displays images from your Flickr account. All you need to do is insert the necessary "UserName".
[vc_row][vc_column][trx_widget_flickr title="Flickr Photos" flickr_username="" flickr_count="12" id="" class="" css=""][/vc_column][/vc_row]
Widget Popular Posts
This shortcode displays popular posts.
Example:
[trx_widget_popular_posts title="Most Popular Posts" title_popular="1" title_commented="2" title_liked="3" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[trx_widget_recent_posts title="Recent Posts" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="Swiper" engine="swiper" height="" alias="home" slider_style="default" effect="slide" category="18" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider title="Revo" engine="revo" height="345" alias="home" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller
There is one more additional slider-related shortcode we have added to this theme and it is the Slider Controller. Basically it allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" & slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider title="Swiper" engine="swiper" height="" alias="home" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="1" class="" css=""] [/trx_widget_slider] [trx_slider_controller slider_id="1" controller_style="thumbs" effect="slide" slides_per_view="3" slides_space="0" interval="7000" controls="1" height="100" id="" class="" css=""] [/vc_column][/vc_row]
Widget Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_widget_socials id="" class="" css=""]
Widget Twitter
This shortcode displays posts from your twitter account. Please be aware that as the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own "Token keys" to make it display your twitter feed properly.
Example:
[trx_widget_twitter title="Twitter Widget" count="4" follow="1" username="Themerex" consumer_key="" consumer_secret="" token_key="" token_secret="" id="" class="" css=".vc_custom_1470312928630{background: #444 url(/wp-content/uploads/2016/06/image-20.jpg?id=460) !important;}"]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="138" link="https://vimeo.com/112862422" embed="" id="" class="" css=""]
Extra Plugins & Features
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Popup Engine - Choose one of two scripts to display your popup images.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
- Style - This setting allows you to choose the necessary style (2/3columns) for "Services Archives" page.
API
Insert a generated Google API key to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode or not.
Theme Specific
Settings of this section allow you to override the default theme's grid and wrap classes. These setting are for an advanced users only.
If you are not sure what to do with it, please leave these settings intact.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a number of pre-built contact forms that can be customized in Contact (WP Dashboard) > Contact Forms. Below you can find an example of one of them.
[contact-form-7 id="1460" title="Contact form"]
PLEASE NOTE! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-86]tag, like in the example below: - Use the WP GDPR Compliance plug-in. Navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Socials
This plugin helps you output Instagram feed or demo photos in a form of a feed on your WordPress website in one of the following ways: through connection to your Instagram account (you need a valid Instagram Access Token), from your demo folder (/wp-content/uploads/), by using a hashtag #... (for taking photos from Instagram) or by specifying an Instagram username.
In order to connect to you Instagram account, please navigate to the Appearance (WP Dashboard) > ThemeREX Socials tab and enter your Instagram Access Token. For demo mode, displaying photos using a hashtag or Instagram username no connection to your Instagram account is needed.
How to get Access Token from Instagram:
- Log into your Instagram account with photos you want to display on your website.
- Visit the Facebook Developer Page, click My Apps to create and set a Facebook application. Please click here to view an official tutorial.
- Fill in the form. For "valid redirect URLs" option use the following link
https://your_website_name/wp-json/trx_addons/v1/widget_instagram/get_access/. - Get your "Client ID" and "Client Secret".
- Navigate to Appearance (WP Dashboard) > ThemeREX Socials section and paste "Client ID" and "Client Secret" into the corresponding fields. Click on "Get Access Token" button.
- Approve that you want to grant the application access to your Instagram account.
Now you can proceed to Appearance (WP Dashboard) > Widgets section and locate "ThemeREX Socials: Instagram Feed" widget into any widget area available in the theme. The "Hashtag" field works for both a hashtag (starting WITH a symbol #) and your Instagram username (WITHOUT a hash symbol).
You can also use the "Widget Instagram" shortcode in the WPBakery Page Builder's Back-end Editor (ThemeREX tab).
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your account at ThemeREX.net and click on “View Details and Downloads” in the Purchase History. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
WPML
IMPORTANT! Please be aware that we do not include this plugin into the theme's package. It is for demonstration purposes only. To use this plugin, you need to purchase it first.
Our theme is fully compatible with WPML plugin. WPML makes it easy to run a multilingual website with a single WordPress install. Choose languages for your site and start translating content.
The default install comes with over 40 languages. You can also add your own language variants (like Canadian French or Mexican Spanish) using WPML’s languages editor.
You can arrange different language contents in the same domain (in language directories), in sub-domains or in completely different domains. Check this link for more information.
Once you purchase and install the plugin, you can access it's settings through the WPML > Languages dashboard menu.
Before using this plugin make sure the "Use Menu Cache" option was disabled in the Customizer > Header section.
Woocommerce Currency Switcher
IMPORTANT! Please be aware that we do not include this plugin into the theme's package. It is for demonstration purposes only. To use this plugin, you need to purchase it first.
WooCommerce Currency Switcher – is a WooCommerce plugin that allows you to switch to different currencies and get their rates converted in the real time – a must have plugin for your WooCommerce powered online store!
Before using this plugin make sure the "Drop-down view" option is set to "Chosen" in the WooCommerce > Settings > Currency > Options section.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes.
You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your Wordpress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find an additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- '"Playfair Display", serif'; '"Open Sans", sans-serif';
- You can also check the
theme.options.phpfile for more detailed information on this matter.
IMPORTANT! To manage fonts quantity available for upload edit
'max_load_fonts' => 3variable in thetheme.options.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT! Please be aware that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
- IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any theme-related (only!) features. Unfortunately, we do not provide support for installation, any kind of customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.